Доброго времени суток!
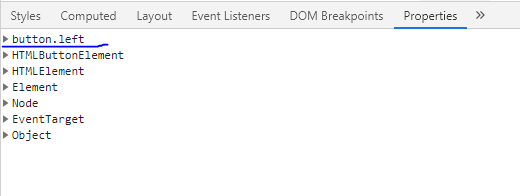
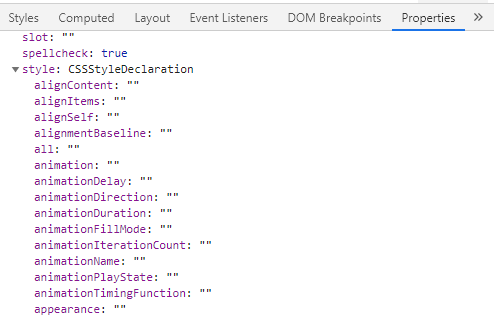
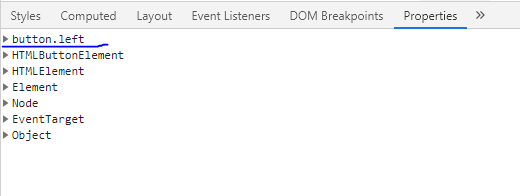
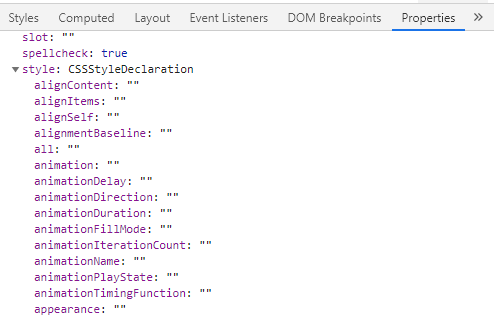
Столкнулся с проблемой, что в вкладке properties не показаны стили элементов, вообще ни единого(ни марджини, ни падинги, ни цвета). Хотя свойства задавал в css-файле и на самой странице все стили применяются. Интересно то, что если задавать стили напрямую в теге, то они показываются. Если через файл CSS, то нет. Выяснилось, что так происходит на любых сайтах.


Понятия не имею в чем проблема. Раньше такого не наблюдалось и теперь непонятно, как работать с JS