Содержимое
package.json
{
"name": "netflix",
"version": "1.0.0",
"description": "<p align=\"center\"> <img class = \"wordz\" src = \"img/TitlePicture.png\" > </p>",
"main": "./src/main.js",
"scripts": {
"start": "node server",
"tmpl": "puglatizer -d src/views -o src/templates.js",
"scss": "node-sass src/index.scss -o src/",
"prestart": "npm run scss && npm run tmpl",
"lint": "eslint src/",
"lint-fix": "eslint --fix src/",
"prepare": "husky install",
"build": "webpack",
"serve": "webpack-dev-server --mode-development",
"deploy": "npm run build",
"dev": "webpack serve --mode development --env development ./webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@babel/core": "^7.13.14",
"@babel/preset-env": "^7.13.12",
"babel-loader": "^8.2.2",
"cors": "^2.8.5",
"css-loader": "^5.2.0",
"express": "^4.17.1",
"node-sass": "^5.0.0",
"puglatizer": "^1.2.0",
"sass-loader": "^11.0.1",
"style-loader": "^2.0.0",
"tmpl": "^1.0.4",
"url-loader": "^4.1.1",
"webpack-dev-server": "^3.11.2"
},
"devDependencies": {
"@webpack-cli/init": "^1.1.3",
"dotenv-webpack": "^7.0.2",
"eslint": "^7.22.0",
"html-webpack-plugin": "^5.3.1",
"husky": "^5.1.3",
"lint-staged": "^10.5.4",
"pug": "^2.0.4",
"pug-loader": "^2.4.0",
"webpack": "^5.30.0",
"webpack-cli": "^4.6.0"
},
"repository": {
"type": "git",
"url": "git+https://github.com/frontend-park-mail-ru/2021_1_RedTech.git"
},
"bugs": {
"url": "https://github.com/frontend-park-mail-ru/2021_1_RedTech/issues"
},
"homepage": "https://github.com/frontend-park-mail-ru/2021_1_RedTech#readme"
}
Вот такой конфиг
webpack.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const Dotenv = require('dotenv-webpack');
const path = require('path');
const PATHS = {
