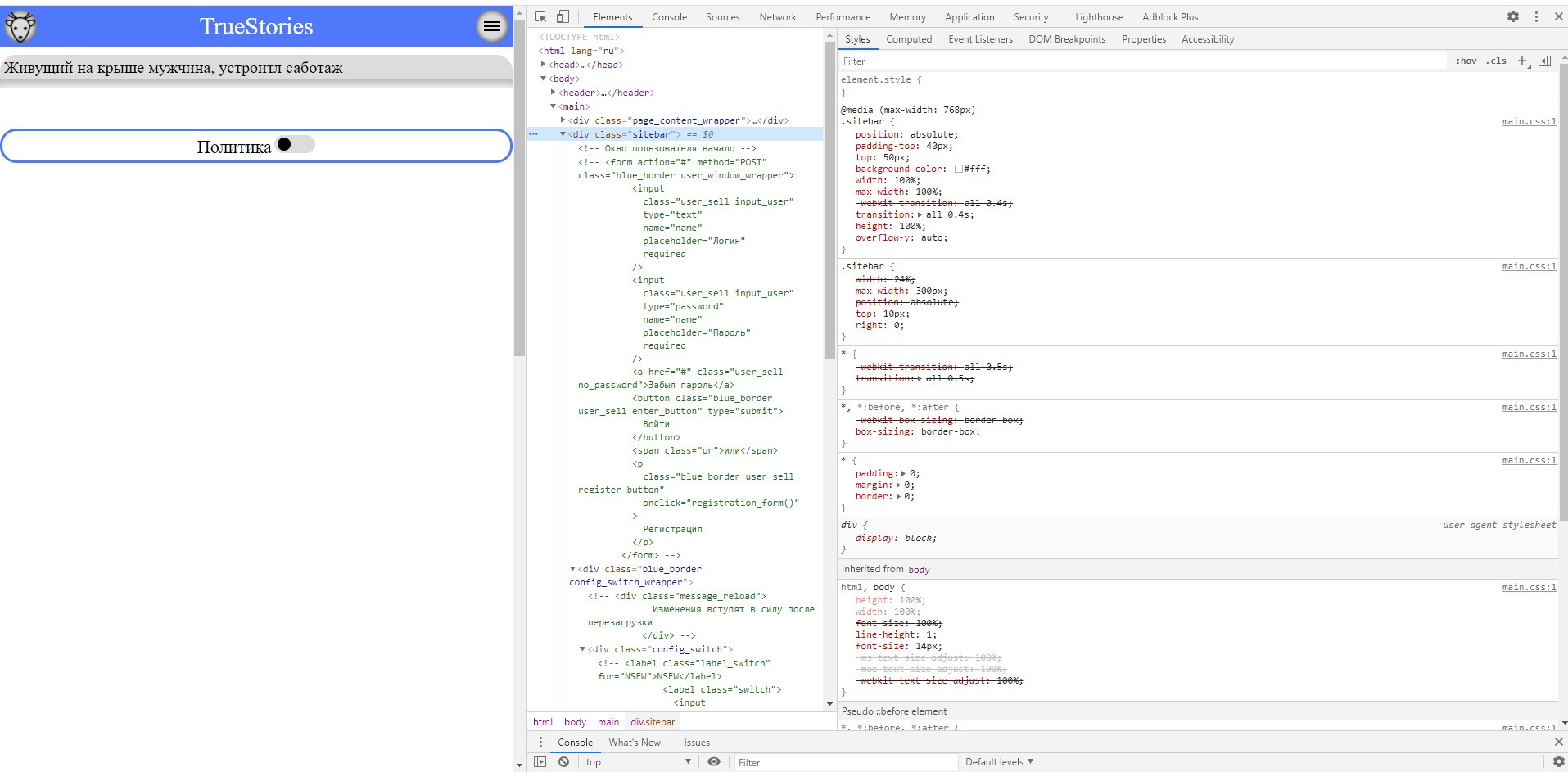
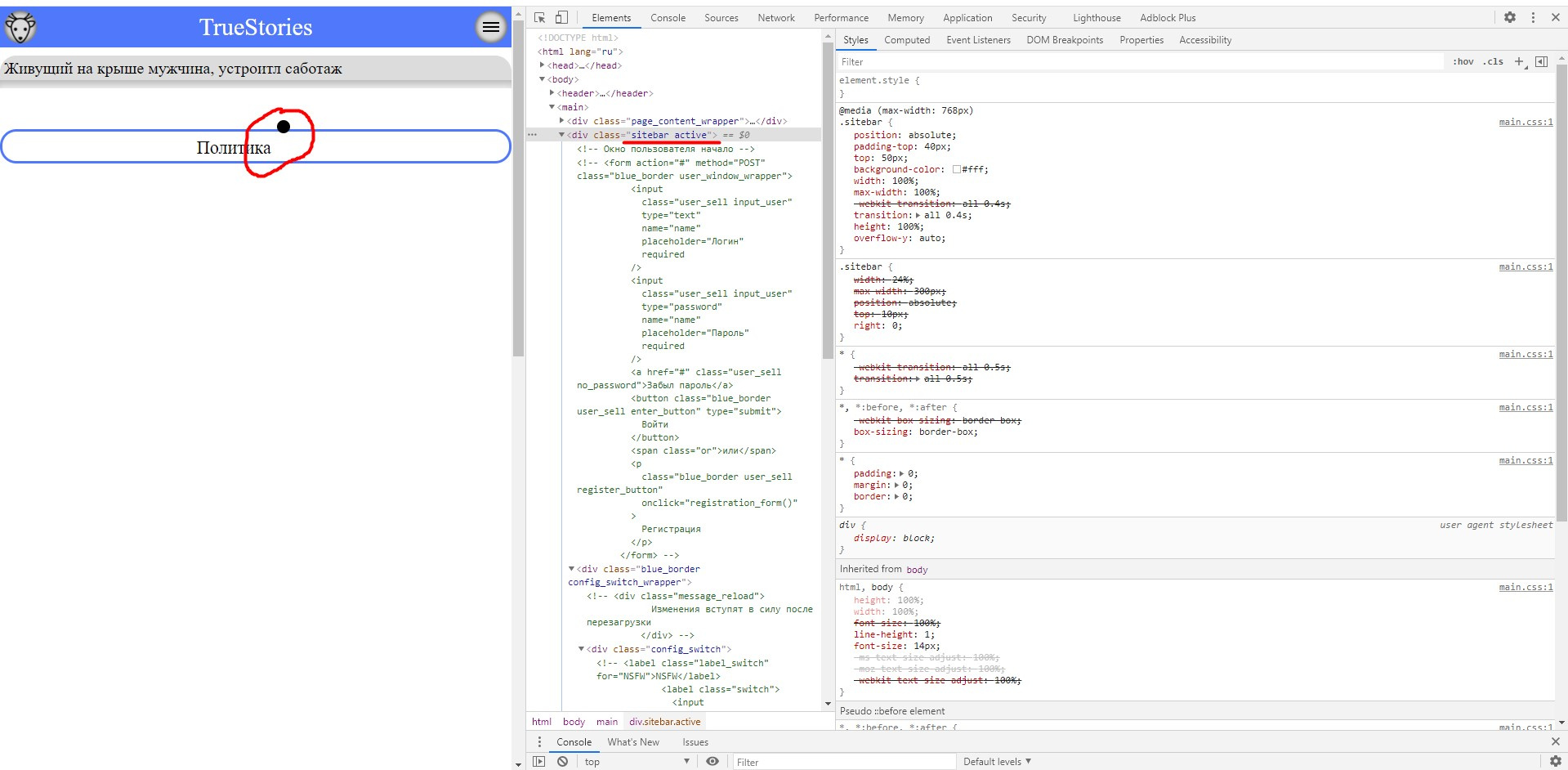
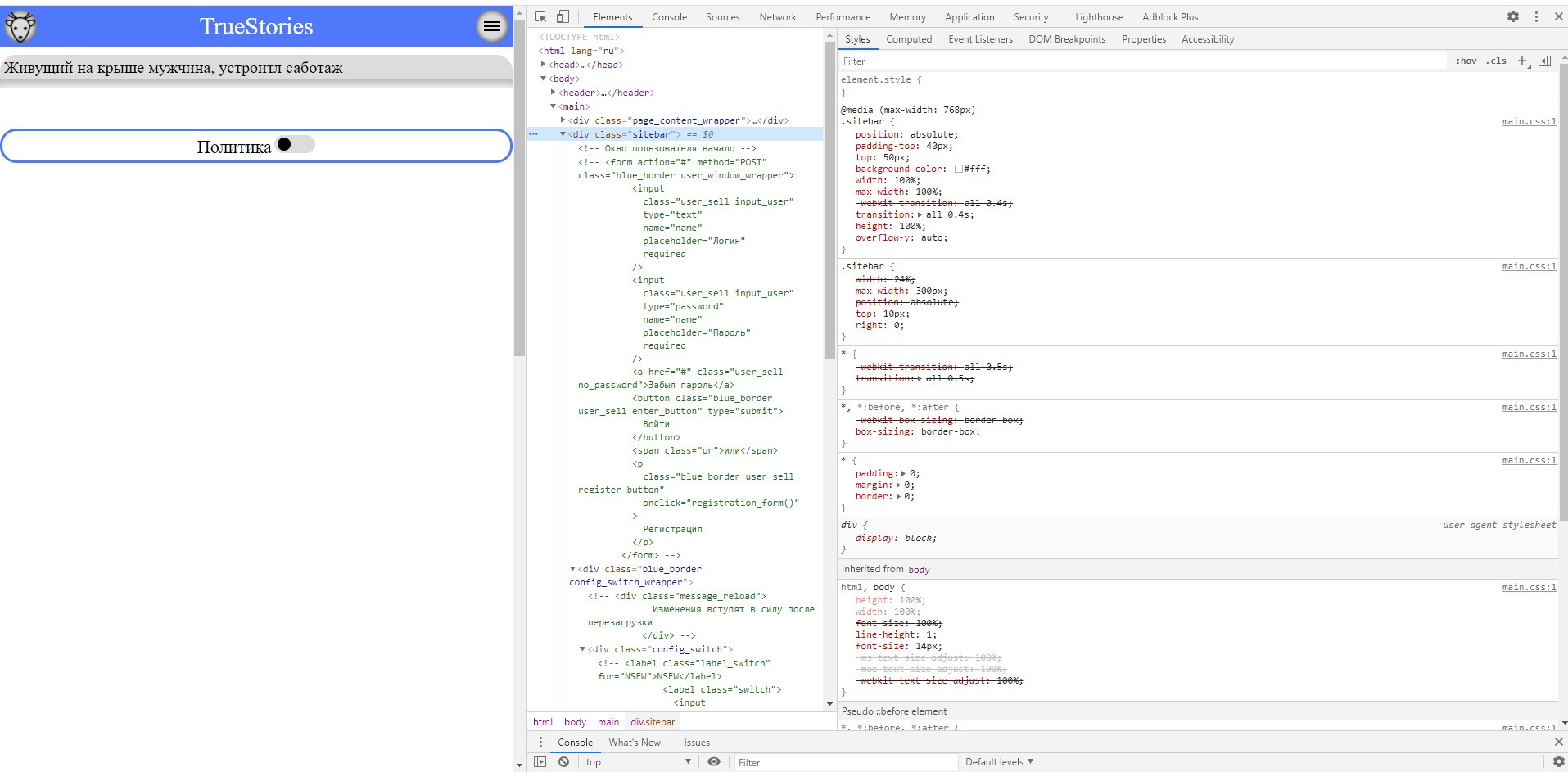
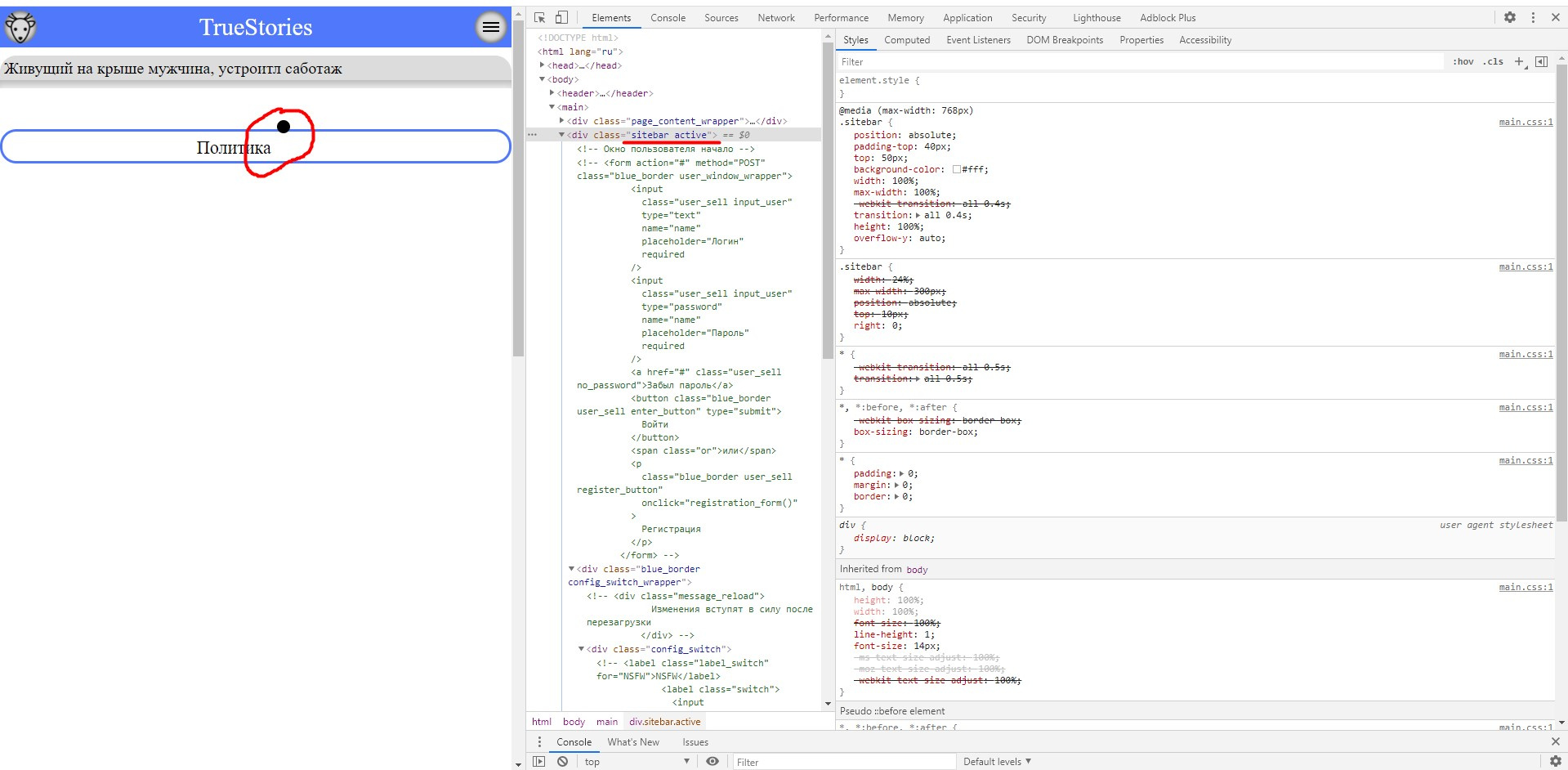
Добрый день. Есть class="sitebar", который в мобильной версии сайта уходит влево и появляется по клику. Простой js скрипт добавляет класс active с другими координатами. Но при добавлении класса, switch кнопки едут даже если класс active сделать пустыми. Я не могу понять, как добавление пустого класса меняет свойства switch
на онлайн-конструкторе
https://jsfiddle.net/0et9pvnh/1/
HTML код
<div class="sitebar">
<div class="blue_border config_switch_wrapper">
<div class="config_switch">
