Хочу сделать в табах слайдер, но работает как то не корректно, первый показывает нормально, но когда переключаю на другу вкладку слайдер не показывается, только после того как мышкой его передвинул отображается.
jQuery(".wrapper .tab").click(function() {
jQuery(".wrapper .tab").removeClass("active-tab").eq(jQuery(this).index()).addClass("active-tab");
jQuery(".tab-item").hide().eq(jQuery(this).index()).fadeIn()
}).eq(0).addClass("active-tab");
$('.slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: true,
centerMode: true,
focusOnSelect: true,
responsive: [
{
breakpoint: 786,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
},
},
],
});
<section class="cases wrapper">
<div class="cases-title">
<p>Избранные проекты</p>
<h3>Наши кейсы</h3>
</div>
<div class="tabs cases-nav">
<span class="tab">Все</span>
<span class="tab">Маркетинг</span>
<span class="tab">Дизайн</span>
<span class="tab">СЕО</span>
</div>
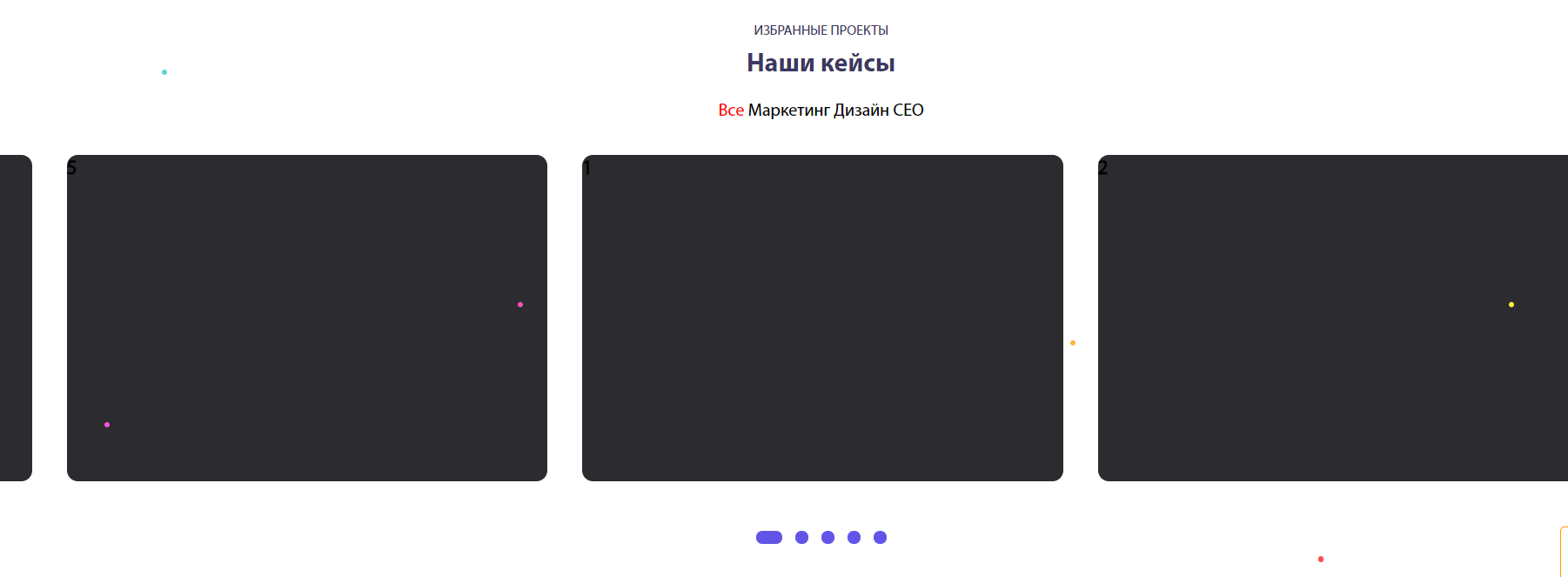
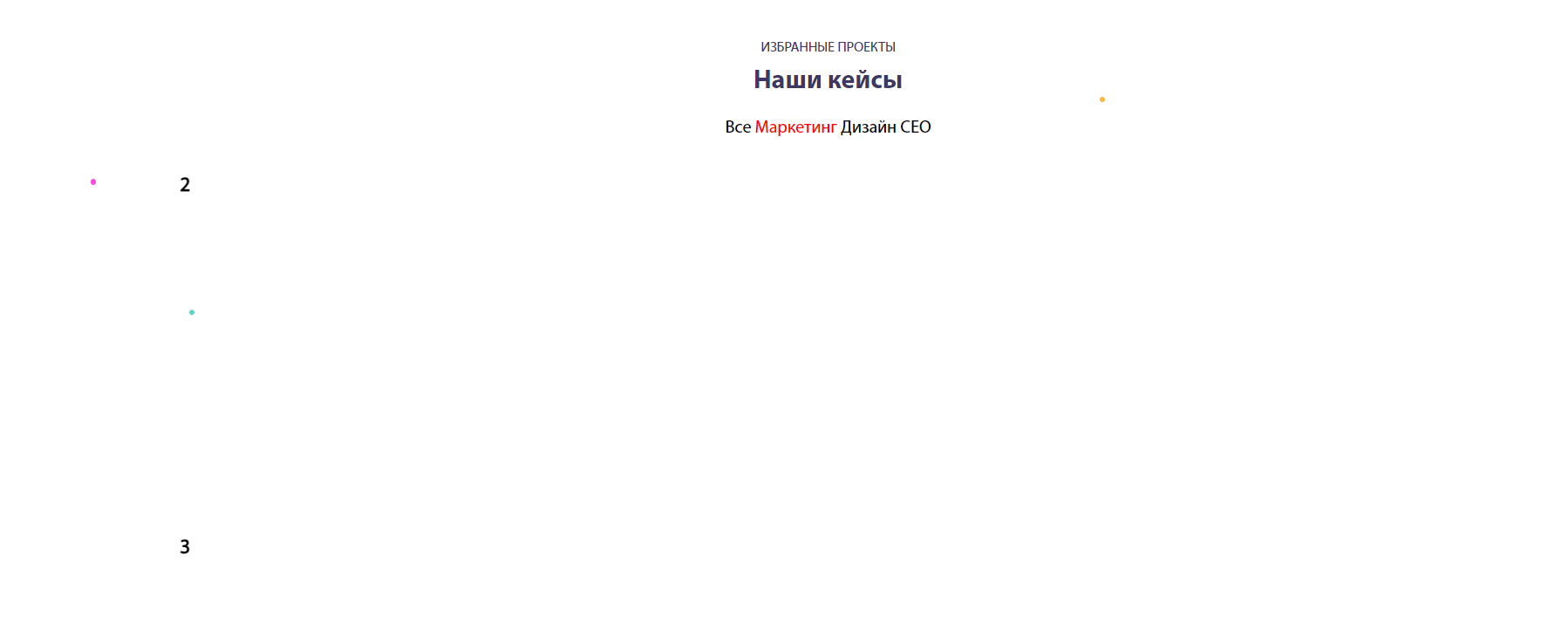
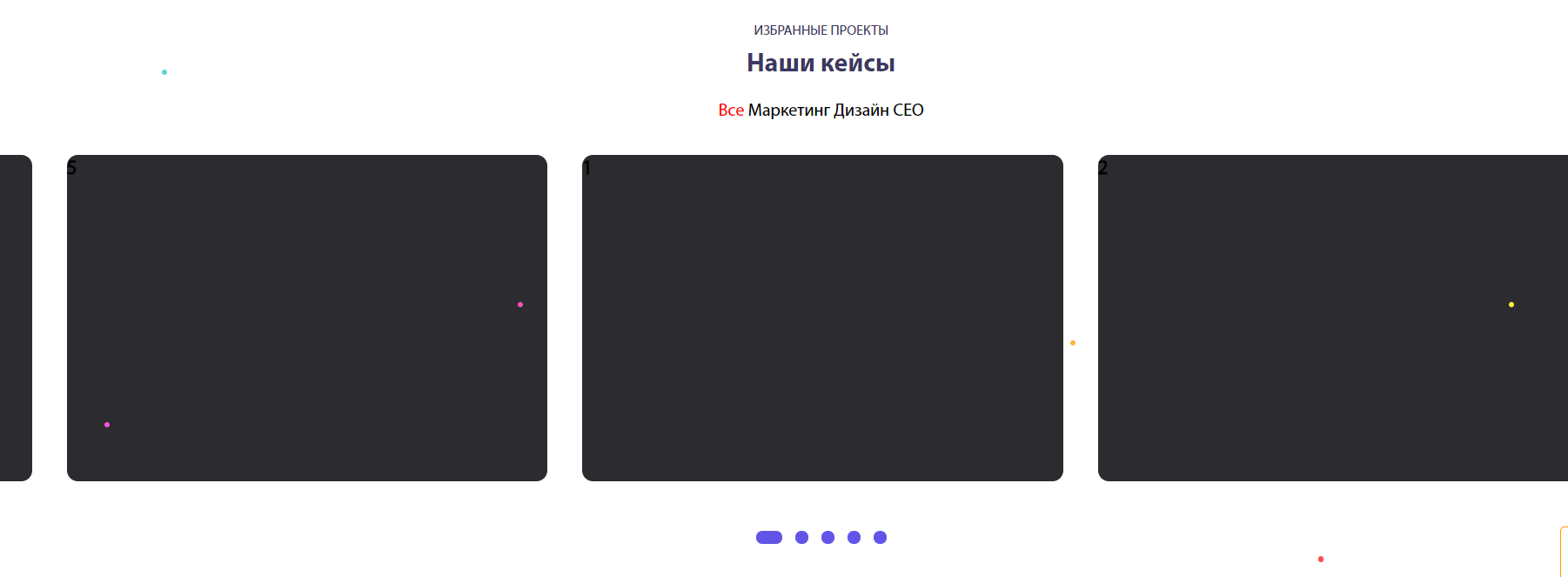
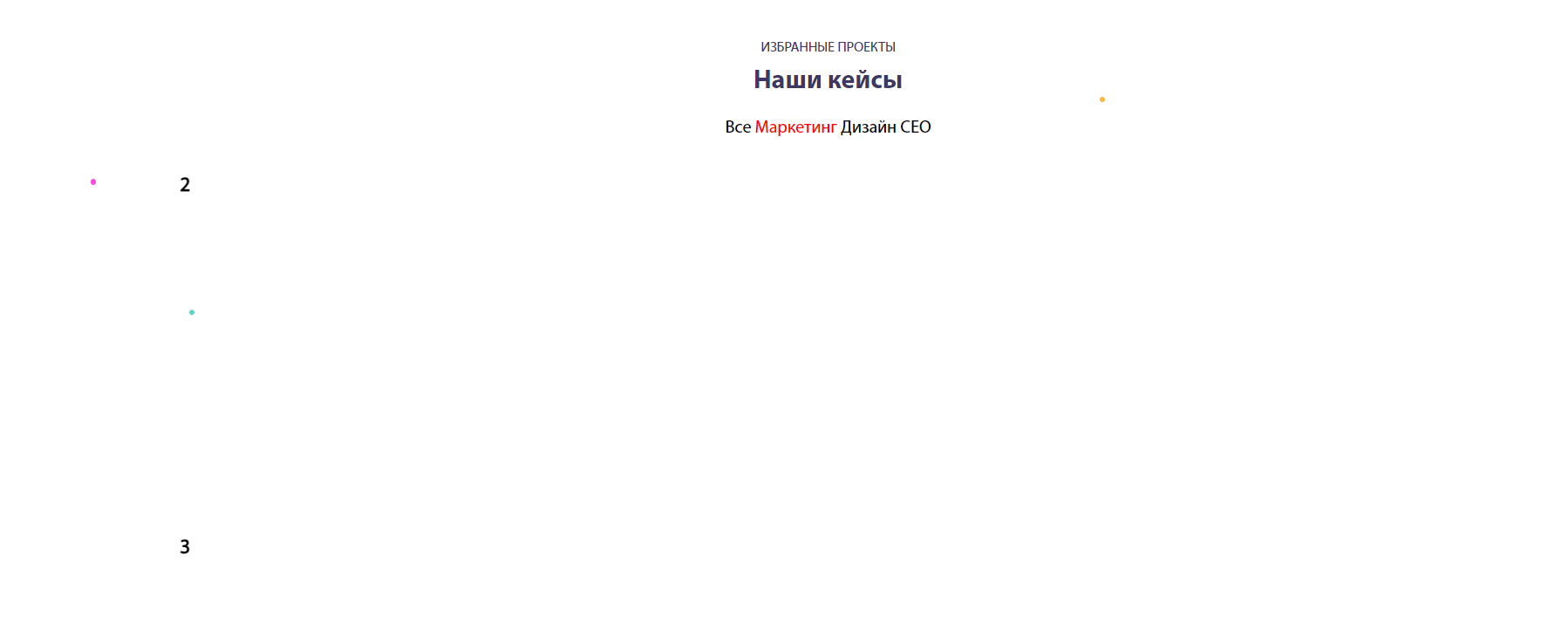
<div class="tab_content">
<div class="tab-item cases-slider slider-nav">
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
</div>
<div class="tab-item cases-slider slider-nav">
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
</div>
<div class="tab-item cases-slider slider-nav">
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
</div>
<div class="tab-item cases-slider slider-nav">
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
</div>
</div>
</section>
.wrapper .active-tab {
color: red;
}
.tab-item {
display: none;
}
.tab-item:first-child {
display: block;
}
.cases {
padding: 1em 0;
overflow: hidden;
}
.cases-title {
text-align: center;
}
.cases-nav {
margin-bottom: 1em;
text-align: center;
}
.cases-nav ul {
display: grid;
grid-template-columns: repeat(4, 1fr);
width: 295px;
margin: 0 auto;
}
.cases .cases-title h3 {
margin-bottom: 0.8em;
font-family: 'MyriadPro bold';
font-size: 1.5em;
color: #3c3863;
}
.cases .cases-title p {
margin-bottom: 0.5em;
font-size: 0.8em;
text-transform: uppercase;
color: #3c3863;
}
.cases-slider .slick-slide {
height: 300px;
margin: 1em;
border-radius: 10px;
background: #2c2c30;
outline: none;
}
.cases-slider .slick-dots li {
position: relative;
line-height: 8px;
display: inline-block;
box-sizing: content-box;
width: 8px;
height: 8px;
margin: 0 6px;
padding: 1px;
cursor: pointer;
border: 1px solid rgba(0,0,0,.25);
border-radius: 10px;
border-color: #6254e7;
background: #6254e7;
}
.cases-slider .slick-dots li.slick-active {
width: 20px;
}
.cases-slider .slick-dots li button {
display: none!important;
}