Сайт Битрикс редакция Бизнес.
Казалось бы довольно легкая задача - вставить Яндекс карту, но происходит странная ситуация, карта не работает на сайте, который размещен на сервере в интернете, при этом Яндекс карта прекрасно работает на локальной версии этого же сайта (OpenServer). На обеих версия включен антивирус в режиме оповещения. Подскажите в чем может быть причина?
Код подключения карты:
<div class="contacts__map animate" id="map" data-animation="fadeInRight">
<script charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A3a1c4f00f34d7cd6e5f077edd9b1267650c462874d9c0cccd965b672bed14f13&width=100%25&height=100%25&lang=ru_RU&scroll=true"></script>
</div>
На странице сайта, который размещен на сервере в интернете, если посмотреть в DOM структуре то Яндекс карта генерируется, но не добавляется в div блок, в то время как в версии на локальном сайте Яндекс карта генерируется внутри div элемента где находится ссылка на constructor карты.
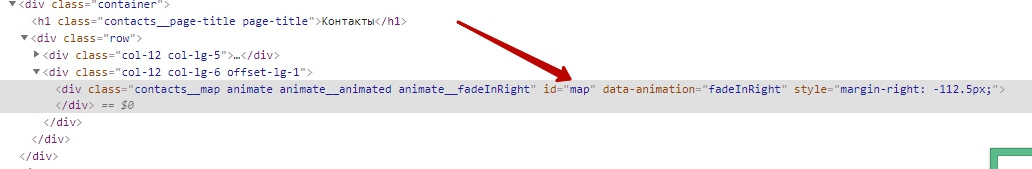
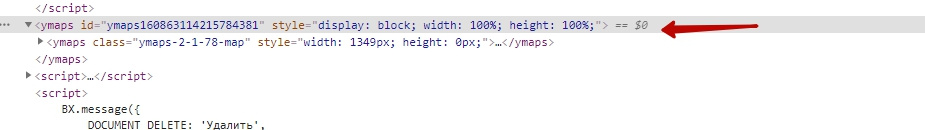
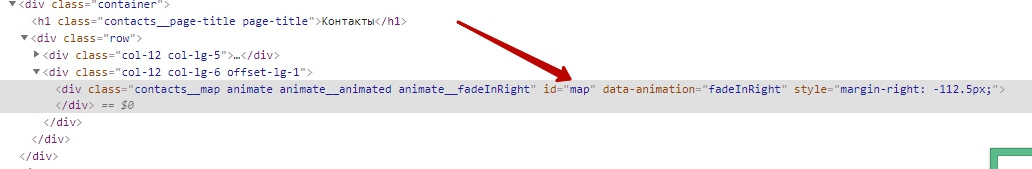
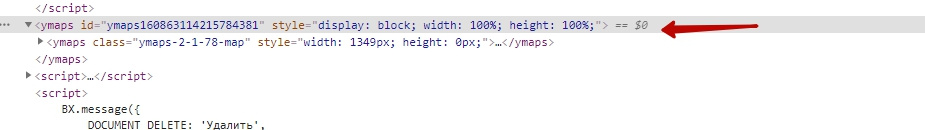
Как это выглядит на сайте в интернете:

вместо того чтобы разместится в элементе с id равным map карта убежала в нижнею часть страницы, из за этого ее не видно

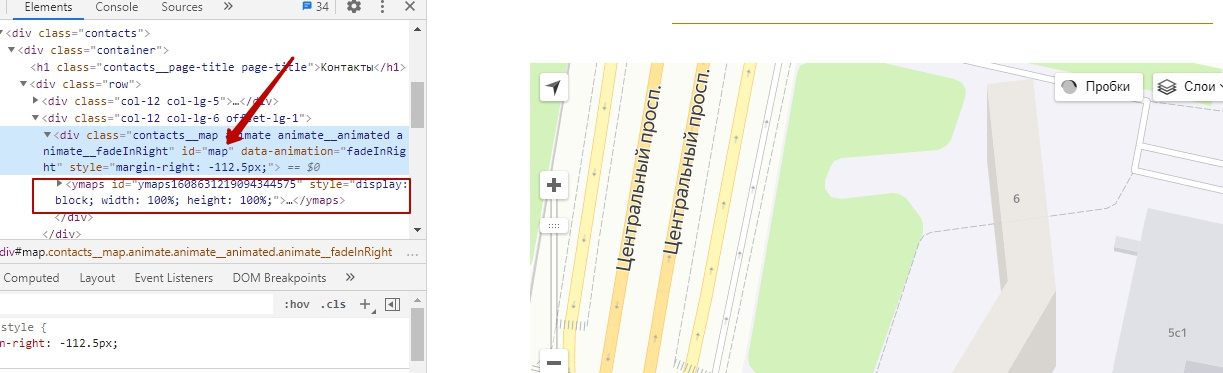
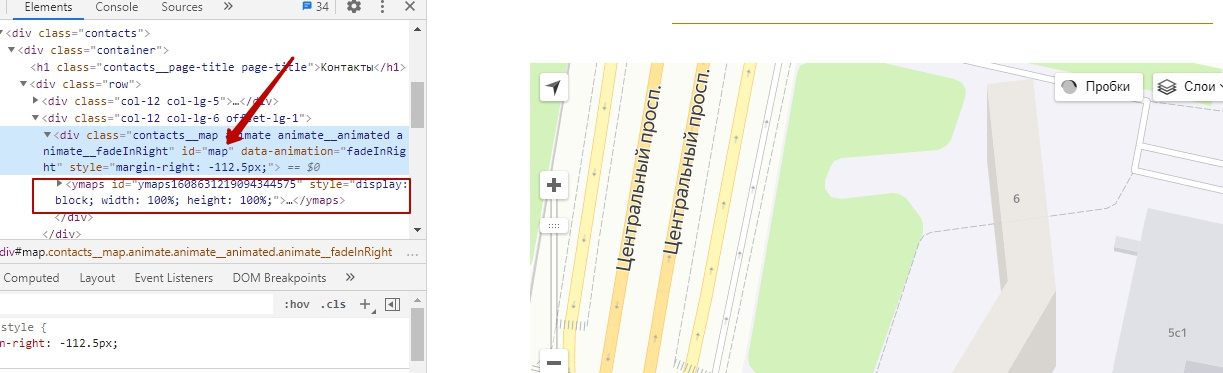
На локальном сервере:
здесь все работает нормально, карта разместилась внутри элемента с id равным map как и должна

Возможно причина в настройках сервера и они как то могут могут влиять на загрузку Яндекс карты? Либо в настройках Битрикс есть еще параметры, кроме анти-вируса, которые уберают ссылку на скрипты из html элементов?