<label class="label_switch" for="politic">Политика</label>
<label class="switch">
<input
class="config_switch"
id="politic"
value="politic"
type="checkbox"
/>
<span class="slider round"></span>
</label>
</div>
</div>
</div>
//CSS сайтбара
.sitebar {
width: 24%;
max-width: 300px;
position: absolute;
top: 10px;
right: 0;
}
@media (max-width: 768px) {
.sitebar {
position: absolute;
padding-top: 40px;
top: 50px;
background-color: $white;
width: 100%;
max-width: 100%;
transition: all 0.4s;
height: 100%;
overflow-y: auto;
}
.sitebar.active {
}
}
.config_switch_wrapper {
position: absolute;
margin-top: 10px;
width: 100%;
display: flex;
justify-content: center;
flex-wrap: wrap;
> * {
margin: 5px 0px 5px 0;
}
}
.message_reload {
width: 100%;
color: red;
font-size: 13px;
text-align: center;
display: none;
}
.config_switch {
min-width: 50%;
text-align: center;
}
.label_switch {
font-size: 22px;
min-width: 20%;
}
//CSS свитча и его label
/* The switch - the box around the slider */
.switch {
position: relative;
display: inline-block;
width: 50px;
height: 22px;
}
/* Hide default HTML checkbox */
.switch input {
display: none;
}
/* The slider */
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: $dark_grey;
-webkit-transition: 0.2s;
transition: 0.2s;
}
.slider:before {
position: absolute;
content: "";
height: 16px;
width: 16px;
left: 4px;
bottom: 3px;
background-color: black;
-webkit-transition: 0.3s;
transition: 0.3s;
}
input:checked + .slider {
background-color: $blue;
}
input:focus + .slider {
box-shadow: 0 0 1px $blue;
}
input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
/* Rounded sliders */
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
Сам скрипт JS
$(".menu-btn").on("click", function (e) {
e.preventDefault();
$(".menu-btn, .nav_header").toggleClass("active");
});
$(".sitebar_btn").on("click", function (e) {
e.preventDefault();
$(".sitebar_btn, .sitebar").toggleClass("active");
});