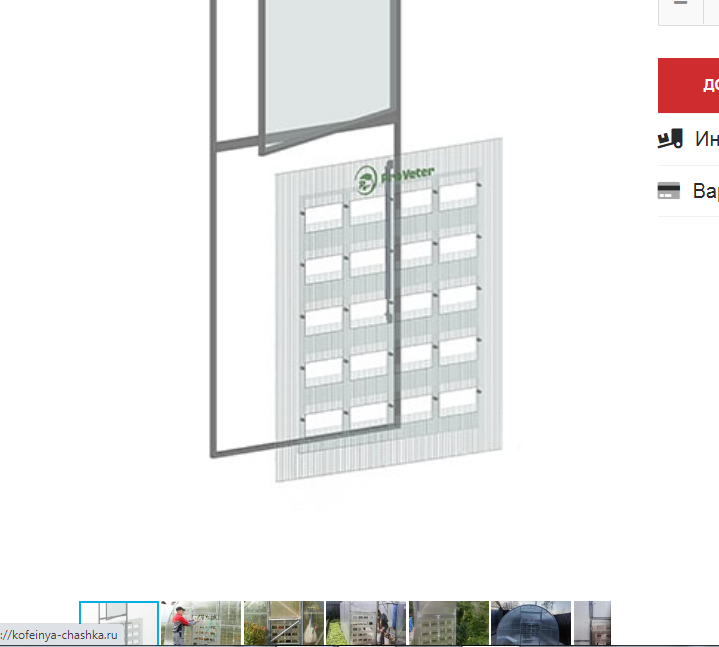
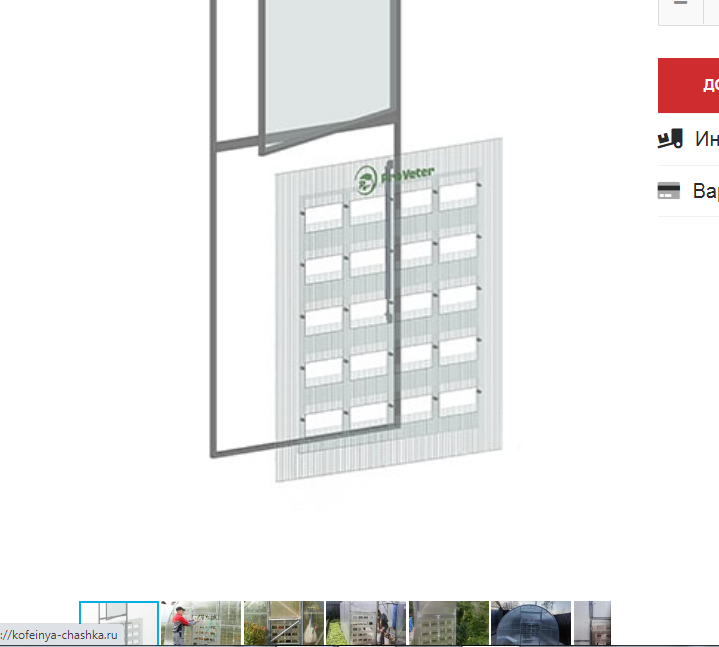
как уменьшить картинку и сделать авто высоту ?
сейчас у меня так не могу понять как реализовать уменьшить картинку и сделать авто высоту подскажите.

Вот код слайдера
<div id="msGallery">
{if $files?}
<div class="fotorama"
data-nav="thumbs"
data-width="100%"
data-thumbheight="45"
data-allowfullscreen="true"
data-swipe="true">
>
{foreach $files as $file}
<a href="{$file['url']}" target="_blank">
<img src="{$file['webp']}" alt="{$file['name']}" title="{$file['name']}">
</a>
{/foreach}
</div>
{else}
<img src="{('assets_url' | option) ~ 'components/minishop2/img/web/nophoto_medium.jpg'}"
srcset="{('assets_url' | option) ~ 'components/minishop2/img/web/nophoto_medium2x.jpg'} 2x"
alt="" title=""/>
{/if}
</div>