Всем привет, хочу сделать скачивание файла. У меня на бекенде есть роут ('
127.0.0.1:8000/api/export/users') который скачивает файл. Хочу чтобы по нажатию на кнопку скачивался файл.
import React from "react";
const ImportExport = () => {
const download = async () => {
console.log('asdasdsd')
const response = await fetch('http://127.0.0.1:8000/api/export/users', {
method: 'GET',
headers: {'Content-Type': 'application/json', 'X-Requested-With': 'XMLHttpRequest',},
credentials: 'include',
});
const content = await response.json();
console.log(content)
}
return(
<div className="ImportExportComponent">
<div className="IEButton">
<button type="button" className="btn btn-primary btn-lg" onClick={() => download()}>Export</button>
</div>
<div className="IEButton">
<button type="button" className="btn btn-primary btn-lg">Import</button>
</div>
</div>
)
}
export default ImportExport;
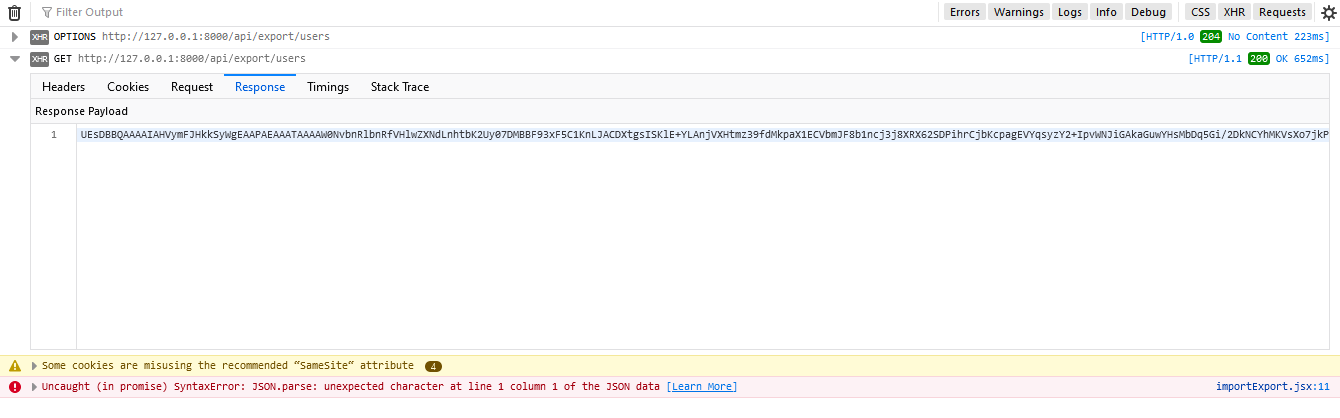
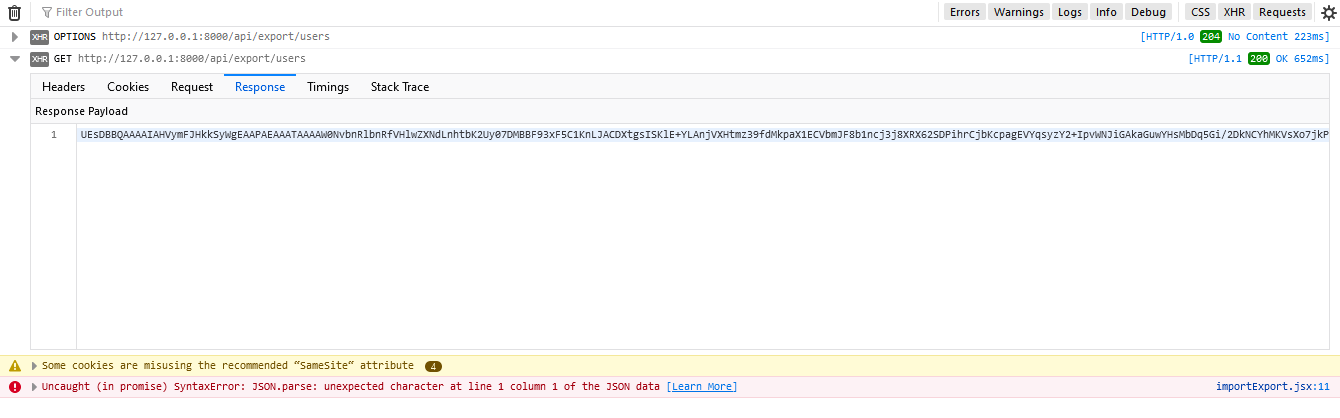
В ответе у меня такое