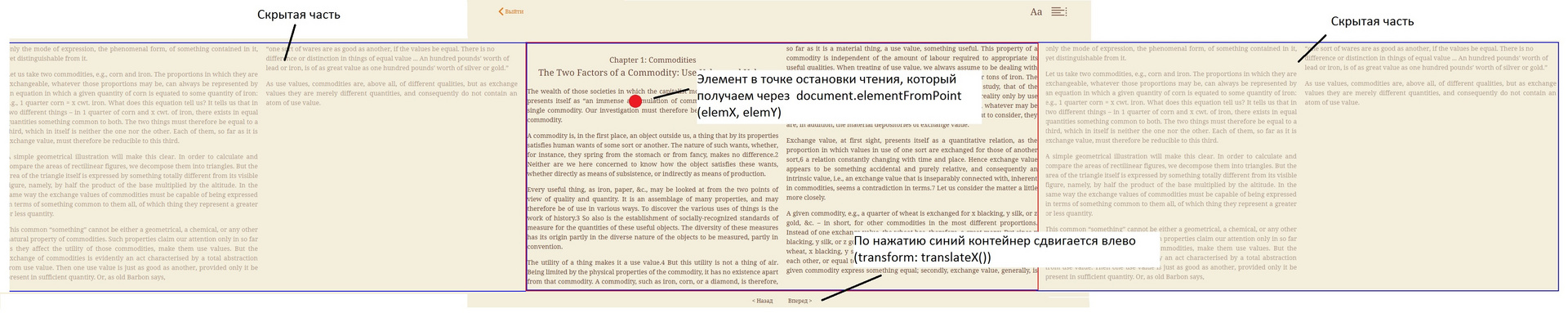
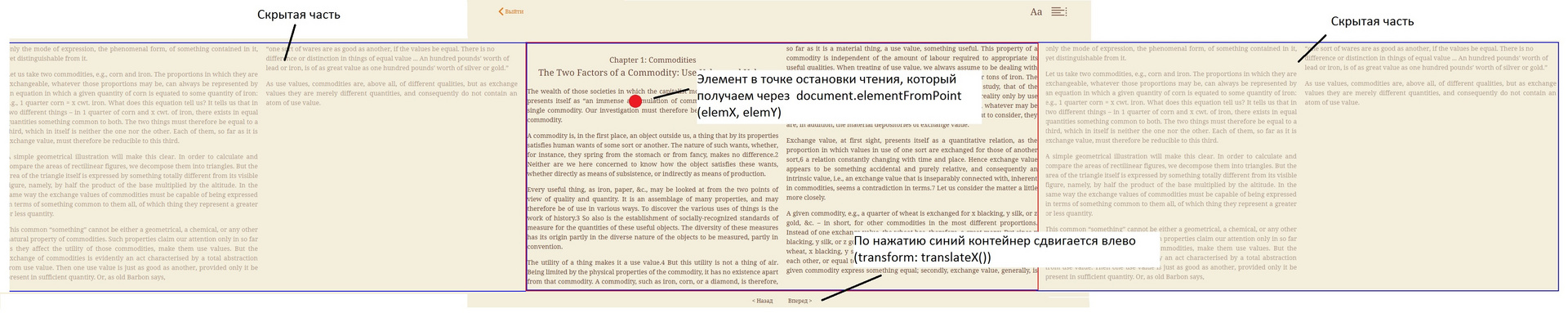
Для одной книги пишу онлайн-читалку с регистрацией пользователей (примерно как Bookmate), но возникла проблема с сохранением места, на котором пользователь остановился при чтении в последний раз. Сама читалка реализована по типу слайдера (подсмотрел у того же Bookmate), т.е. часть текста во внутреннем контейнере подгоняется под ширину внешнего контейнера посредством CSS Columns, а при нажатии на кнопку внутренний контейнер сдвигается влево с помощью CSS Transform (см. скриншот).
Допустим, пользователь остановился указанной точке (см. скриншот). Элемент в данной точке можно определить с помощью document.elementFromPoint(elemX, elemY). И, собственно, сама проблема - какими способами можно сохранить данный элемент/позицию элемента относительно внешнего контейнера в базу данных, чтобы при следующем посещении пользователя сразу прокрутить контейнер до этого элемента? И как можно осуществить саму прокрутку? Спасибо

P.S. Точка остановки - всегда первый параграф открытой "страницы". Скролл не постраничный, т.к. кол-во и ширина страниц изменяются в зависимости от ширины экрана устройства, размера шрифта и высоты line-height'a. Значение скролла (сдвига внутреннего контейнера) вычисляется исходя из ширины внешнего контейнера.