Здравствуйте, коллеги! Какие ваши предложения по выполнению следующей задачи:
тут gif-ка нажимаете сверху справа на три точки - открыть оригинал
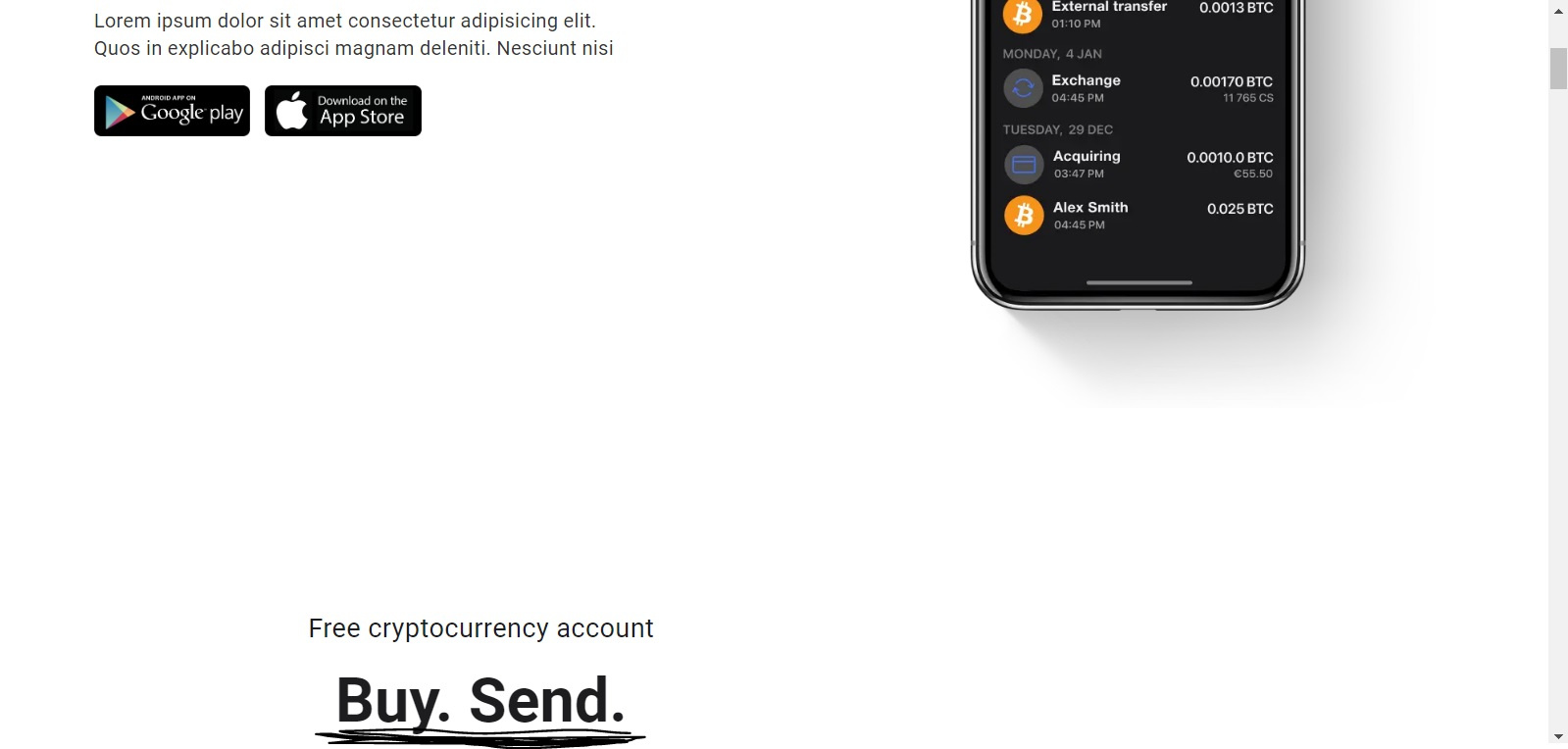
Есть 1 экран сайта,

с которого мы скроллим вниз до 2го экрана и подчеркнутого маркером элемента внутри него.

