Я менял fill у svg объекта с помощью такого скрипта.
$('img.img-svg').each(function () {
var $img = $(this);
var imgClass = $img.attr('class');
var imgURL = $img.attr('src');
$.get(imgURL, function (data) {
var $svg = $(data).find('svg');
if (typeof imgClass !== 'undefined') {
$svg = $svg.attr('class', imgClass + ' replaced-svg');
}
$svg = $svg.removeAttr('xmlns:a');
if (!$svg.attr('viewBox') && $svg.attr('height') && $svg.attr('width')) {
$svg.attr('viewBox', '0 0 ' + $svg.attr('height') + ' ' + $svg.attr('width'))
}
$img.replaceWith($svg);
}, 'xml');
})
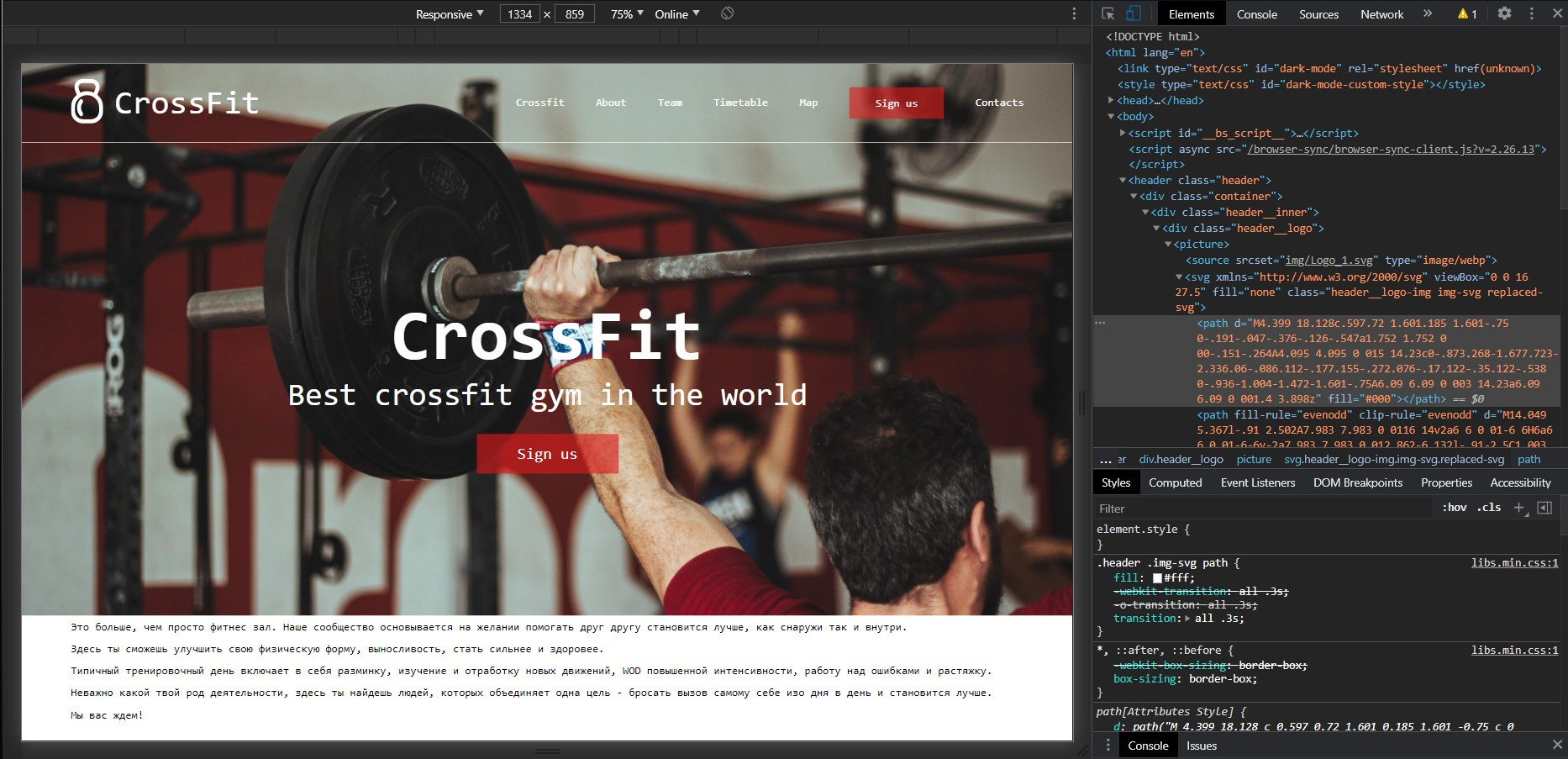
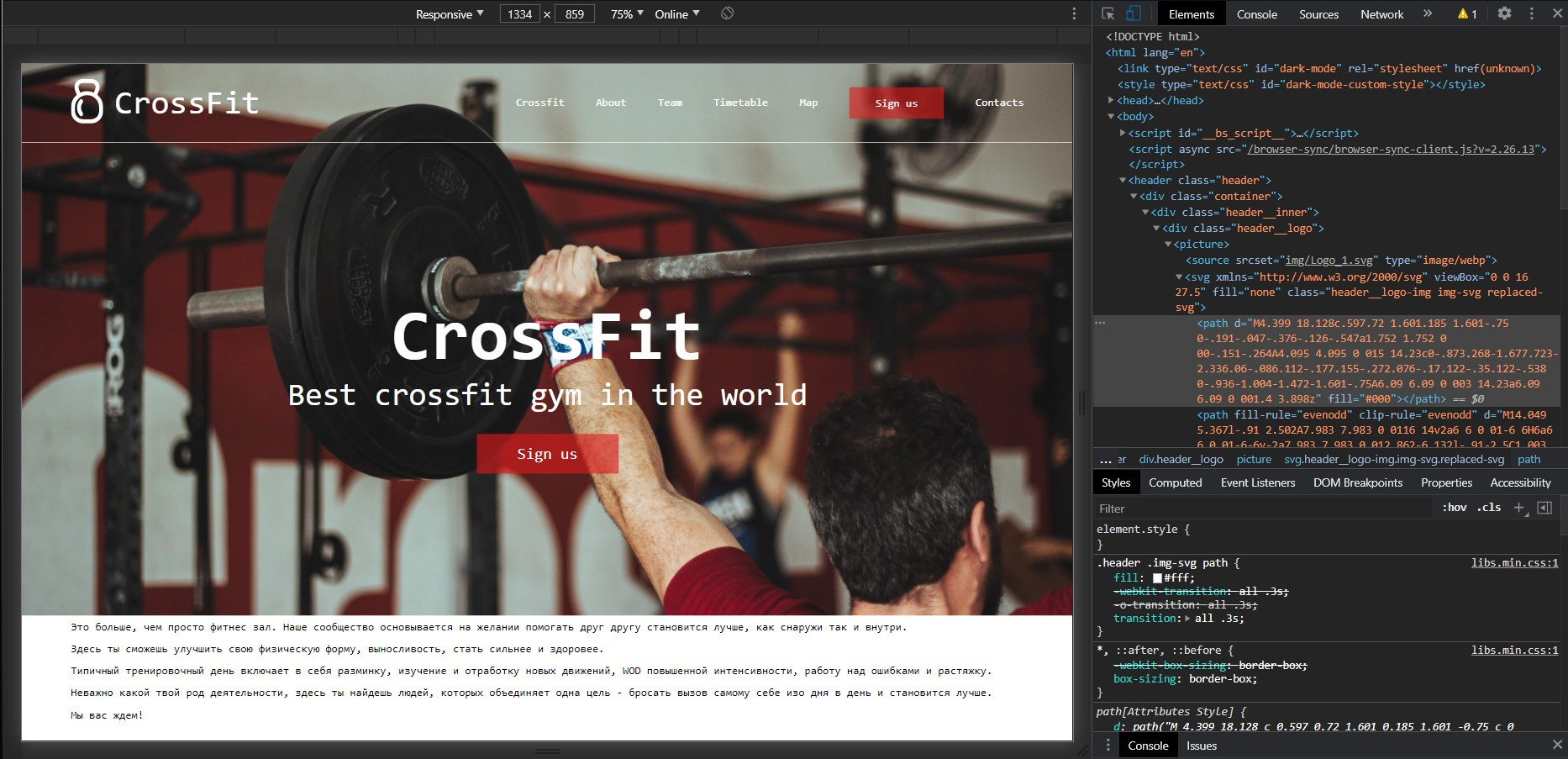
.img-svg path{
fill: #fff;
transition: all .3s;
}
Затем хотел поменять ее обратно с помощью такого скрипта. Но что-то не получается.
