Приветствую!
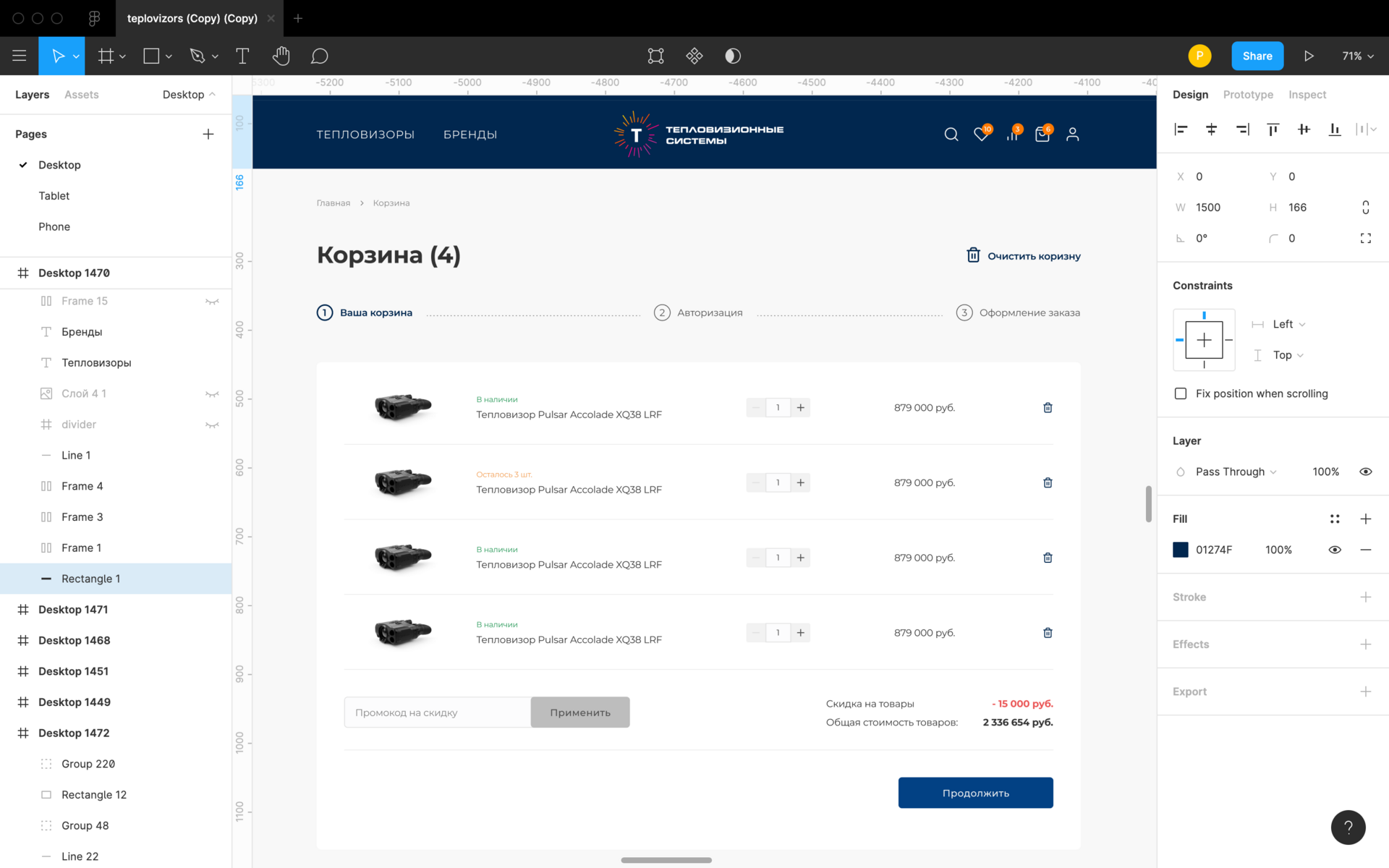
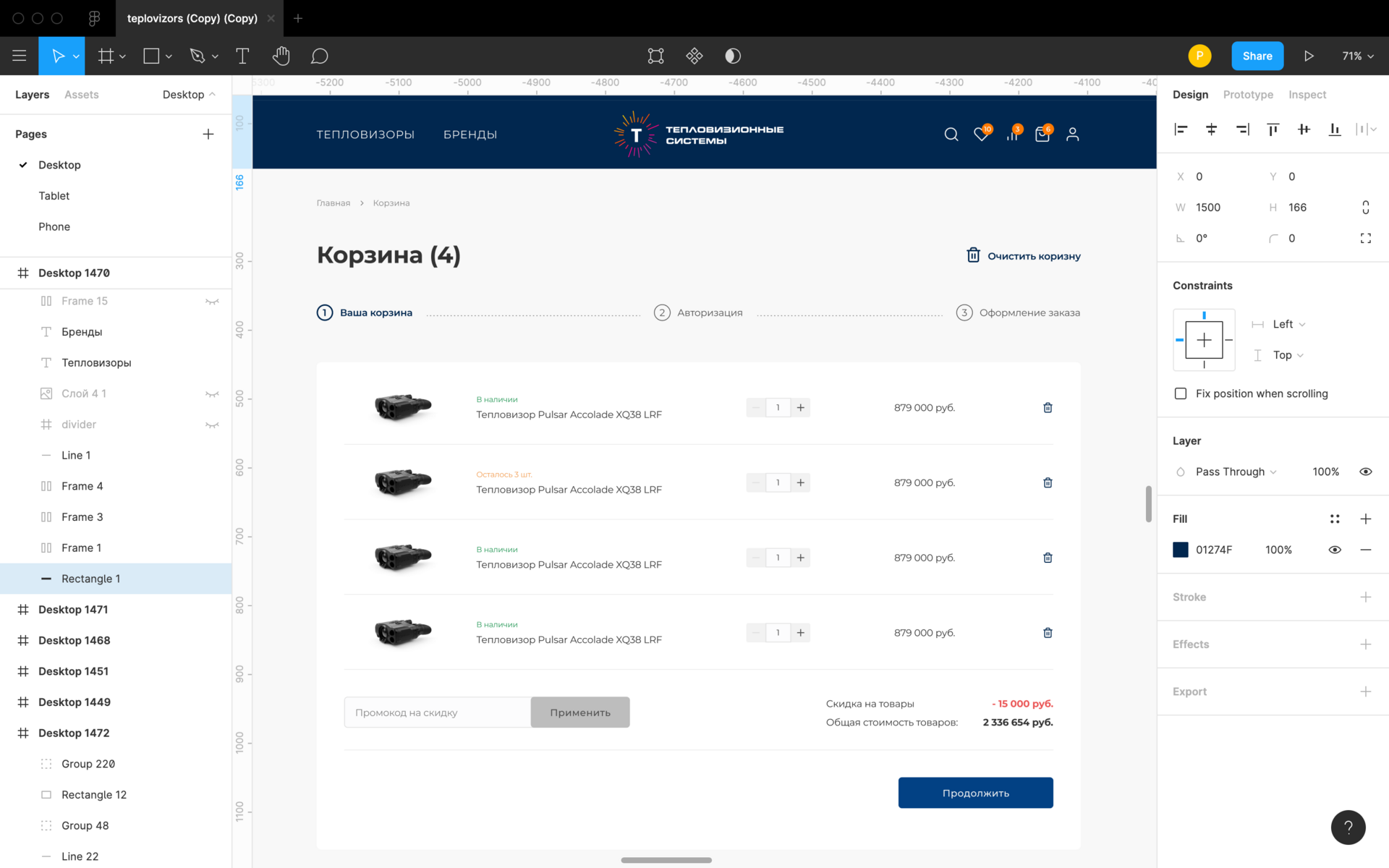
Есть стандартная корзина:
Разметка списка товаров:
<ul class="basket__list">
<li class="basket__item"></li>
<li class="basket__item"></li>
<li class="basket__item"></li>
<li class="basket__item"></li>
