А Вы пробовали пройти Вашу строчку по шагам?
app.use( // 5
express.static( // 4
path.join( // 3
__dirname, // 1
'public' // 2
)))
1. __dirname - Содержит абсолютный путь до папки с файлом в котором выполняется (для примера пусть будет '/path/to/project')
2. 'public' - просто строчка
3. соединяем (1) и (2) как путь, получим '/path/to/project/public'
4. express.static - принимает путь из (3) и создает функцию которая обрабатывает запросы и ищет им соответствие в виде файлов в указанной папке
5. app.use - просто подключает функцию из (4) к движку express'а, без каких либо фильтров, то есть функция static обработает абсолютно все запросы которые дойдут до нее
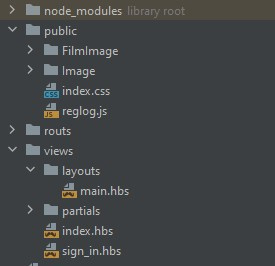
Теперь смотрим на шаблон, в нем прописан скрипт public/reglog.js
Это относительный путь, то есть он автоматом соединится с путем от куда вызван
то есть если main.hbs отрисуется в условный site.com/index.html - то скрипт запросится из
а если main.hbs отрисуется в условный site.com/some/nested/index.html - то скрипт запросится из site.com/some/nested/public/reglog.js
Теперь представьте, в функцию 4 попадает запрос /some/nested/public/reglog.js
она соединяет ее с путем из (3) и получает путь /path/to/project/public/some/nested/public/reglog.js
потом смотрит его на диске и естественно ничего не находит, ставит в express response статус 404 и отдает управление дальше в express
для ленивых, которым готовый суп, а не разобраться почему<script src="/reglog.js"></script>