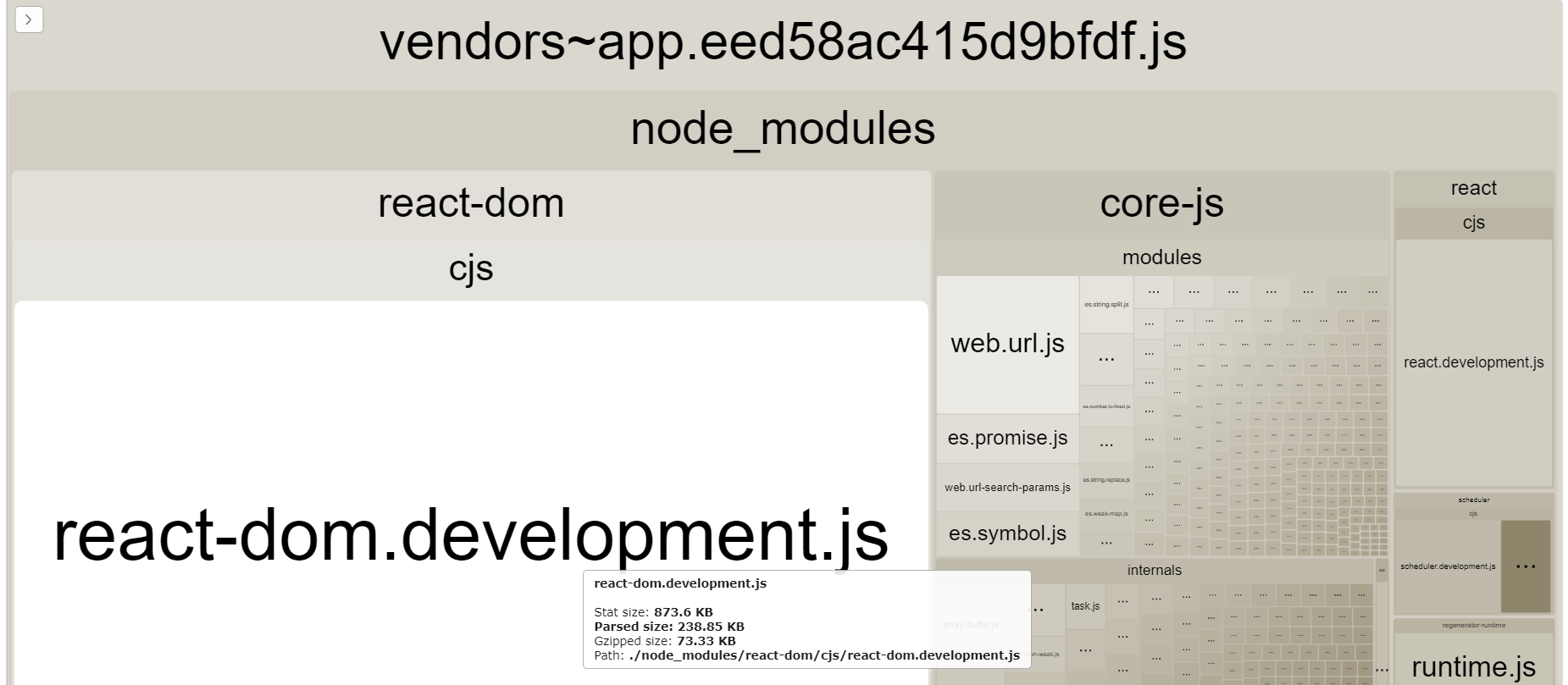
Проблема оказалась простой.
В
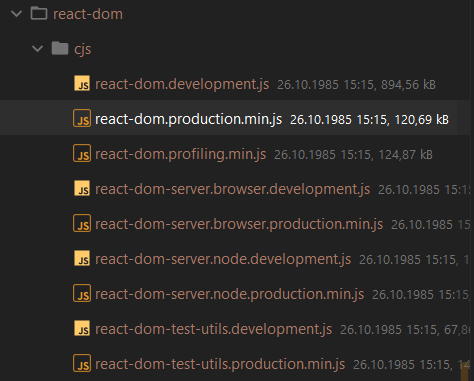
node_modules/react-dom/index.js вполне ожидаемо есть проверка на режим сборки:
if (process.env.NODE_ENV === 'production') {
// DCE check should happen before ReactDOM bundle executes so that
// DevTools can report bad minification during injection.
checkDCE();
module.exports = require('./cjs/react-dom.production.min.js');
} else {
module.exports = require('./cjs/react-dom.development.js');
}
Проблема была в том, что в директориях помимо конфигных (той, в которой лежат настройки для webpack), переменная
process.env.NODE_ENV не определялась, возможно, потому что режим задавался только в package.json:
"build": "cross-env NODE_ENV=production webpack --config ./config/base.config.js",
Решилось добавлением плагина
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),
});
в сборку.
 тогда как есть возможность импорта соответствующей сборки кода.
тогда как есть возможность импорта соответствующей сборки кода.  Как это сделать?
Как это сделать?