public: path.resolve(__dirname, 'src'),
};
module.exports = {
entry: `${PATHS.public}/main.js`,
output: {
filename: 'bundle.js'
},
devtool: 'source-maps',
module: {
rules: [
{ test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/},
{ test: /\.png$/, use: [
{
loader: 'url-loader',
options: {
mimetype: 'image/png',
}
}
]},
{ test: /\.css$/, loader: ['style-loader', 'css-loader']},
{ test: /\.scss$/, loader: ['style-loader', 'css-loader', 'sass-loader']},
]
},
devServer: {
contentBase: 'src',
hot: true,
open: true,
port: 8000,
watchContentBase: true,
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
template: 'src/index.html',
filename: 'index.html',
inject: 'body'
}),
new Dotenv(),
]
};
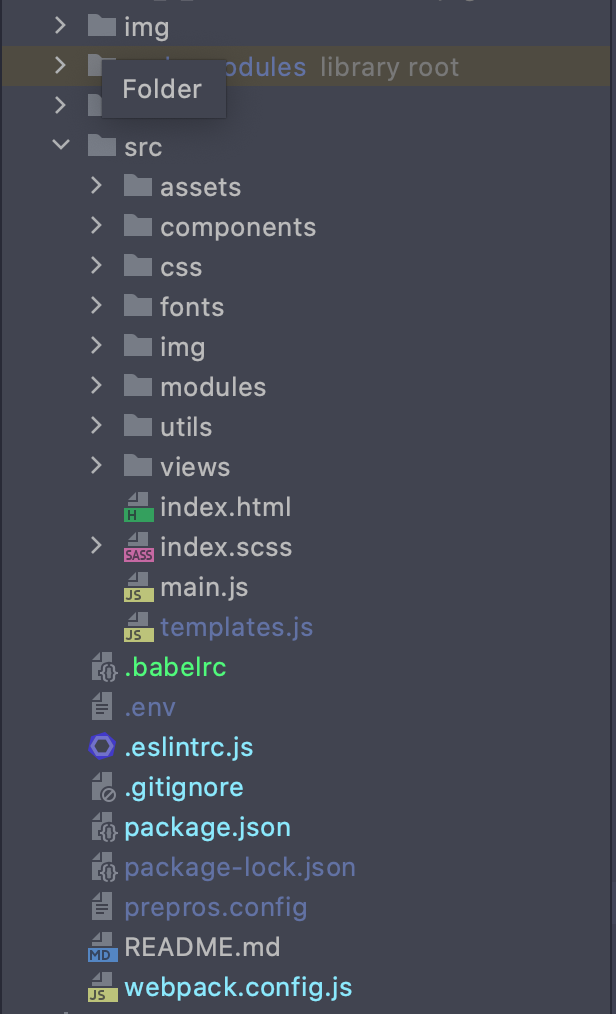
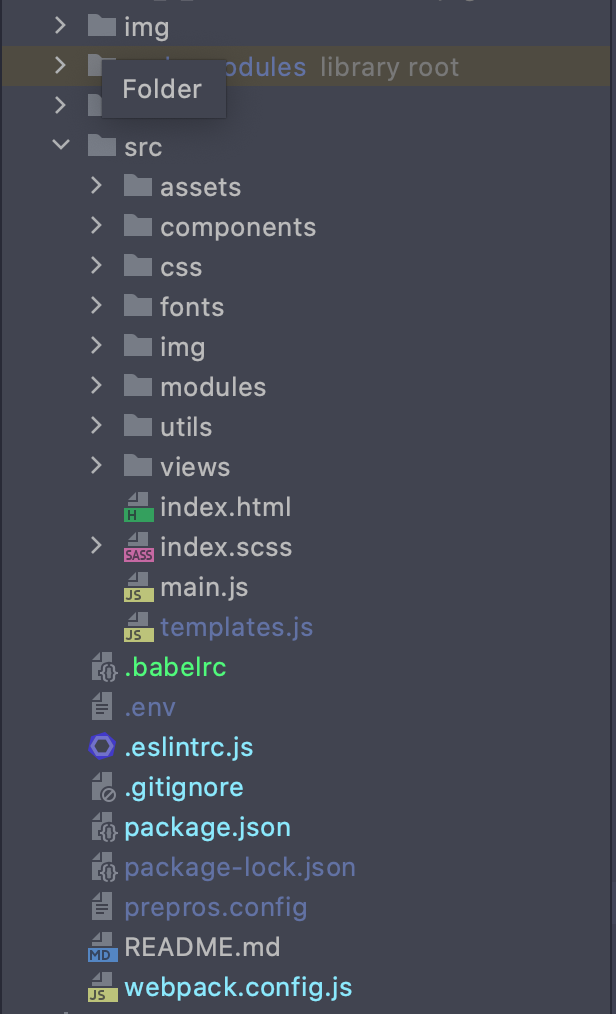
Структура проекта следующая

Собираю webpack через такой конфиг
webpack --config ./webpack.config.js
Проект не собирается и выдает следующую ошибку
[webpack-cli] Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
- configuration.devtool should match pattern "^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$".
BREAKING CHANGE since webpack 5: The devtool option is more strict.
Please strictly follow the order of the keywords in the pattern.
- configuration.module.rules[3] should be one of these:
["..." | object { compiler?, dependency?, descriptionData?, enforce?, exclude?, generator?, include?, issuer?, issuerLayer?, layer?, loader?, mimetype?, oneOf?, options?, parser?, realResource?, resolve?, resource?, resourceFragment?, resourceQuery?, rules?, sideEffects?, test?, type?, use? }, ...]
-> A rule.
Details:
* configuration.module.rules[3].loader should be a non-empty string.
-> A loader request.
В чем может быть ошибка?