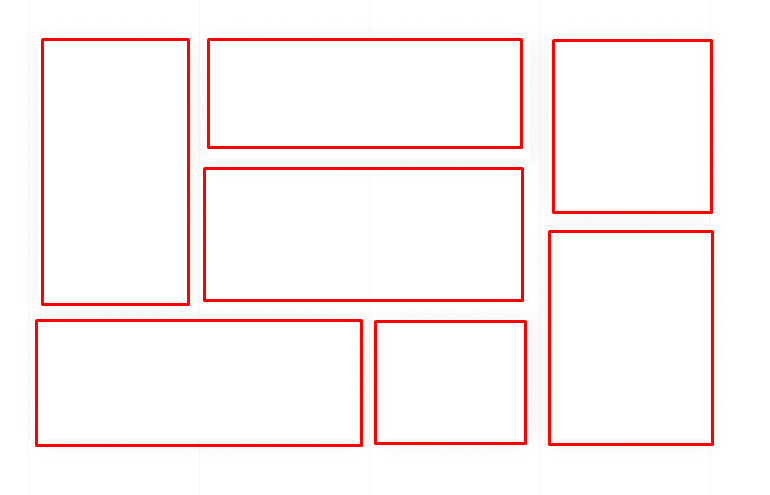
<div class="grid">
<div class="block block__one"></div>
<div class="block block__two"></div>
<div class="block block__three"></div>
<div class="block block__four"></div>
<div class="block block__five"></div>
<div class="block block__six"></div>
<div class="block block__seven"></div>
</div>
.grid {
display: grid;
grid-template: repeat(6, 4rem)/repeat(4, 8rem);
gap: 0.5rem;
max-width: 960px;
margin: auto;
}
.block {
border: 2px solid red;
}
.block__one {
grid-row: span 4;
}
.block__two {
grid-column: span 2;
grid-row: span 2;
}
.block__three {
grid-row: span 3;
}
.block__four {
grid-column: span 2;
grid-row: span 2;
}
.block__five {
grid-row: span 3;
}
.block__six {
grid-row: span 2;
grid-column: span 2;
}
.block__seven {
grid-row: span 2;
}
Codepen.io