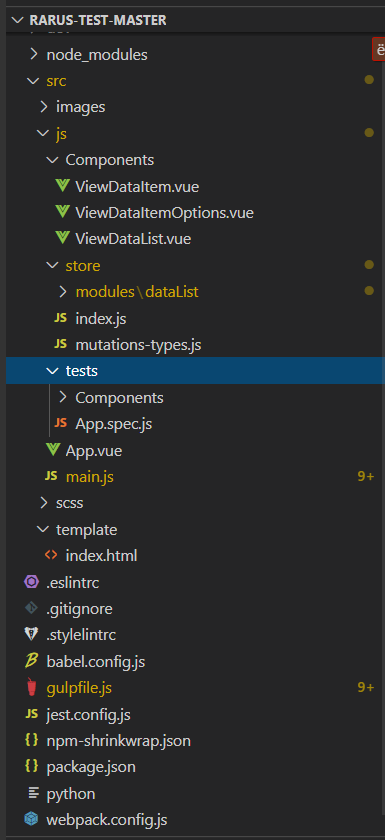
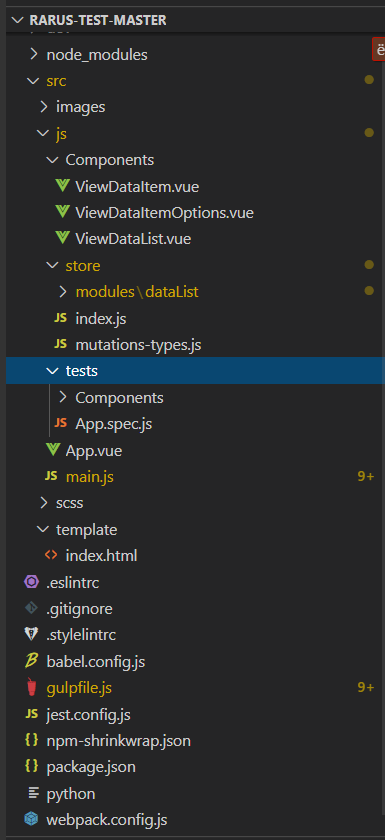
не могу понять почему router.js не подключен к главному файлу сборки ,как работает подключение файлов
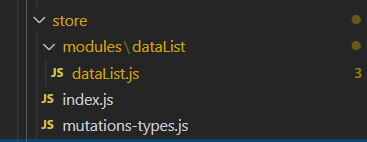
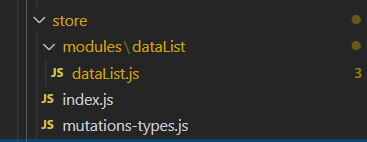
в таком случае router/index.js или так router/router.js или бывает просто index.js без папки в котором пишут роуты , и когда можно так применять для остальных файлов называя не фаил ,а папку?
как фаил app.vue попадает в main.js тоже не увидел подключения ,
как компилятор разбирается в этом бардаке?
как идет в проете взаимодействие файлов vue и файлов js ?


вот фаил main.js но в нем не подключен роутинг
а вместо скриптов из './store' только импорт самой папки ,как это работает?
import Vue from 'vue';
import axios from 'axios';
import App from './App.vue';
import store from './store';
Vue.prototype.$http = axios;
Vue.config.productionTip = false;
new Vue({
store,
axios,
render: h => h(App),
}).$mount('#app');
в файле App.vue есть поключение компонентов ,но как и где 'sweetalert' ,не могу понять
import sweetalert from 'sweetalert'
import TodoList from './components/TodoList'
import CreateTask from './components/CreateTask'
import SearchTask from './components/SearchTask'