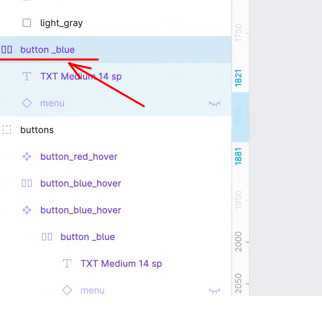
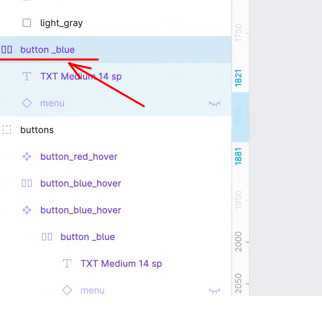
Прохожу уроки по фигма, не могу разобраться как сделать так чтобы можно было переключать instance, между компанентами в figma? вот пример анимированной гифки
gif-файл. Если присмотреться сбоку есть знак в форме паузы как на проигрывателе.

Понятно, что автор как-то упаковал слои, но в статье не написано как это было сделано. Я перепробовала много разных вариантов но не смогла найти решение. Как это сделать?