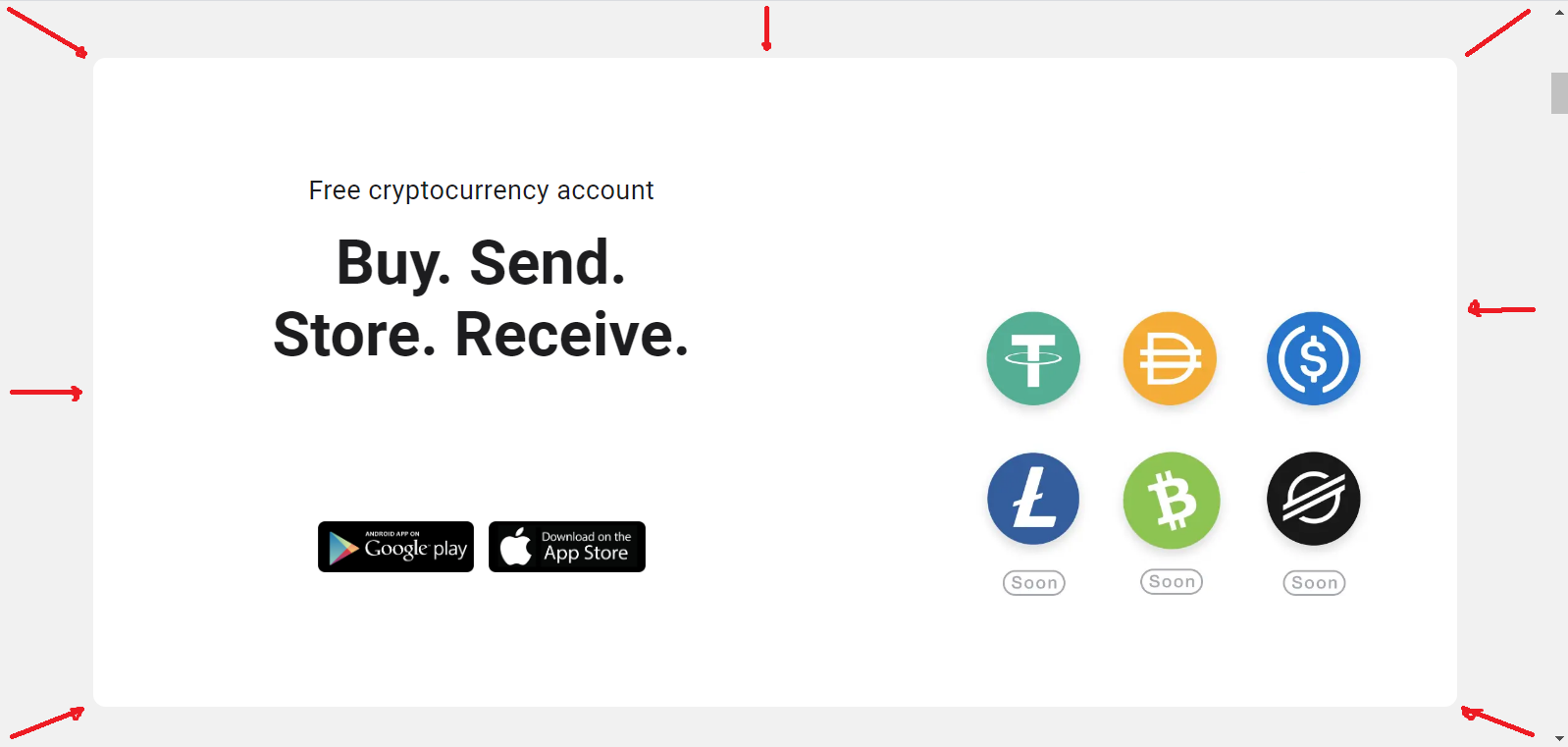
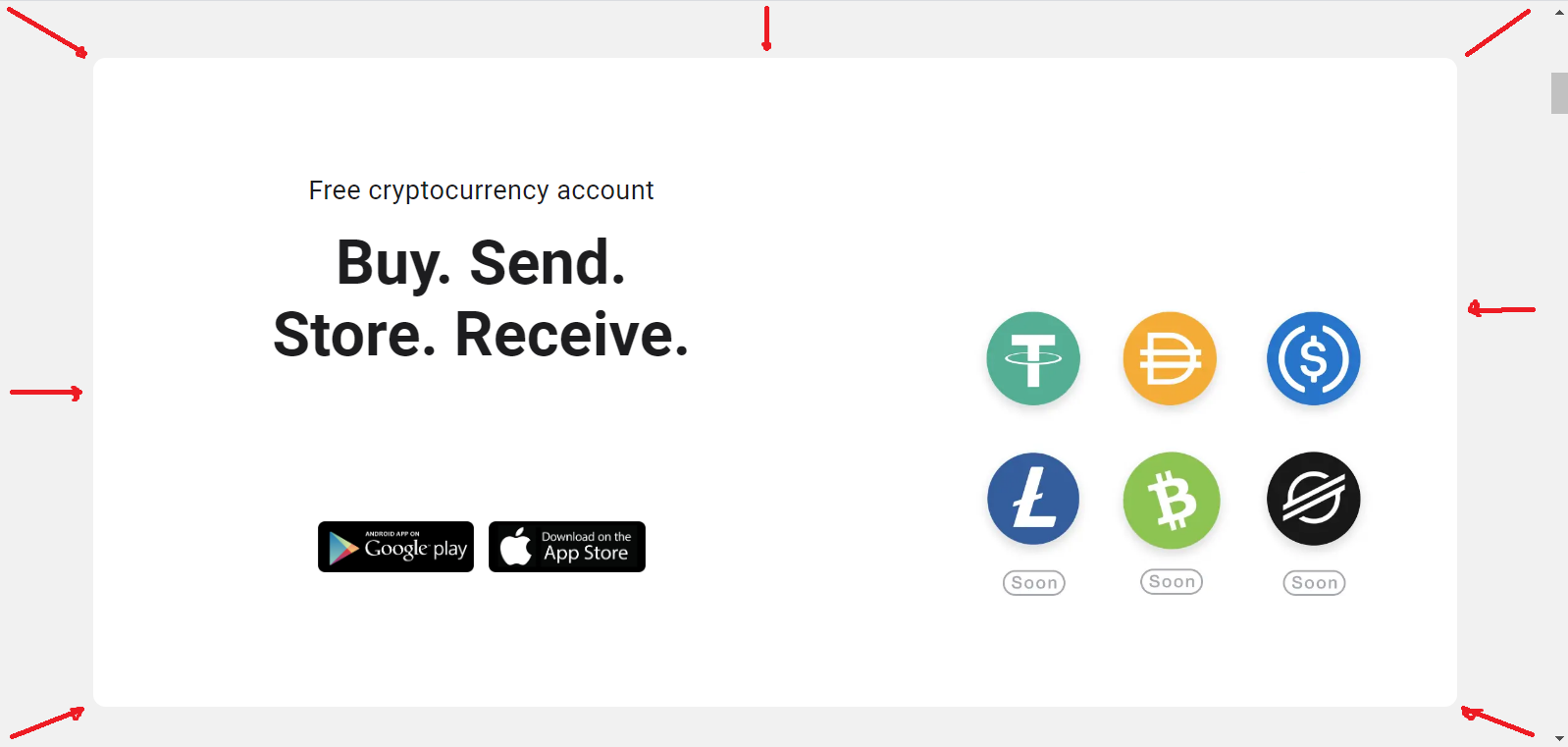
Дальнейший скролл вниз активирует анимацию, якобы сужения белого фона 2го экрана со всех сторон по направлению к белой карточке в картинке снизу.

А вот как выглядел бы второй экран по дефолту, если отключить анимацию

С моментом активации анимации все более менее понятно. Вопрос в том, как грамотно организовать верстку и скрипты, чтобы белый фон как по вертикали, так и по горизонтали одномоментно достигал краев карточки, ведь расстояние от боков карточки до боков экрана может отличаться от расстояния от верхушки и низа карточки до стыков соседних верхних
и нижних блоков. Надеюсь объяснил более менее популярно.