Добрый день. Есть textarea со свойством readonly и отключенным ресайзом.
Задумка такая. Пользователь кликает по услугам, а текст услуги добавляется через такой скрипт.
$(".copy textarea").html("Здравствуйте, дядя Саша. Меня интересуют вот эти услуги: " + serviceText + ". Сколько это будет стоить?")
Текст может быть и в две строки, и в 102. Вот только textarea при таком подставлении не увеличивается. Минимальная высота у меня задана в 54px. А больше не становится, так и держится.
Пустое поле

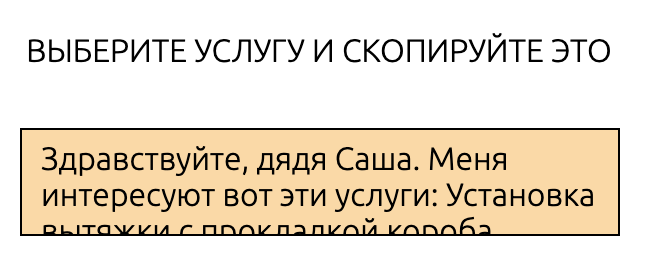
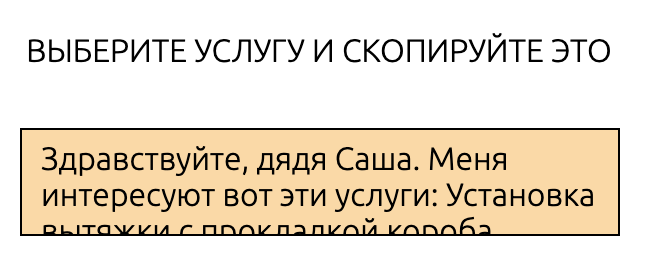
Добавили кучу строк

В чем проблема?