Всем привет. Передо мной встала интересная задача. Обычно, когда делают выезжающие элементы, их позиционируют абсолютно, или фиксировано, навешивают им z-index побольше, и в момент их отображения, они просто наезжают поверх контента.
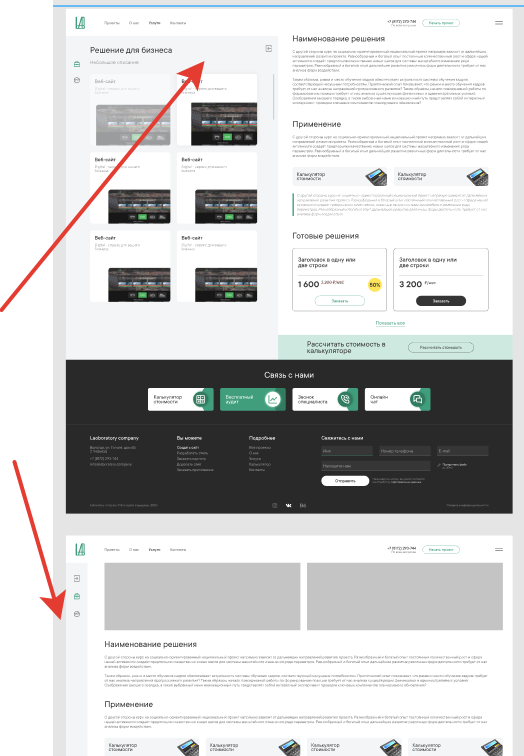
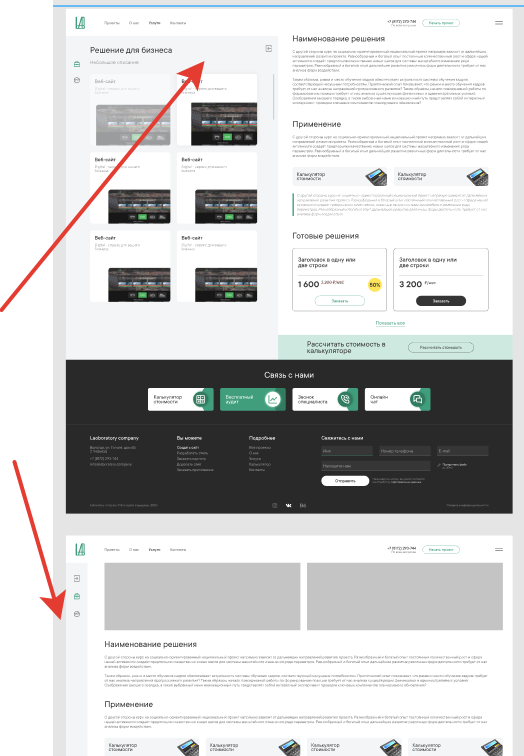
Мне же нужно сделать так, чтобы выезжающий элемент был в одном пространстве с контентом и сужал контент в момент отображения и расширял обратно в момент сжатия.

Я чего-то впал в легкий ступор от подобной задачи. Возможно ли это реализовать такую структуру на css и html, используя js только для добавления/снятие класса с левого блока по клику на пункт меню.
У меня только идея, когда надо менять классы обоих отображаемых блоков в момент клика и писать стили несколько раз. Условно, контент меняет ширину со 100% до 50% при разных классах (меню скрыто, показано). Но хотелось бы сделать более элегантно, если это возможно.