Ребят, есть такая вот вёрстка (см. изображение) реализовал при помощи grid.
Идея реализации постов, когда пользователь нажимает по посту, то тот разворачивается на всю ширину в том месте, где был изначально. (значит, что он никуда не переносится, остаётся на своём месте).
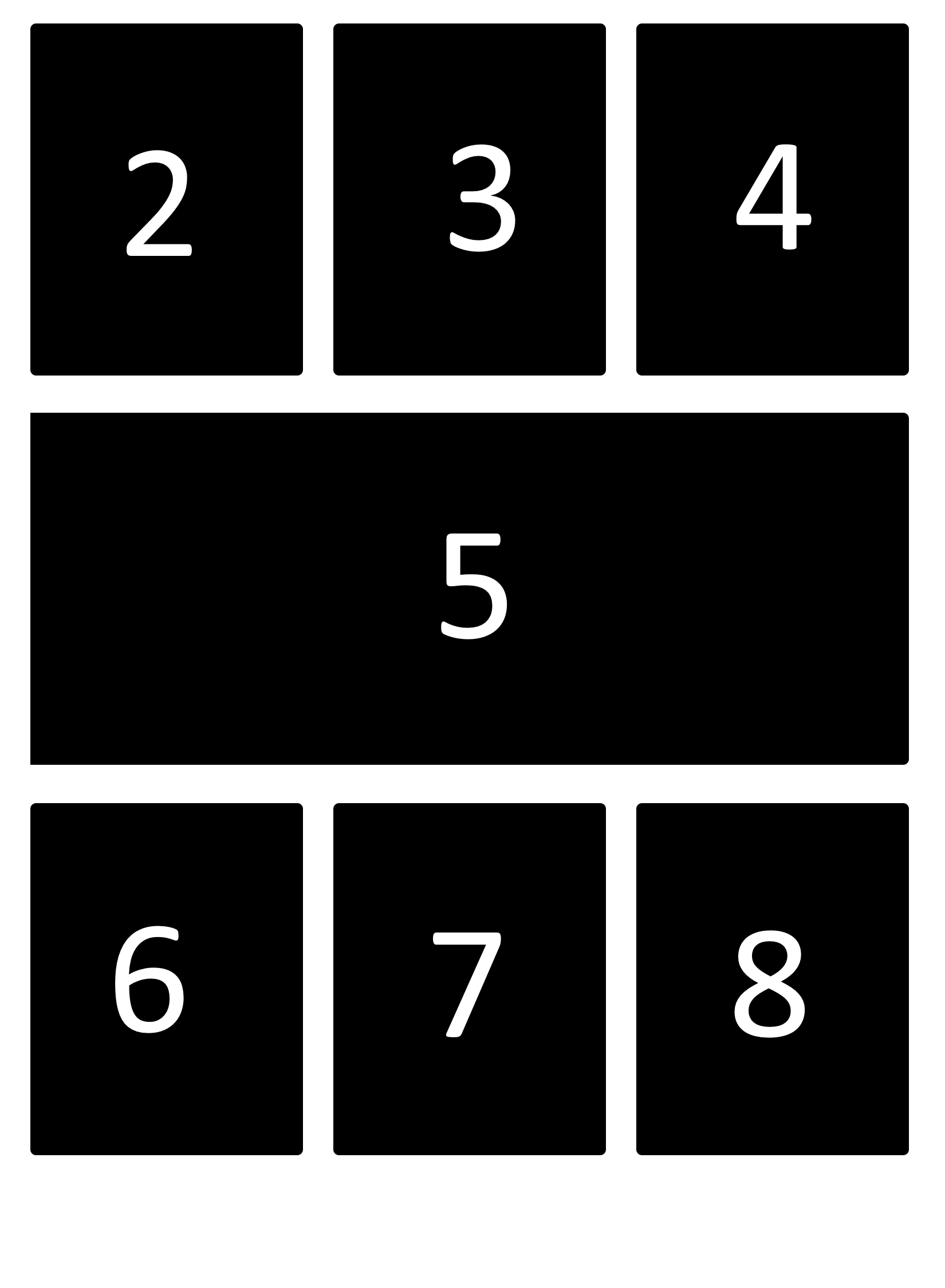
вот так это выглядит на примере
нажимаем по 5 блоку и тот растягивается на всю ширину. блоки рядом перемещаются выше, относительно 5 блока. 1 блок переместился на новую линию, относительно блоков 2, 3, 4.
Может grid и способен это воплотить, но что-то я не могу это в коде передать. flex, если и сможет, то кода будет многовато. если есть идеи, то прошу помощи, спасибо.