Есть проект на Angular. В нем есть компоненты, в которых нет отписки, при подписке на Observable.
Есть ли какой-то инструмент, чтобы найти все куски кода, где есть подписка без отписки?
На рассматриваемом мной проекте отписка происходит с помощью
.pipe(takeUntil(this.unsubscribe$))
или
.pipe(takeUntil(this.componentDestroyed$))
Ну а сами эти поля прописываются в ngOnDestroy и т.д.
Я подумал, что можно попробовать написать регулярку, которая проверяла бы, есть ли перед ".subscribe" выше представленные куски кода.
Как я понял, для этого придется воспользоваться конструкцией "Negative lookbehind", которая поддерживается не всеми браузерами, но в VSCode в поиске по файлам она работает.
Я написал вот такую регулярку
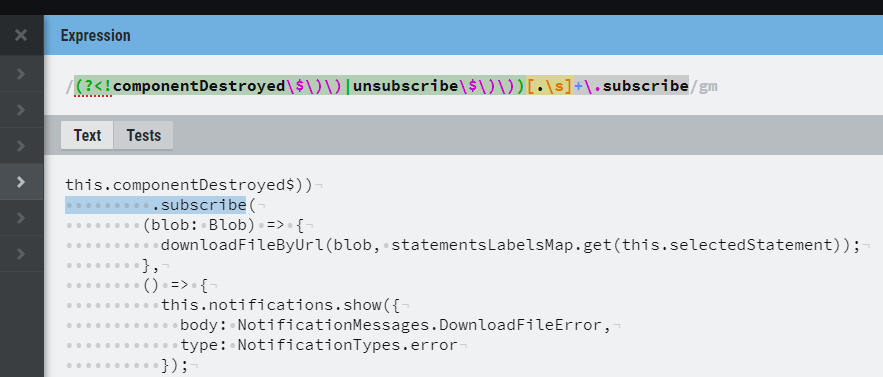
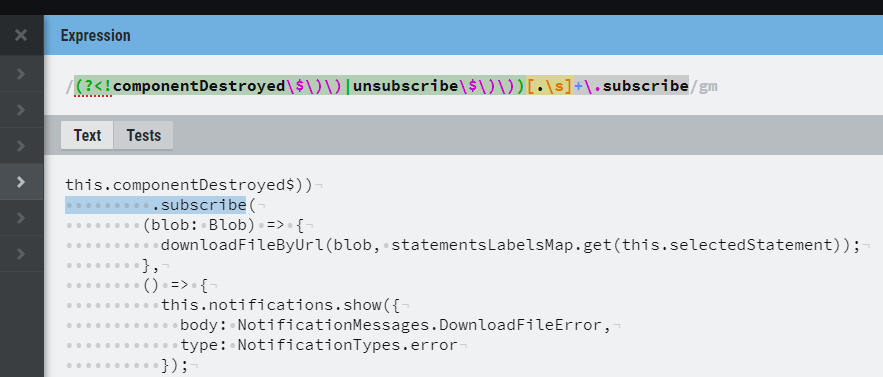
(?<!componentDestroyed\$\)\)|unsubscribe\$\)\))[.\s]+\.subscribe
которая находит текст ".subscribe", которому сразу или спустя неопределенное количество символов не предшествует "componentDestroyed$))" или "unsubscribe$))".
Но почему-то это не работает на таком блоке кода. Текст ".subscribe" подсвечивается, хотя ему предшествуют выше описанные строки.
this.componentDestroyed$))
.subscribe(
(blob: Blob) => {

Не могу понять почему подсвечивается ".subscribe", если ему предшествует "componentDestroyed$))" и как исправить регулярку, чтобы она правильно отрабатывала, подскажите, пожалуйста.