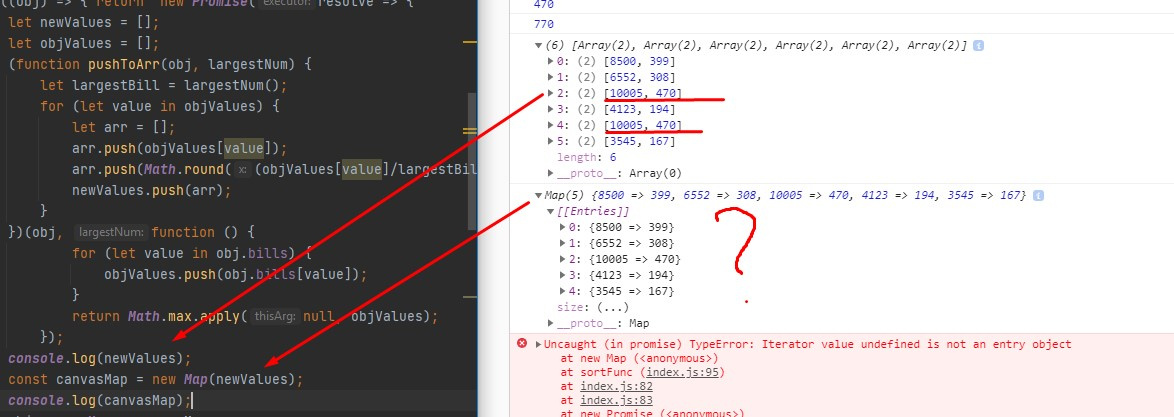
Ну конечно. Смотрите, когда вы используете массив для создания Map в таком виде - первый элемент массива становится ключем, а второй значением.
На выходе получается что-то вроде:
const arr = [
['a', 1],
['b', 2],
['c', 3],
];
const map = new Map(arr);
// Map { 'a' => 1, 'b' => 2, 'c' => 3 }
По этому если вы добавите еще один массив с НЕ уникальным ключем, он перезапишет предыдущее значение
const arr = [
['a', 1],
['b', 2],
['c', 3],
['b', 99],
];
const map = new Map(arr);
// Map { 'a' => 1, 'b' => 99, 'c' => 3 }