Код сервис воркера.
var version='5.3.7.1';
self.addEventListener('install',function(ev){
ev.waitUntil(caches.open(version).then(function(cache){
if(location.protocol=='http:'||location.protocol=='https:'){
return fetch('/resource.json').then(function(res){
return res.json();
}).then(function(files){
return cache.addAll(files);
});
}
}));
self.skipWaiting();
});
self.addEventListener('activate',function(ev){
ev.waitUntil(caches.keys().then(function(keyList){
return Promise.all(keyList.map(function(key){
if(version!=key){
return caches.delete(key);
}
}));
}));
});
self.addEventListener('fetch',function(ev){
ev.respondWith(caches.match(ev.request).then(function(res){
return res||fetch(ev.request).then(function(res){
var resToCache=res.clone();
caches.open(version).then(function(cache){
if(ev.request.method!='POST'){
cache.put(ev.request,resToCache);
}
});
return res;
}).catch(function(){
return caches.match('/offline.html');
});
}));
});
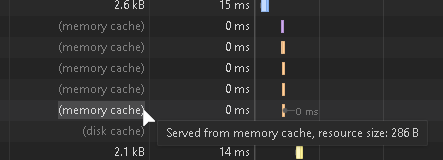
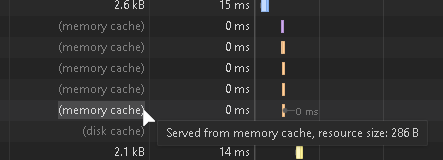
После того как появляется новая версия sw, я обновляю страницу, новый кэш sw вступает в силу, но ресурсы не меняются, потому что при загрузке ресурсов используется кэш браузера (memory cache).

Таким образом, сервис-воркер обновляется, но данные остаются прежними.
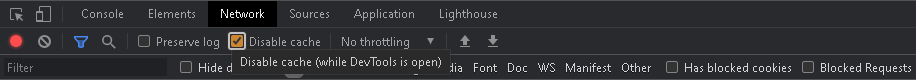
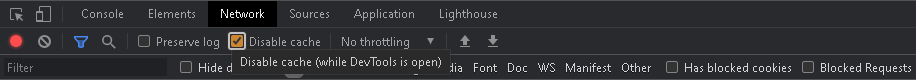
Только если в консоли поставить галочку disable cache, данные будут загружены по новой, и в кэш сервисворкера попадут свежие данные.

Как с этим бороться?