Ошибка возникла после обработки файлов scss.
Проблема заключается в путях, то как картинка вставляется в html, не подходит для файлов css
Я пытался изменять имя, в момент выгрузки файлов, но опять же.
Подскажите, как можно решить данную проблему, не прибегая к
url-loader
Я работаю с webpack-dev-server, при старте папка проекта очищается, ссылаться ему некуда
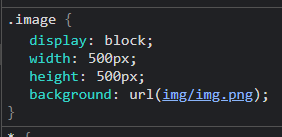
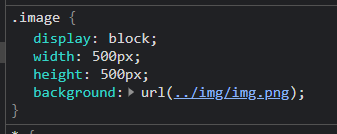
Рабочая ссылка в стилях:
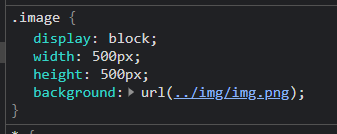
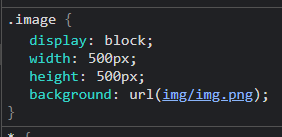
 Нерабочая:
Нерабочая:

---
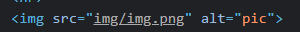
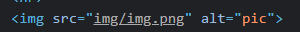
Рабочий путь в html:
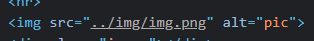
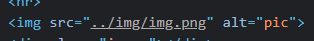
 Нерабочий:
Нерабочий:
 Вебпак:
Вебпак:
/* IMG */
{
test: /\.(png|jpe?g|gif|svg)$/,
use: [
{
loader: 'file-loader',
options: {
name: `img/${filename('[ext]')}`,
esModule: false,
publicPath: ''
}
}
],
},