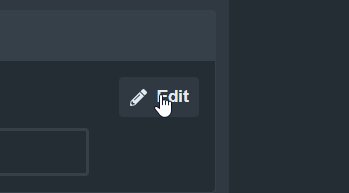
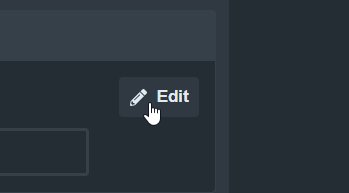
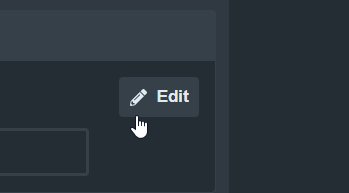
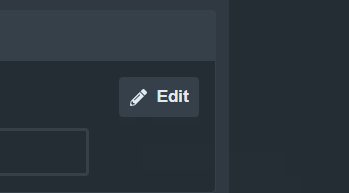
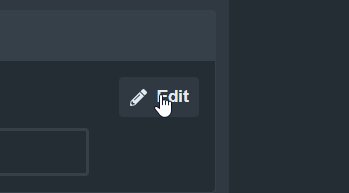
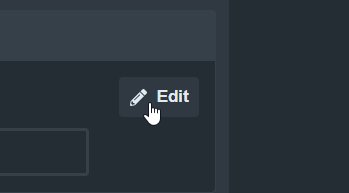
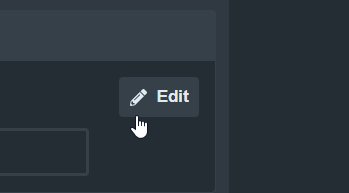
Имеется кнопка. На кнопке я сделал кастомную стилизацию на hover и на focus. На кнопке есть мой стилизованный border
При нажатии на кнопку на короткое время появляется border черного цвета и толщино в 1 px
Как это можно убрать?

<button class="btn-edit">
<font-awesome-icon icon="pencil-alt" class="icon fa-pencil" />
<span>Edit</span>
</button>
.btn-edit {
background-color: $dark-gray;
outline: none;
border: none;
border-radius: 4px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
height: rem(40px);
padding: 0 0.3em;
span {
font-size: rem(17px);
color: $white;
font-weight: 600;
margin-left: rem(10px);
}
}
.btn-edit:hover {
background-color: $secondary;
transition: 0.2s linear;
}
.btn-edit:focus {
background-color: $dark;
border: 3px solid $dark-gray;
outline: none;
}
.fa-pencil {
color: $white;
font-size: rem(17px);
}