Приветствую!
Пытаюсь разобраться с @bitrix/cli, но информации чертовски мало.
Информация в оф документации гласит:
В первую очередь, @bitrix/cli предназначен для работы «экстеншнами», шаблонами сайта и шаблонами компонентов.
Окей, вроде бы то, что нужно.
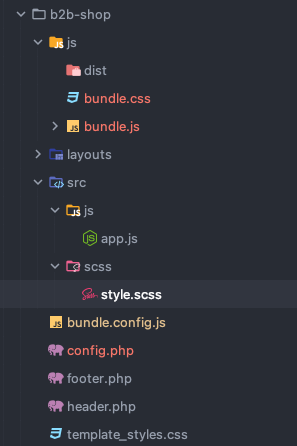
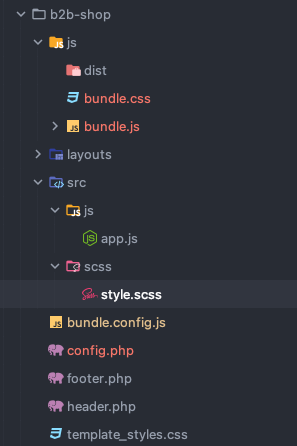
Создаю папку с шаблоном в local/templates:

- /src - исходники
- js/bundle.js - соответственно бандл js
- template_styles.css - бандл css
Конфиг bundle.config.js:
const sass = require("rollup-plugin-scss");
module.exports = {
input: 'src/js/app.js',
output: {
js: './js/bundle.js',
css: './template_styles.css'
},
namespace: 'BX.',
plugins: {
resolve: true,
custom: [
sass()
],
},
};
Вроде всё, ввожу заветное bitrix build и...

Всё работает,
но
- Создаётся в корне шаблона файл config.php, который, как я понимаю нужен только для экстеншионов
- В template_styles.css записывается бандл, но в /js также создаётся файл bundle.css, причём не идентичный первому, а без префиксов.
- В js появляется пустая папка dist
В общем создаётся разный мусор, который конечно не хотелось бы иметь, может кто знает, как этого избежать?
Такой ещё вопрос - для элементов с логикой есть компоненты, для интерактивных js элементов есть экстеншионы, но я хочу также разбивать вёрстку на бэм-блоки и выносить их в отдельные сущности, не пойму где их хранить и как собирать, если js файла у них зачастую нет?