</ul>

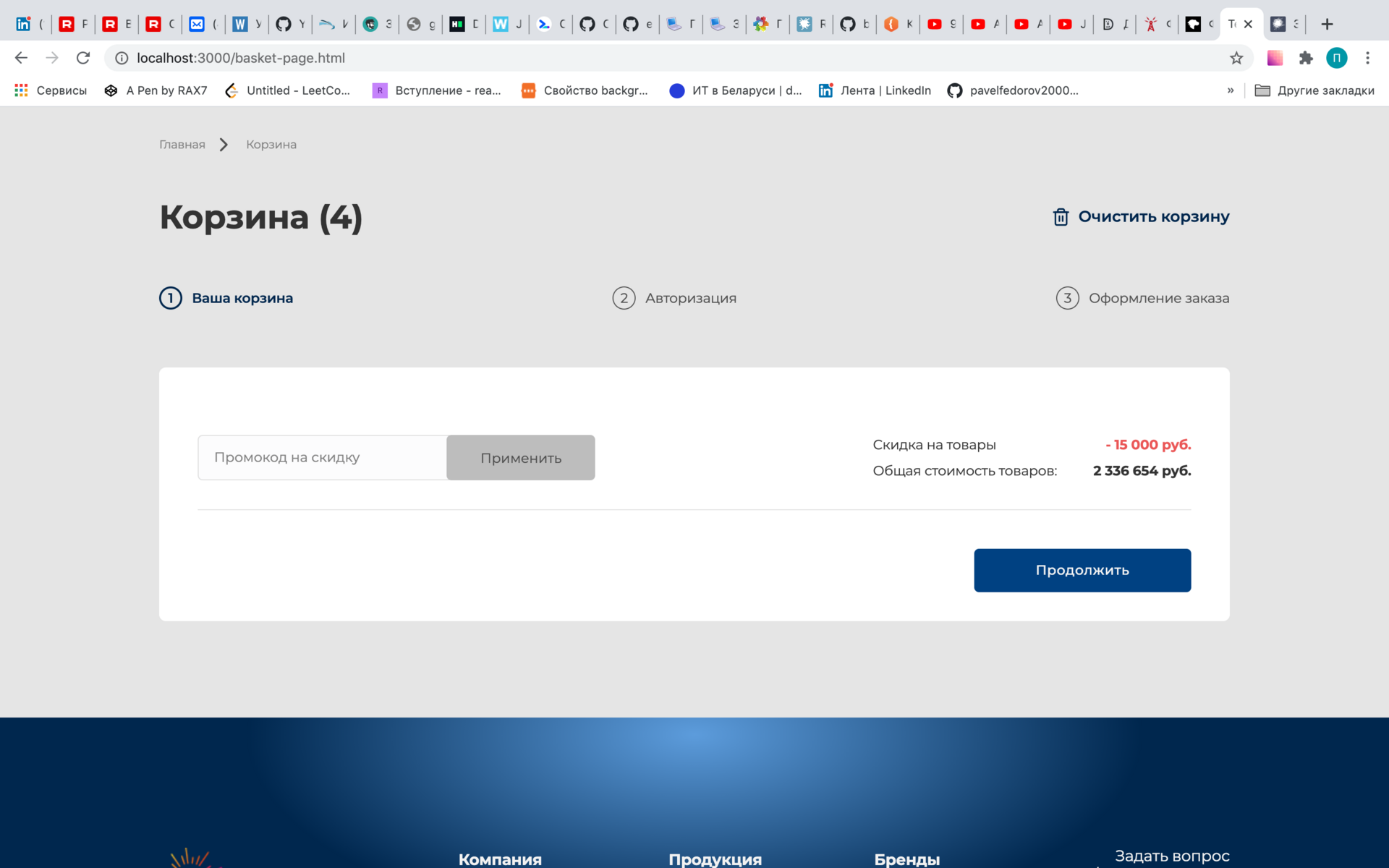
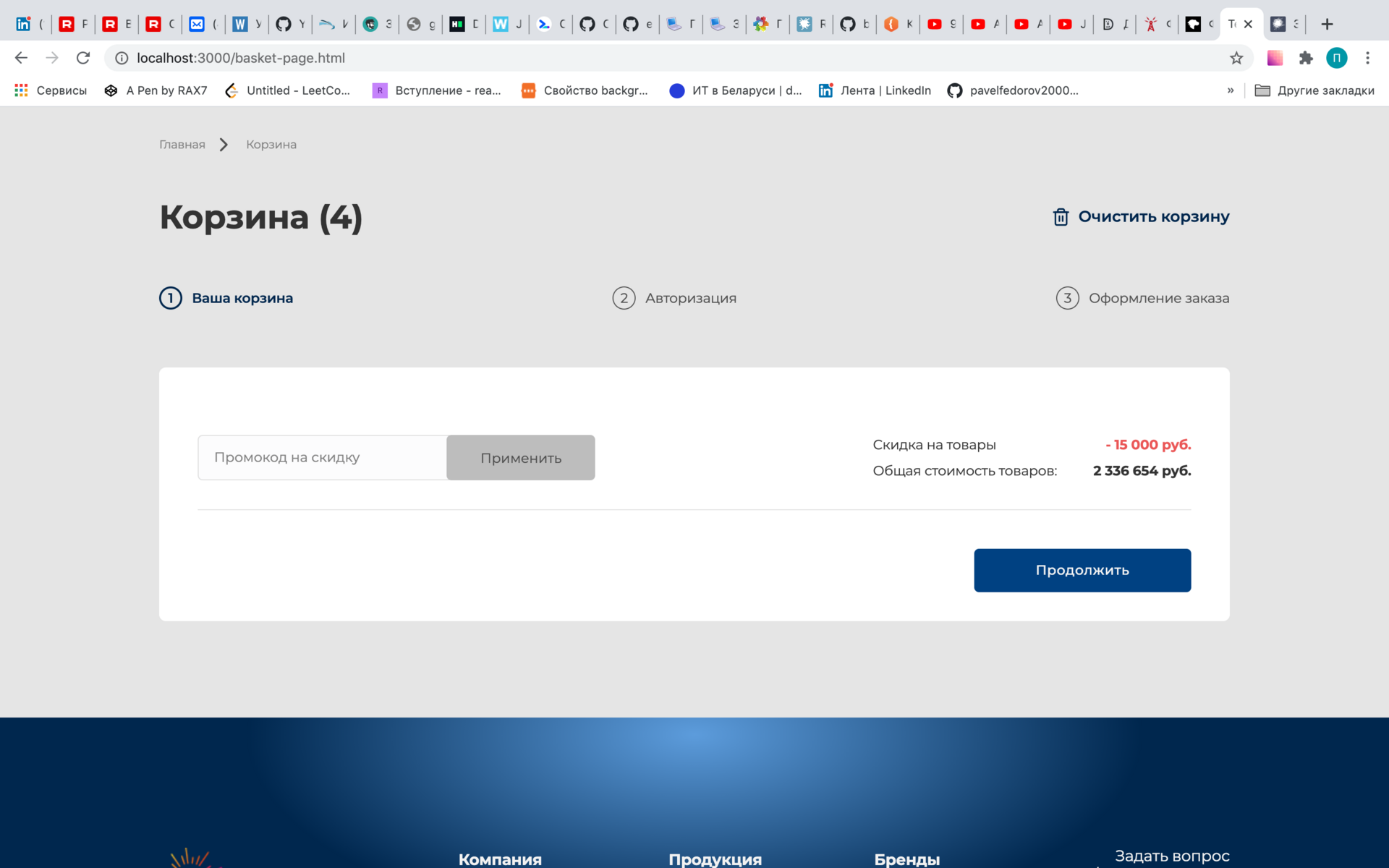
Не могу никак сделать, чтобы когда все товары удалены, выводился блок с надписью "Корзина пустая".
Получается, что когда последний товар удаляется, нижняя часть все равно остается (хоть в коде ниже я ее скрываю - .basket__box), да и блок с надписью корзина пустая (в коде ниже .basket__empty) не появляется, хоть я его показываю.

Использую jquery
$('.basket__item-delete').on('click', function(){
let basketItem = $('.basket__item');
while (basketItem.length != 0) {
$(this).parent().fadeOut('slow');
break;
}
if (basketItem.length == 0) {
$('.basket__header, .basket__steps, .basket__box').fadeOut('slow');
$('.basket__empty').fadeIn('slow');
}
});
P.S. parent() работает правильно (кнопка удалить товар является прямым потомком .basket__item, да так как товары удаляются. Цикл for пробовал, тоже мимо