Привет.
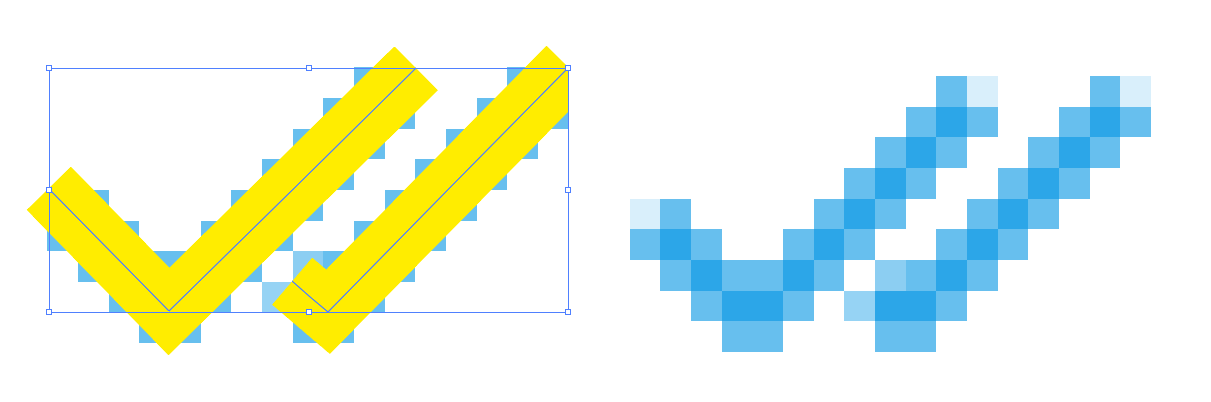
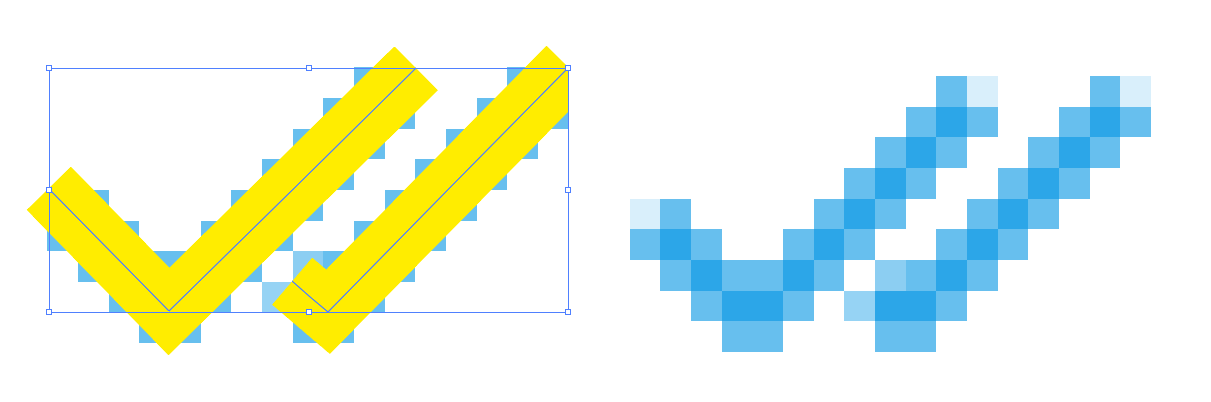
Я заскринил одну из иконок телеграмма и вставил в Adobe Illustrator. Решил сделать
точно такую же свг иконку.
У растровой картинки пиксели странно распределены, я не понимаю как правильно провести линии и какую толщину выбрать (торчат пиксели растровой картинки).
Посмотрите и скажите, пожалуйста, что не так и как лучше.
1) у нижней галочки нужно было продлить сторону ближе к первой галочке?
2) нужно ли полностью перекрыть растровое изображение?