Добрый день,при отправке данные через query ajax пытаюсь отправить массив, этот массив вставить в форму и отправить на почту само письмо.
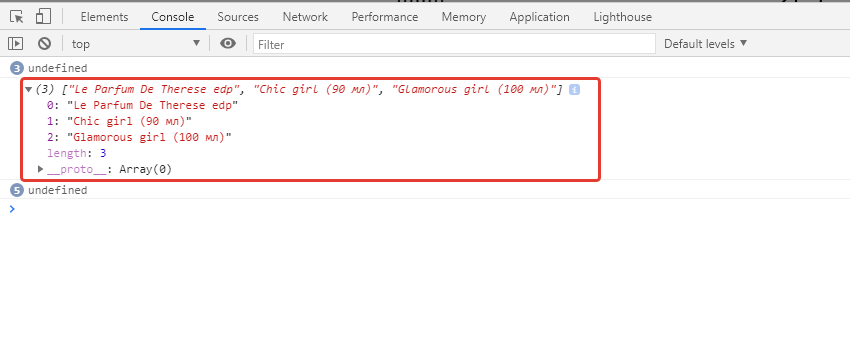
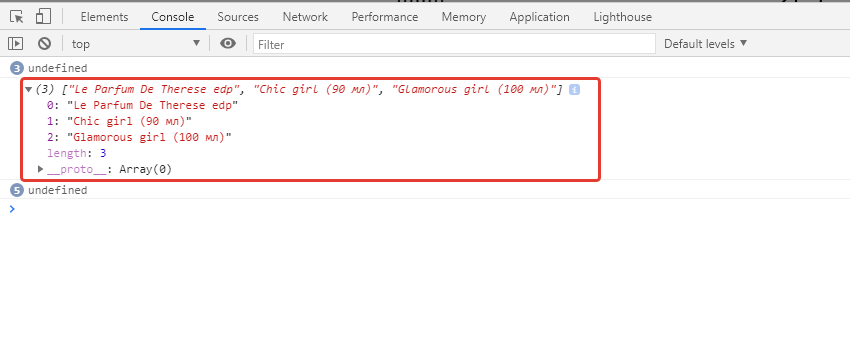
Сам массив:
var checked = [];
$.ajax({
url: "ajax/action.php",
type: "post",
dataType: "json",
data: {
"price": price,
"count": count,
"products": checked
},
// после получения ответа сервера
success: function(data){
$('.messages').html(data.result);
}
});
Там находиться:
 Потом на сервере принимаю:
Потом на сервере принимаю:
$products = $_POST['products'];
$new_array = json_decode($products, true);
Ну и отправка письма содержимое:
$message = "Цена бокса: " . $_POST['price'] . "<br/> Количество в боксе:" . $_POST['count'] . "<br/> Продукция: " . $new_array . "<br/>";
Но приходит письмо в виде таком:
Цена бокса: 100
Количество в боксе:3
Продукция:
Array
 Как Array превратить в мои 3 товара, которые находятся в массиве и передать в письмо?
Как Array превратить в мои 3 товара, которые находятся в массиве и передать в письмо?