Изучаю бутстрап, первый проект с его использованием
Есть колонки с картинками, при наведении на них сверху выезжает оверлей. Как адаптировать его чтоб на всех экранах он был по размеру картинки?(Всё что мне удалось это через width и padding'и подогнать, но очевидно что только на моём разрешении работает ок)

\
Кусок HTML

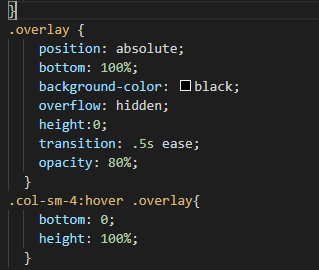
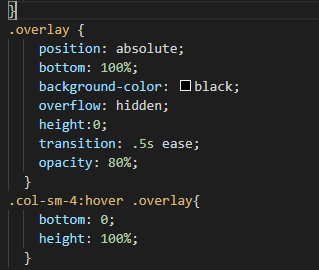
Кусок CSS

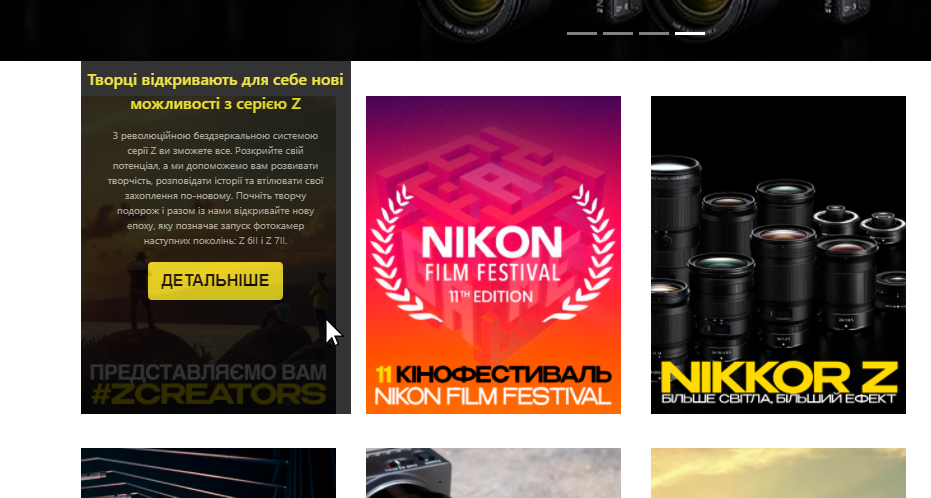
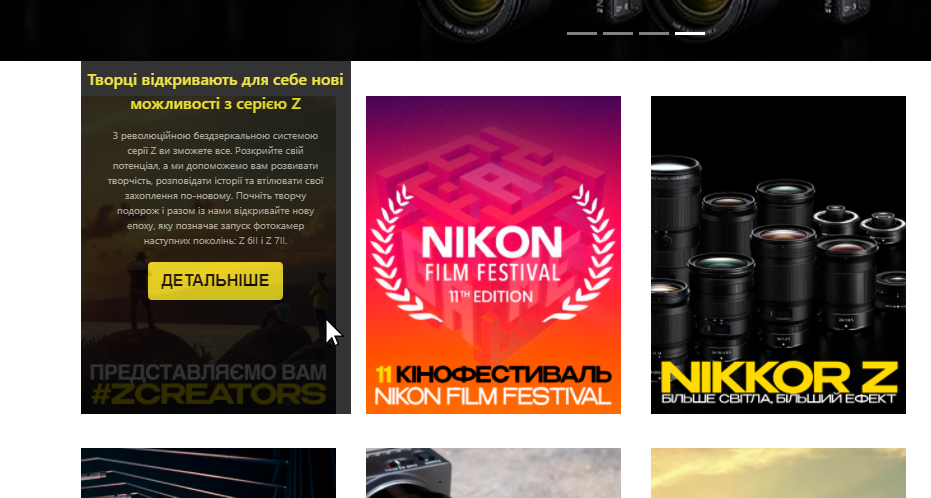
То, как это выглядит при наведении
 \
\