Здравствуйте господа и дамы, администрации "привет".
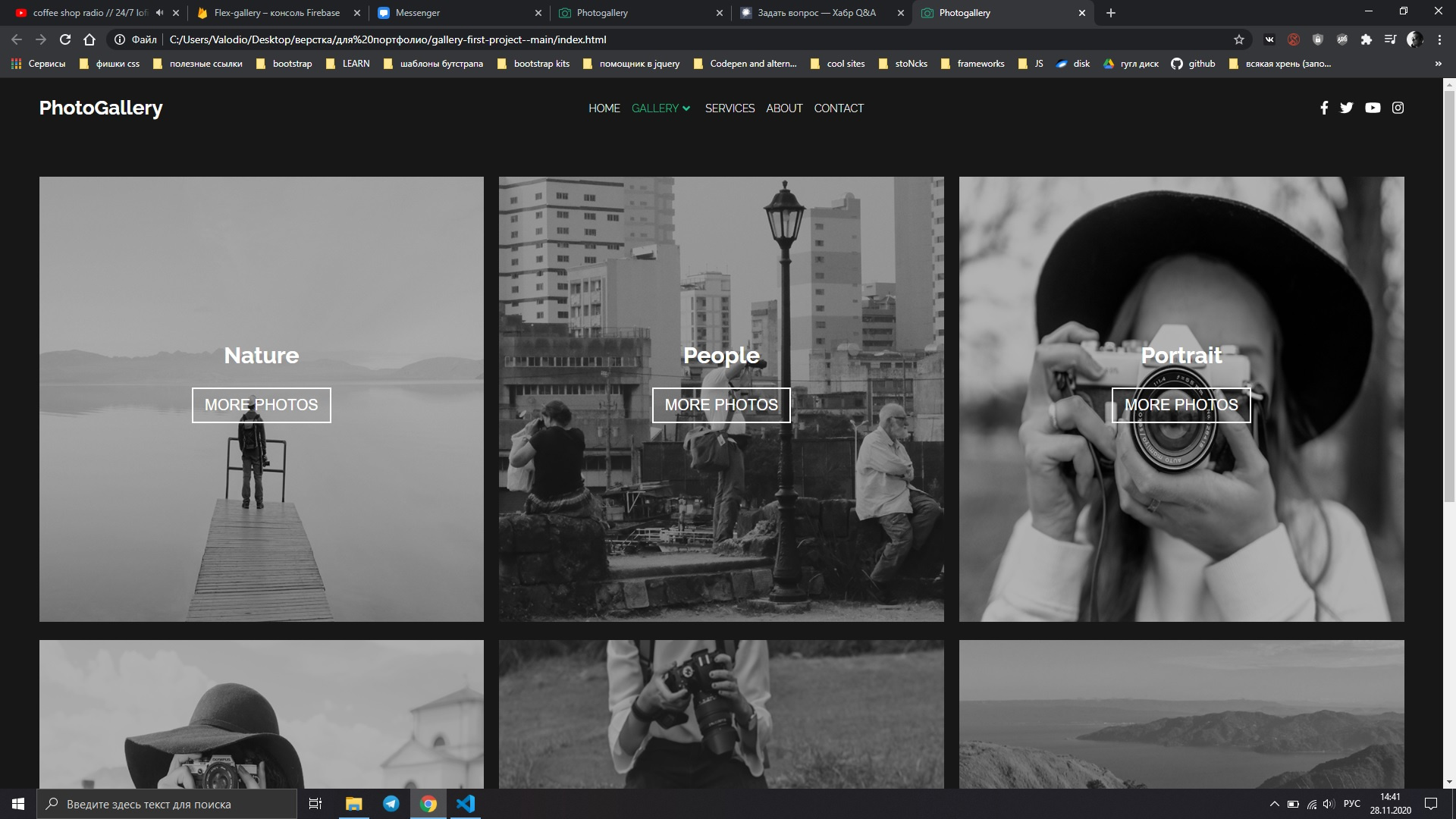
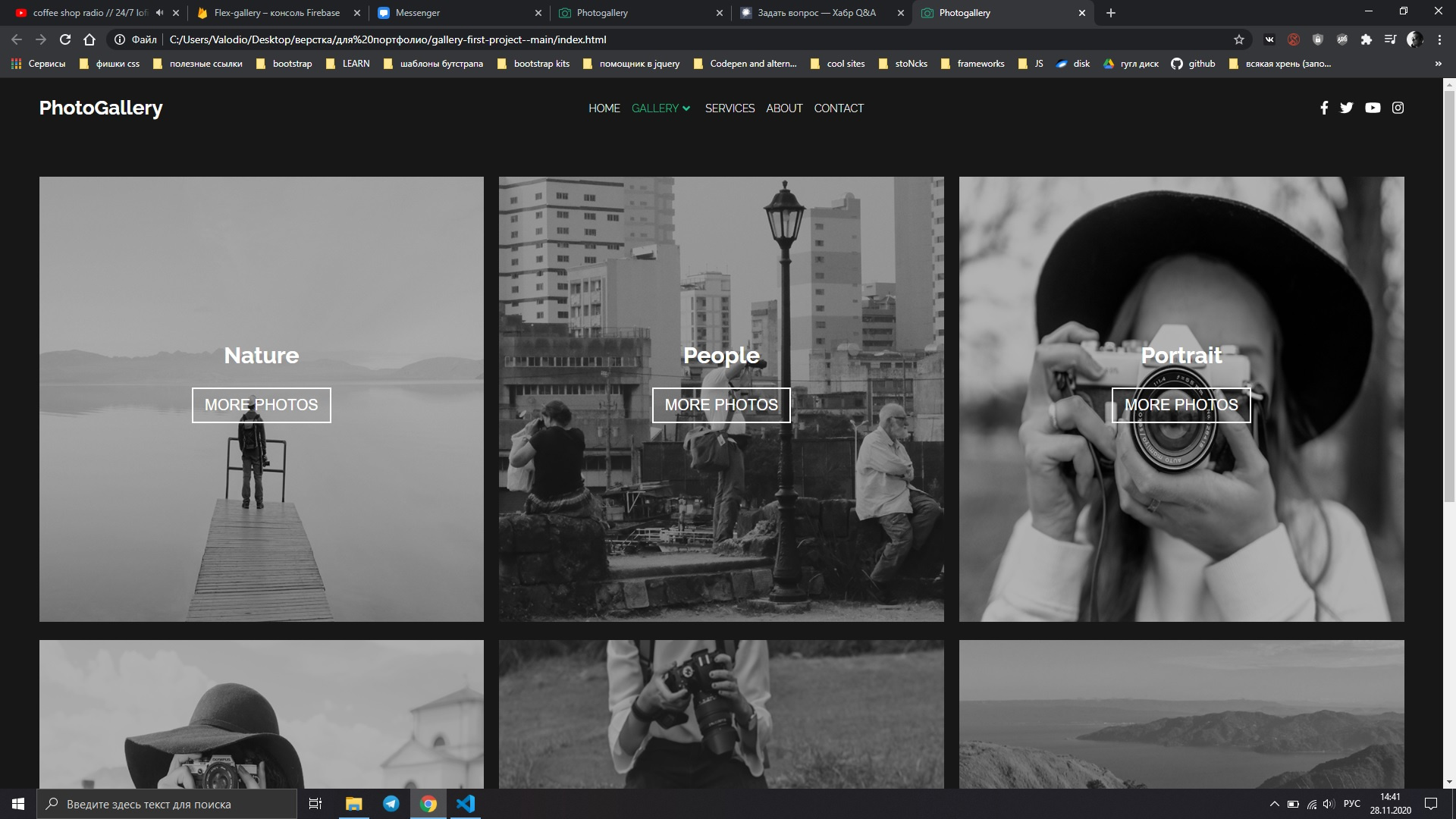
Вопрос таков, при открытии проекта локально, все работает как часы, а именно header блок. (скриншот 1)

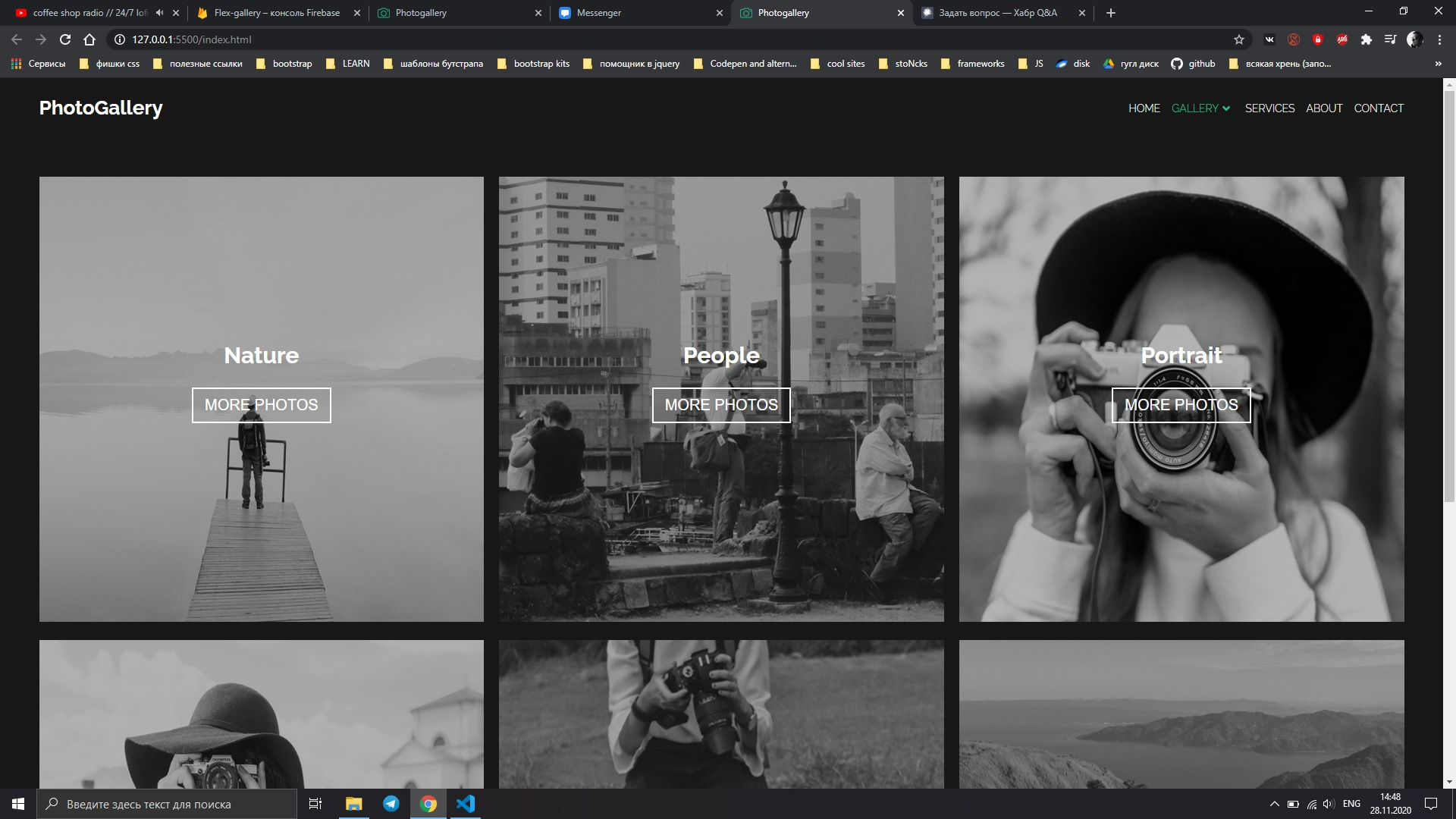
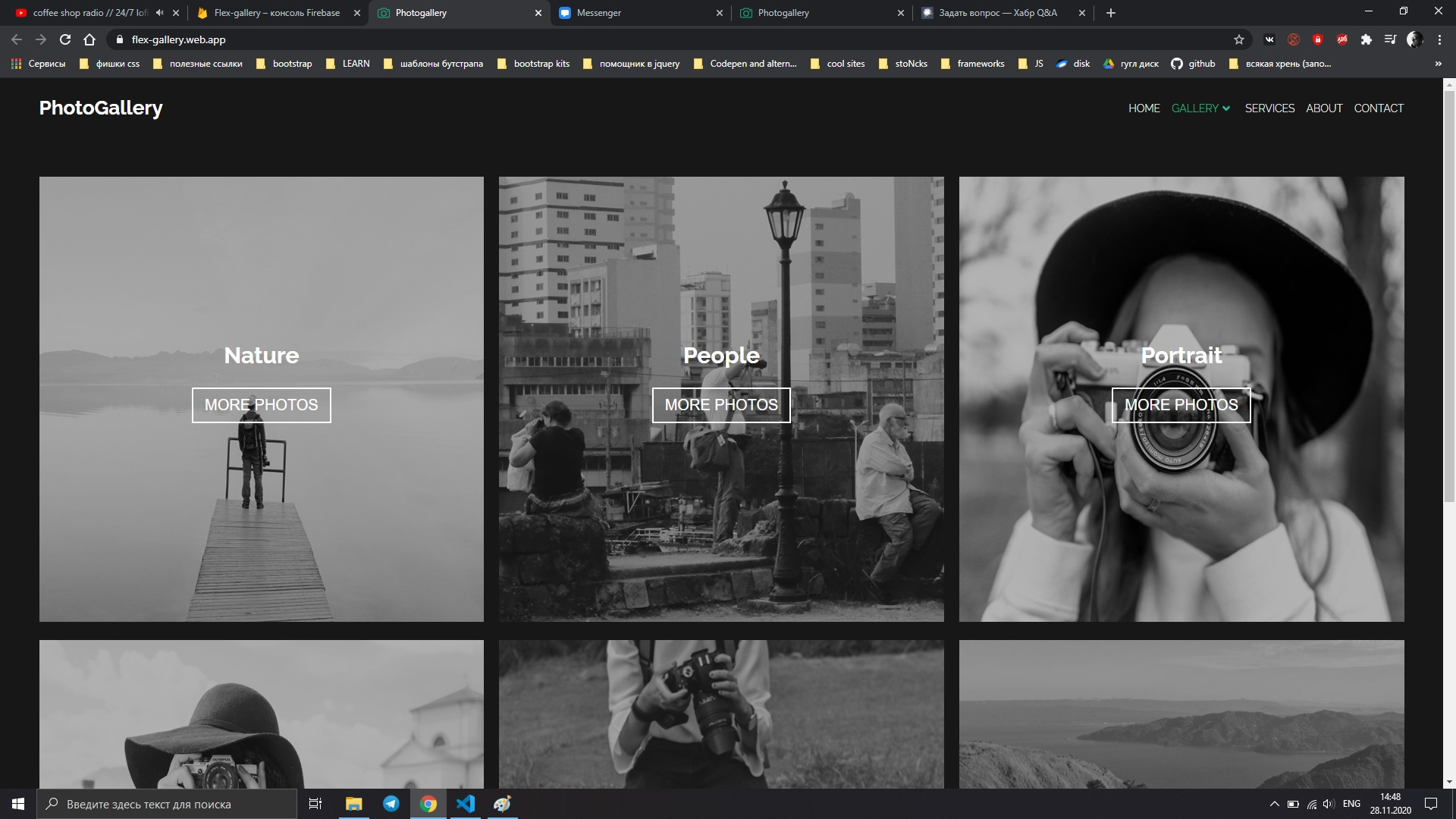
Так вот, когда я использую live server (через vs code) у меня пропадет блок с иконками соц сетей, которые на первом скрине