Добрый день, есть простой код, который делает форму с чекбоксом:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Заголовок</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<form class="form-signin">
<h2 class="form-signin-heading">This is form</h2>
<input type="text" class="form-control">
<input id="checkbox" type="checkbox">
<button class="btn btn-block btn-lg btn-primary">Confirm</button>
</form>
<button id="color" class="btn btn-block btn-lg btn-primary">Change color</button>
</div>
<script src="script.js"></script>
</body>
</html>
Я новичок. Хотел поиграться с LocalStorage, но столкнулся с проблемой в скрипте:

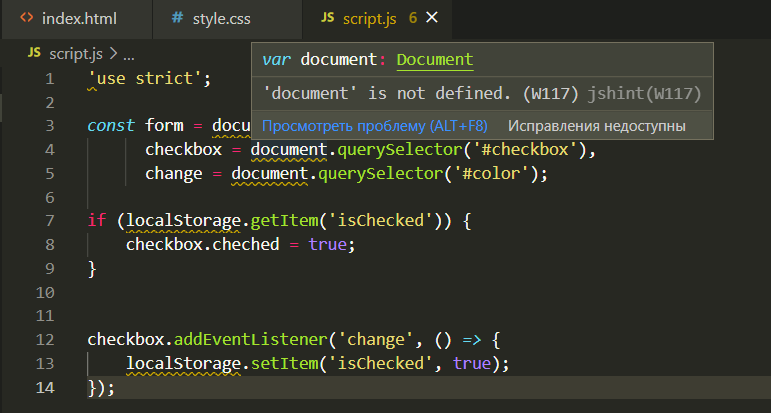
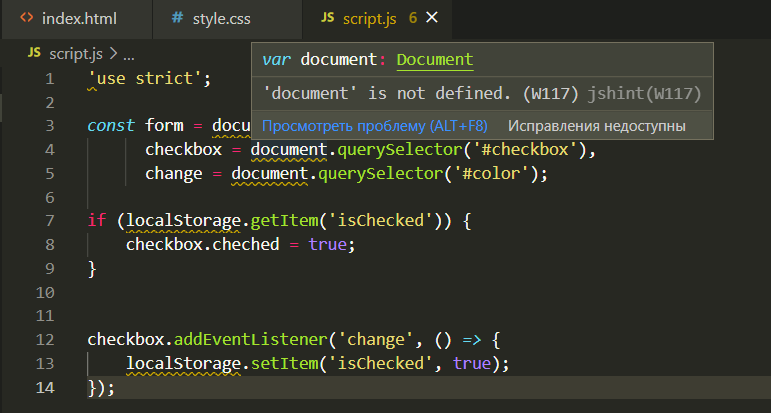
почему то стандартные методы определяет как undefined
script:
'use strict';
const form = document.querySelector('form'),
checkbox = document.querySelector('#checkbox'),
change = document.querySelector('#color');
if (localStorage.getItem('isChecked')) {
checkbox.cheched = true;
}
checkbox.addEventListener('change', () => {
localStorage.setItem('isChecked', true);
});
Кто знает, с чем это может быть связано?
Ps использую openServer, если это играет какую то роль