Есть вебпак лоадер @svgr/webpack для svg.
Декларация такого вида:
declare module "*.svg" {
const content: any;
export default content;
}
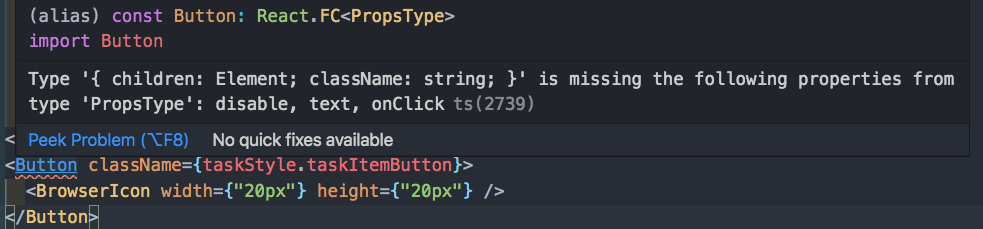
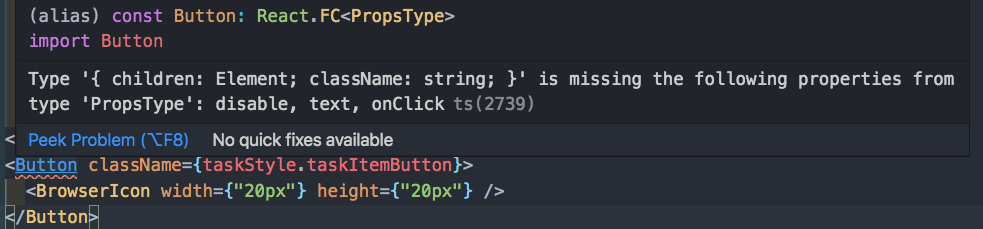
В компонент-кнопку я прокидываю svg в качестве children. И он не может подтянуть тип. Ставлю Element - ругается все равно. Какой тип ему указать ? или может в declaration ему возвращаемы тип какой-нибудь поставить?

Пробовал и так):
children: Element | (Element & ReactNodeArray & React.ReactPortal) | (Element & ReactNodeArray & React.ReactPortal & string) | (Element & number) | (Element & false) | (Element & true) | (Element & React.ReactElement),