Для начала сформулирую задачу:
1)Найти максимальное (max) и минимальное (min) значения массива. Если элемент массива больше 0, то разделить его на max значение, в противном случае разделить его на мин значение. Отобразить значения массива в Веб-документе.
P.S С этим я справился и написал
2)Отобразить кнопку, нажав на которую выводимые значения меняли свой цвет.
Пытался сделать через онклик, чтобы при нажатии менялся текст на цвет красные, если он черный. Думаю, понятно.
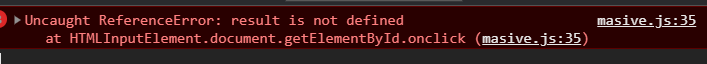
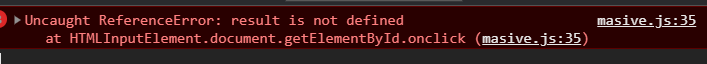
Я так понимаю, ошибка из-за того что нет значения результата(хотя вроде декларация есть и числа выводить), либо он просто его не видит.
Прошу помощи, т.к. встал в тупик и не могу ничего придумать.
Прикрепляю код работы html и JS.
function getMaxOfArray() {
var arr = [4,12,3,80,1,22,56];
let max = Math.max.apply(null,arr);
let min = Math.min.apply(null,arr);
for(i = 0; i <= 5; i++){
if (arr[i] > 0){
let result = arr[i]/max;
document.write(result + " ");
}
else{
let result1 = arr[i]/min;
document.write(result1 + " ");
}
}
//document.write(result1);
//document.write(result);
/*
function change(){
var a = document.getElementById("button1");
a.onclick() = result.style.color = "red";
}
*/
}
getMaxOfArray();
document.getElementById("button1").onclick = function(){
if(result.style.color = "black"){
result1.style.Color = "red";
}
//result1.style.Color = "blue";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DDB001, 11 variants</title>
</head>
<body>
<input type = "button" id = "button1" value = "Click to change numbers color" >
<script src = "masive.js"></script>
</body>
</html>
Сама ошибка