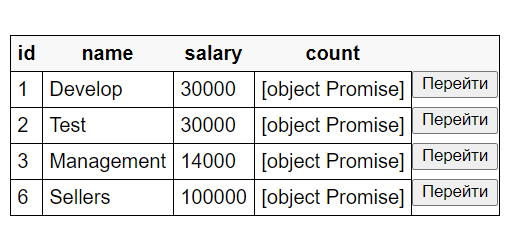
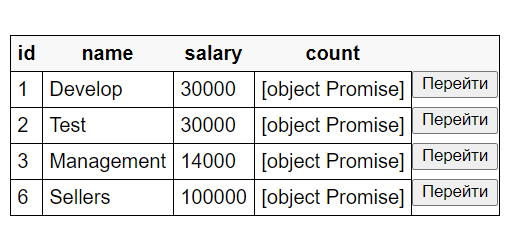
Функция берёт из json запроса переменную (тут всё чётко), но в таблице отображается [object promise]
async function GetEmployesCountByDepartmentId(id) {
const response = await fetch("api/home/employes/count/" + id, {
method: "GET",
headers: { "Accept": "application/json" }
});
const result = await response.text();
return result;
}
function dep(department) {
const tr = document.createElement("tr");
tr.setAttribute("data-rowid", department.id);
const idTd = document.createElement("td");
idTd.append(department.id);
tr.append(idTd);
const link = document.createElement("td");
link.setAttribute("href", "" + department.id);
link.append(department.name);
tr.append(link);
const ageTd = document.createElement("td");
ageTd.append(department.salary);
tr.append(ageTd);
var countToView = GetEmployesCountByDepartmentId(department.id);
const count = document.createElement("td");
count.append(countToView);
tr.append(count);
const button = document.createElement("button");
button.setAttribute("id", department.id);
button.setAttribute("onclick", "func(this);");
button.append("Перейти");
tr.append(button);
return tr;
}