package.json:
{
"name": "ts-project",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"@types/jest": "^26.0.15",
"@types/node": "^12.0.0",
"@types/react": "^17.0.0",
"@types/react-dom": "^17.0.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3",
"typescript": "^4.1.2",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "BROWSER=firefox react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@typescript-eslint/parser": "^4.22.0",
"eslint": "^7.23.0",
"eslint-config-airbnb-base": "^14.2.1",
"eslint-config-prettier": "^8.1.0",
"eslint-import-resolver-typescript": "^2.4.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-prettier": "^3.3.1",
"prettier": "^2.2.1"
}
}
Сам ESLINT пытаюсь сконфигурировать в файле yml, а не json:
extends:
- "airbnb-base"
env:
node: true
browser: true
parser: "@typescript-eslint/parser"
plugins: ["import"]
rules:
no-use-before-define: 0
linebreak-style: ["error", "windows"]
import/no-unresolved: "error"
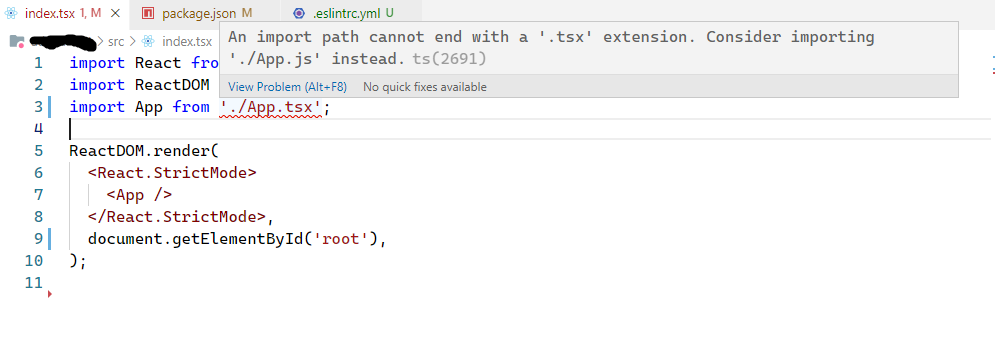
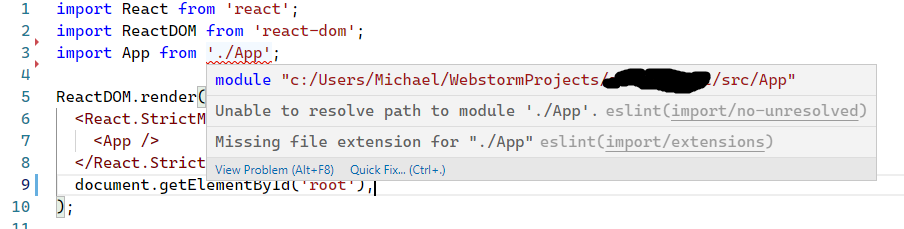
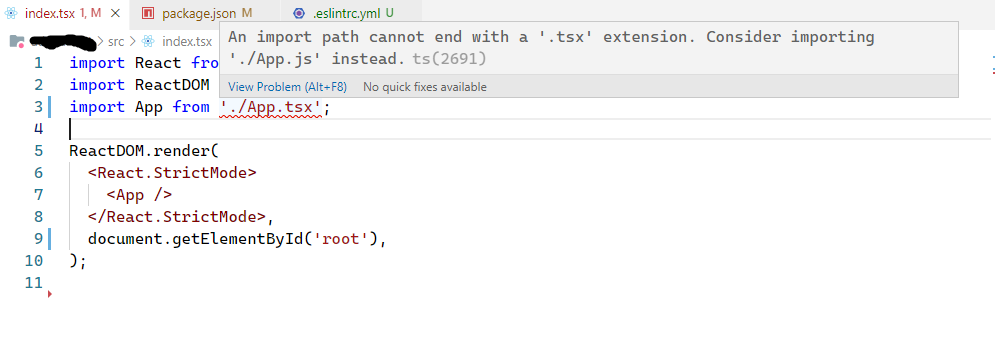
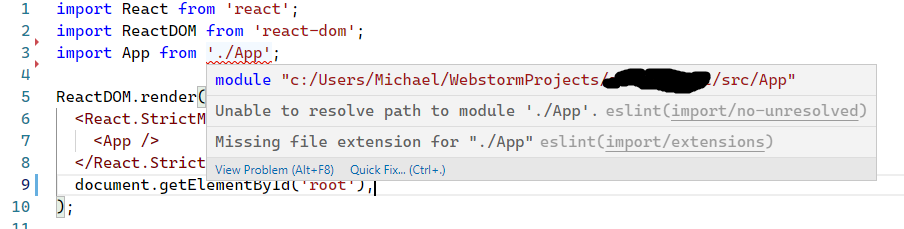
Как решить проблему на скринах? Расширение
js в пути не помогает. Как и отсутствие расширения.