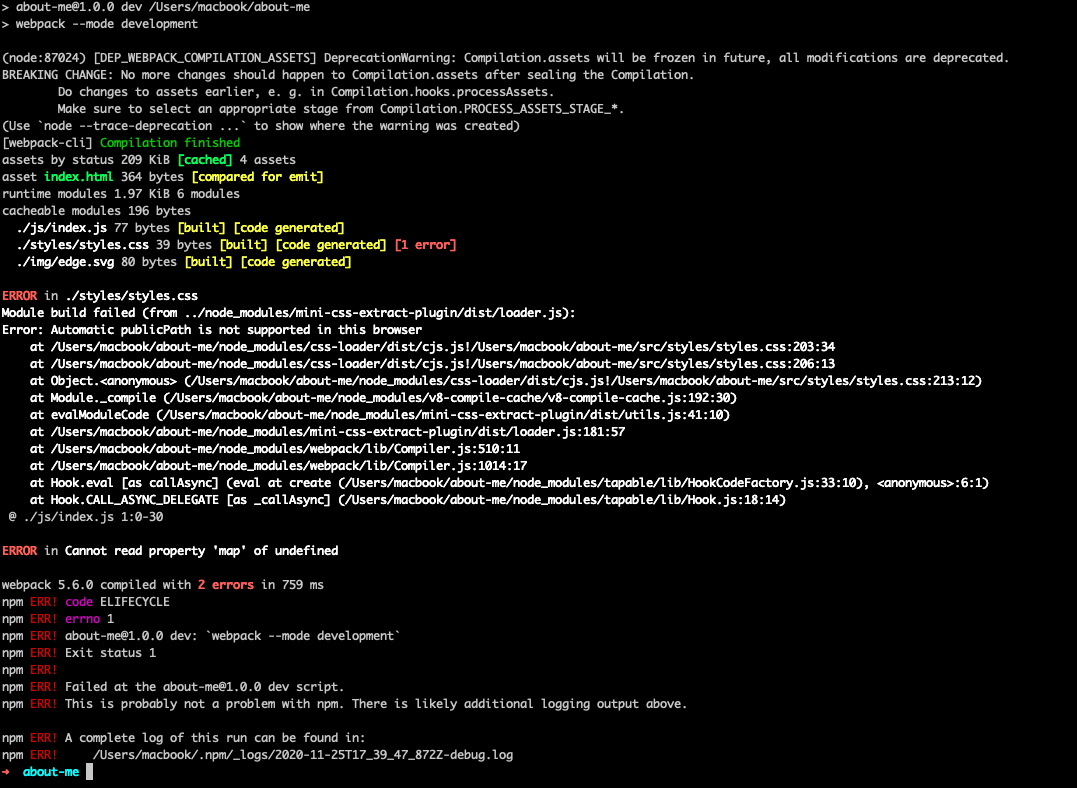
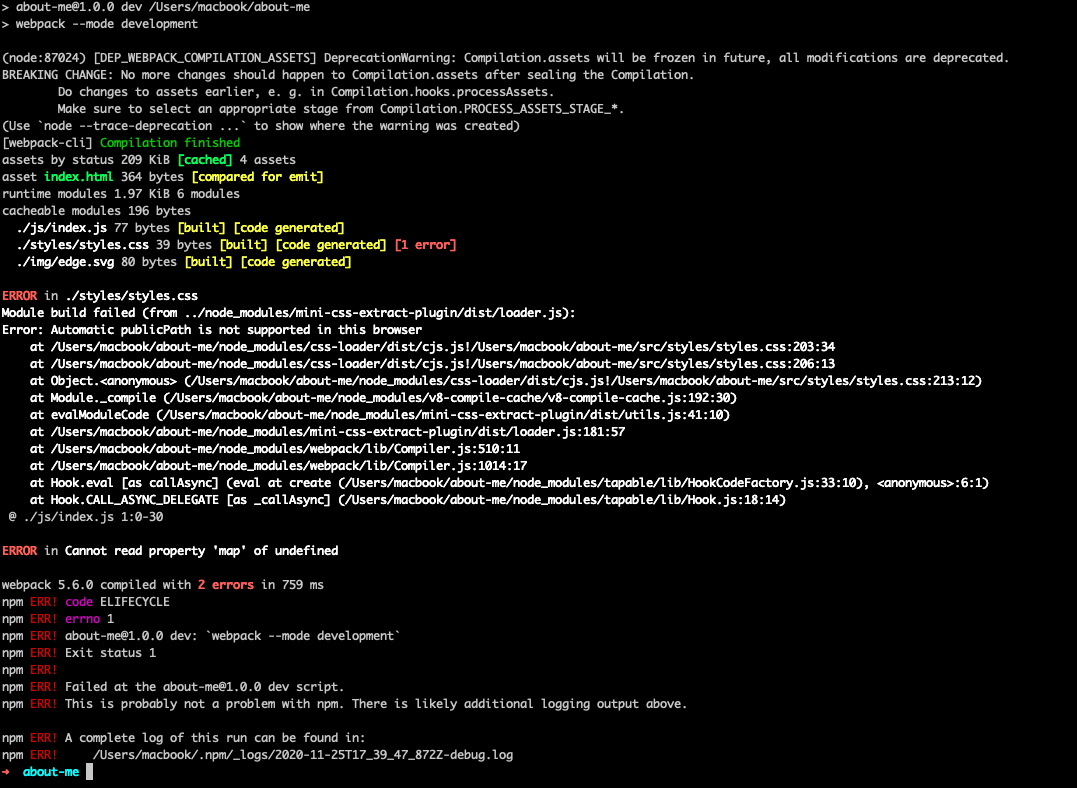
Подскажите, как решить данную проблему. Стала появляться после установки MiniCssExtractPlugin (до установки все работало). Webpack только изучаю. В доке и на просторах интернета не нашла как разрешить эту ошибку.
Пакетные версии:


const path = require(`path`);
const HTMLWebpackPlugin = require(`html-webpack-plugin`);
const {CleanWebpackPlugin} = require(`clean-webpack-plugin`);
const CopyWebpackPlugin = require(`copy-webpack-plugin`);
const MiniCssExtractPlugin = require(`mini-css-extract-plugin`);
module.exports = {
context: path.resolve(__dirname, `src`),
mode: `development`,
entry: {
main: `./js/index.js`,
},
output: {
filename: `[name].[contenthash].js`,
path:path.resolve(__dirname, `dist`),
},
devServer: {
port: 4200,
overlay: true,
open: true
},
optimization: {
splitChunks: {
chunks: "all"
}
},
plugins: [
new HTMLWebpackPlugin({
template: `./index.html`
}),
new CleanWebpackPlugin(),
new CopyWebpackPlugin([
// {
// from: ``;
// to: ``;
// }
]),
new MiniCssExtractPlugin({
filename: `[name].[contenthash].css`,
}),
],
module: {
rules: [
{
test: /\.css$/,
use: [{
loader: MiniCssExtractPlugin.loader,
}, `css-loader`]
},
{
test: /\.(png|jpg|svg|gif)$/,
use: [`file-loader`]
},
{
test: /\.(ttf|woff|woff2|eot)$/,
use: [`file-loader`]
}
],
},
}