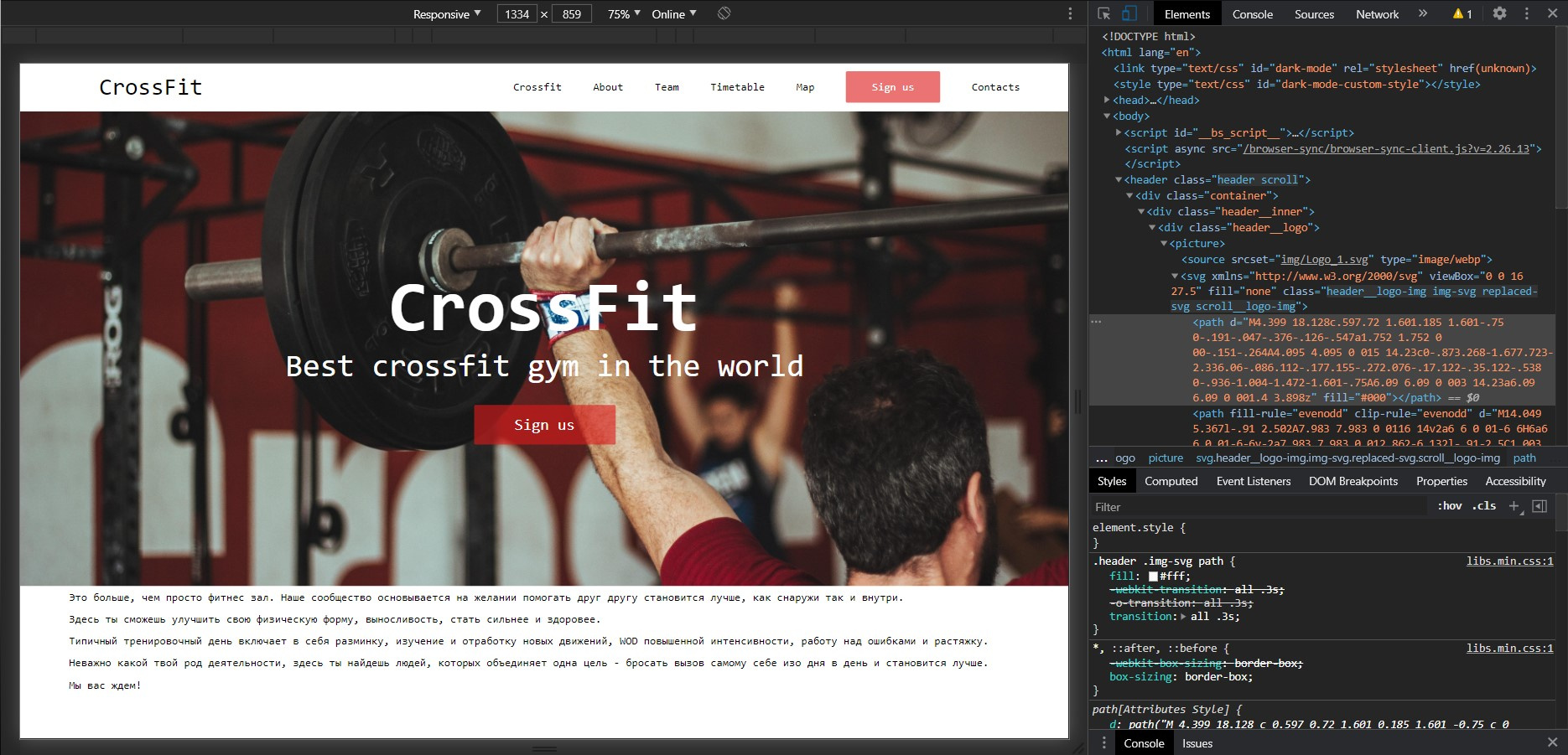
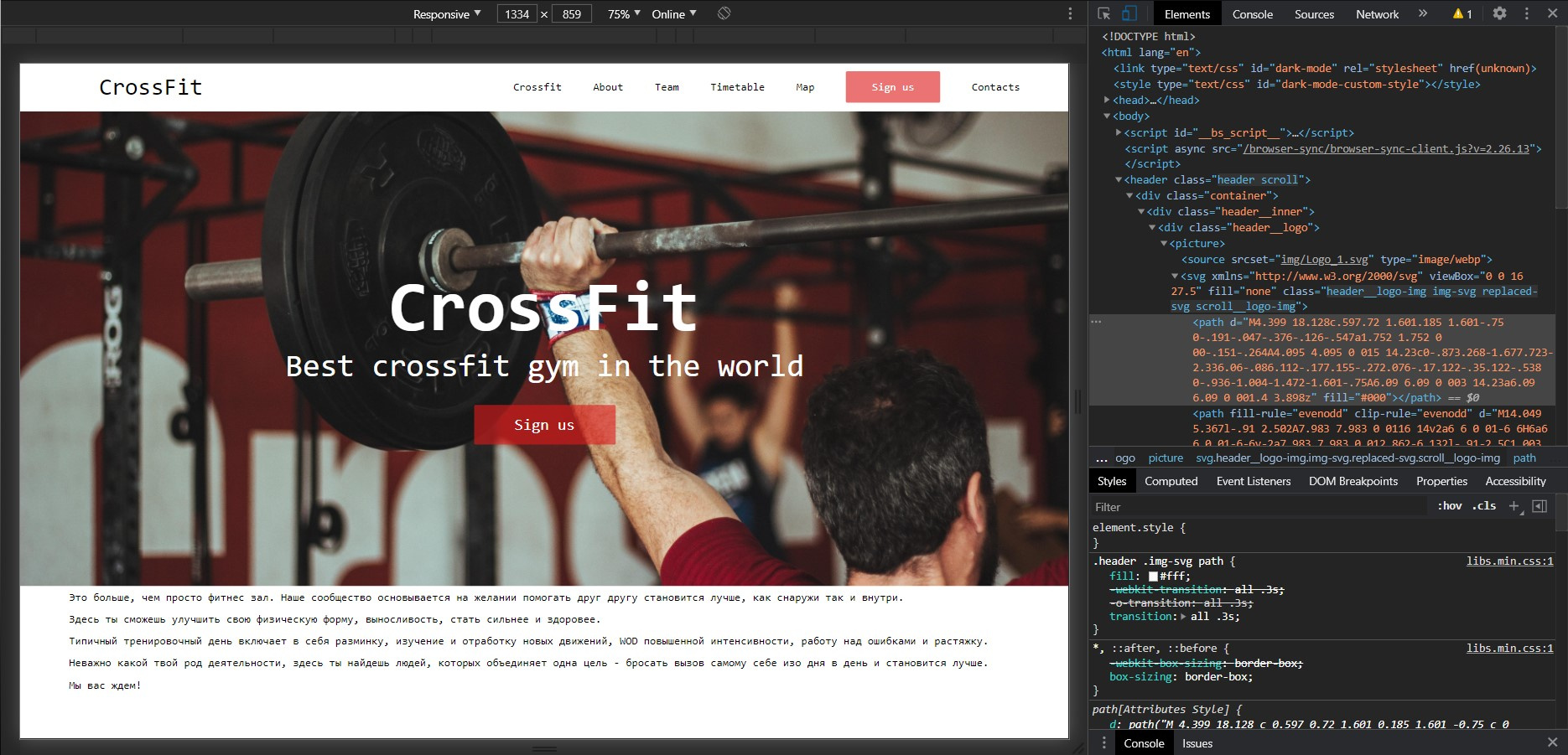
$(window).on('scroll', function () {
headerScroll();
});
function headerScroll() {
if ($(window).scrollTop() > 20) {
$('.img-svg path').css('fill:#000', 'transition: all .3s');
} else {
$('.img-svg path').css('fill:#fff');
}
}