errCleaner() {
let jsErrBlocks = document.querySelectorAll('.js-err-block');
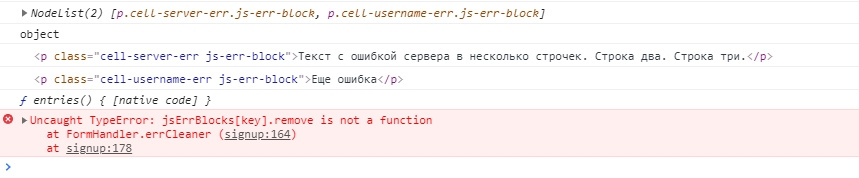
for (let key in jsErrBlocks) {
jsErrBlocks[key].remove();
}
}
jsErrBlocks[key].remove(); выведите в консоль каждый jsErrBlocks[key] — увидите, там не только цифровые индексы с найденными элементами. for .. in пробежится по всем перечисляемым свойствам, включая унаследованные. Там будут и item, key, values, entries, forEach, lengthjsErrBlocks.forEach((item) => item.remove())for .. of, как уже посоветовали[...jsErrBlocks] – в него попадут только найденные элементыfor (let i = 0; i < jsErrBlocks.length; i++)