Не могу понять в чем дело.
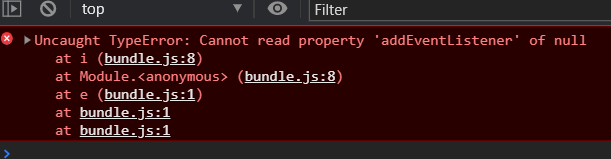
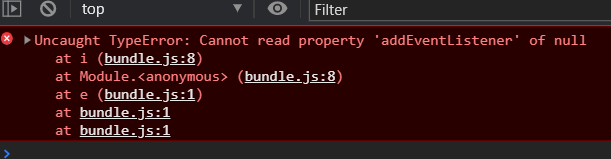
Когда прогоняю код через webpack, на выходе в консоли браузера выдает ошибку

Ругается на этот кусок кода.
burger.addEventListener( `click`, () => {
burger.classList.toggle( `burger--active` );
headerBottom.classList.toggle( `scroll` );
});
const burgerElem = burger.classList.contains( `burger--active` );
if ( !burgerElem ) {
burger.addEventListener( `click`, () => {
document.querySelectorAll( `.open` ).forEach( item => {
item.classList.remove( `open` );
});
document.querySelectorAll( `.sub-nav` ).forEach( item => {
item.style.display = `none`;
});
});
}
Подскажите, в чем проблема?