справа в углу. Так же данная ситуация происходит когда деплою проект на Firebase. (скриншот 2 и 3).
скриншот 2

скриншот 3

подскажите пожалуйста, в чем проблема такого отображения?
код header:
<header class="header">
<div class="container">
<div class="header-inner">
<nav class="nav">
<ul class="navbar">
<li><a href="#">PhotoGallery</a></li>
</ul>
<button class="hamburger" id="hamburger">
<i class="fas fa-bars"></i>
</button>
<ul class="nav-list" id="main-nav">
<li><a href="index.html">home</a></li>
<li><a class="gallery" href="#">gallery<i class="fas fa-angle-down"></i></a>
<ul class="dropdown">
<li><a href="nature-gallery.html">Nature</a></li>
<li><a href="people-gallery.html">People</a></li>
<li><a href="portrait-gallery.html">Portrait</a></li>
<li><a href="architecture-gallery.html">Architecture</a></li>
<li><a href="animals-gallery.html">Animals</a></li>
<li><a href="sport-gallery.html">Sport</a></li>
</ul>
</li>
<li><a href="services.html">services</a></li>
<li><a href="about.html">about</a></li>
<li><a href="contact.html">contact</a></li>
</ul>
<ul class="icons-list" id="social-icons">
<li><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
<li><a href="#"><i class="fab fa-youtube"></i></i></a></li>
<li><a href="#"><i class="fab fa-instagram"></i></a></li>
</ul>
</nav>
</div>
</div>
</header>