Добрый.
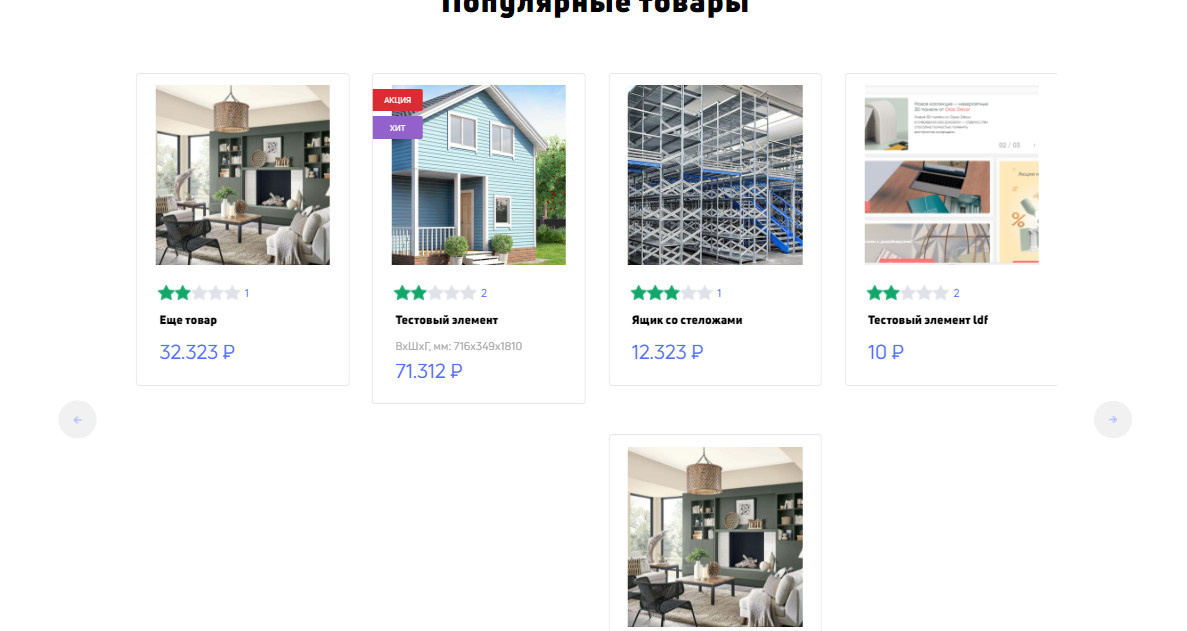
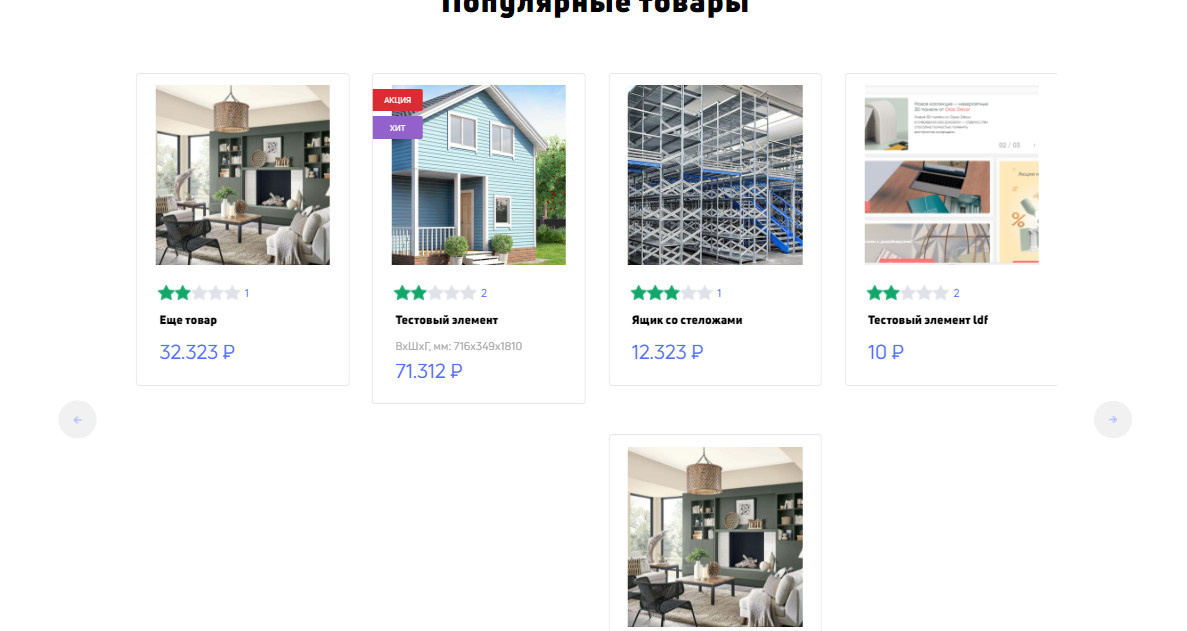
Возникла такая проблема. В целом слайдер работает хорошо. Однако если сделать масштаб экрана 80% то возникает вот такой эффект

Один из слайдов перескочил на вторую строку
Вот ссылка
mc-stellazhi.ru
Вот код слайдера
// Слейдер стелажи популярные
$(document).ready(function(){
$('.global-slider__trac-hkf').owlCarousel(
{
margin:30,
items: 4,
nav: false,
loop: true,
dots: false,
autoWidth: true,
}
)
$('.slider-btn-prev-hkf').click(function() {
$('.global-slider__trac-hkf').trigger('prev.owl.carousel', [300]);
})
$('.slider-btn-next-hkf').click(function() {
$('.global-slider__trac-hkf').trigger('next.owl.carousel');
})
});