1) Есть аккордеон меню
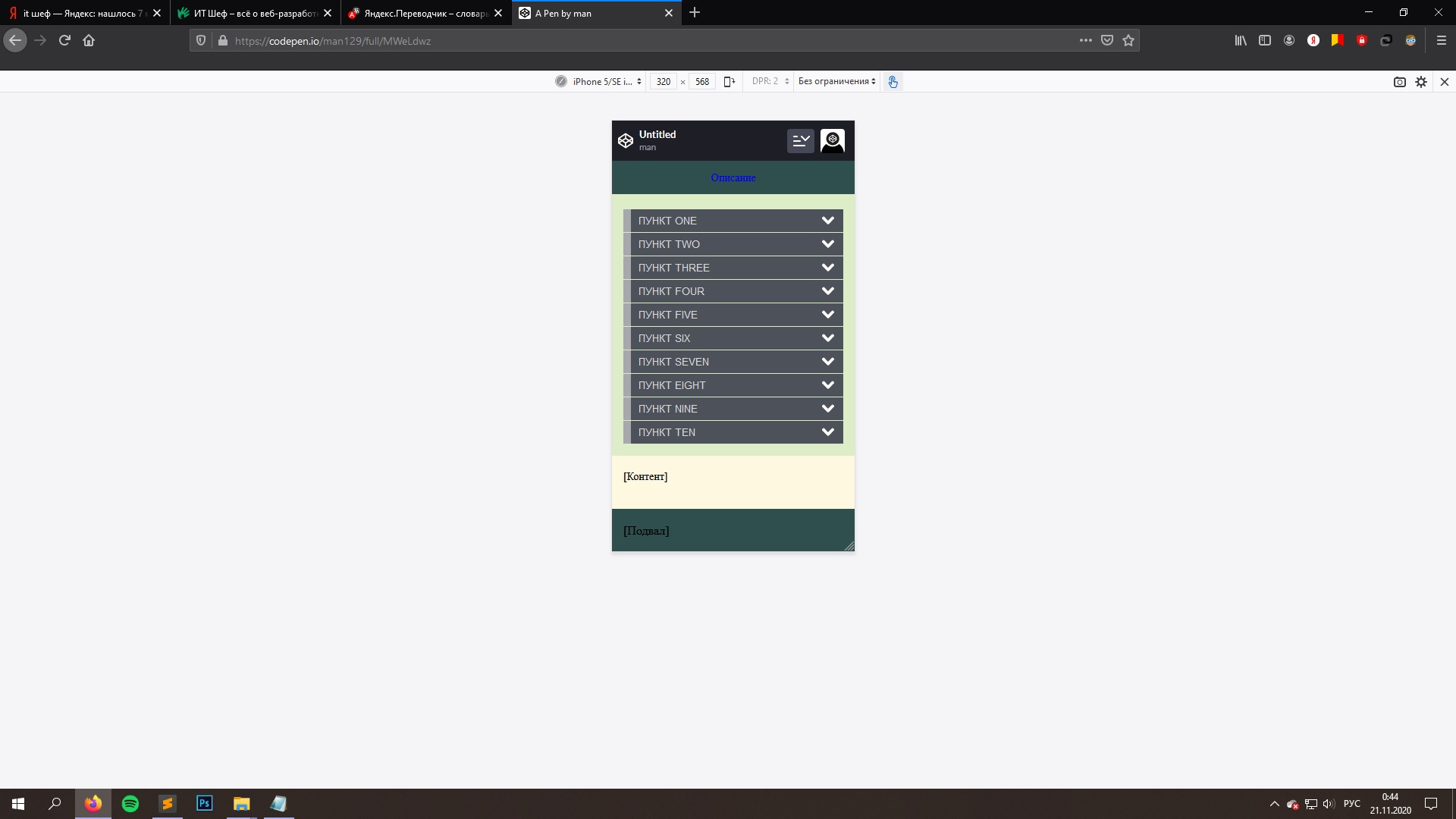
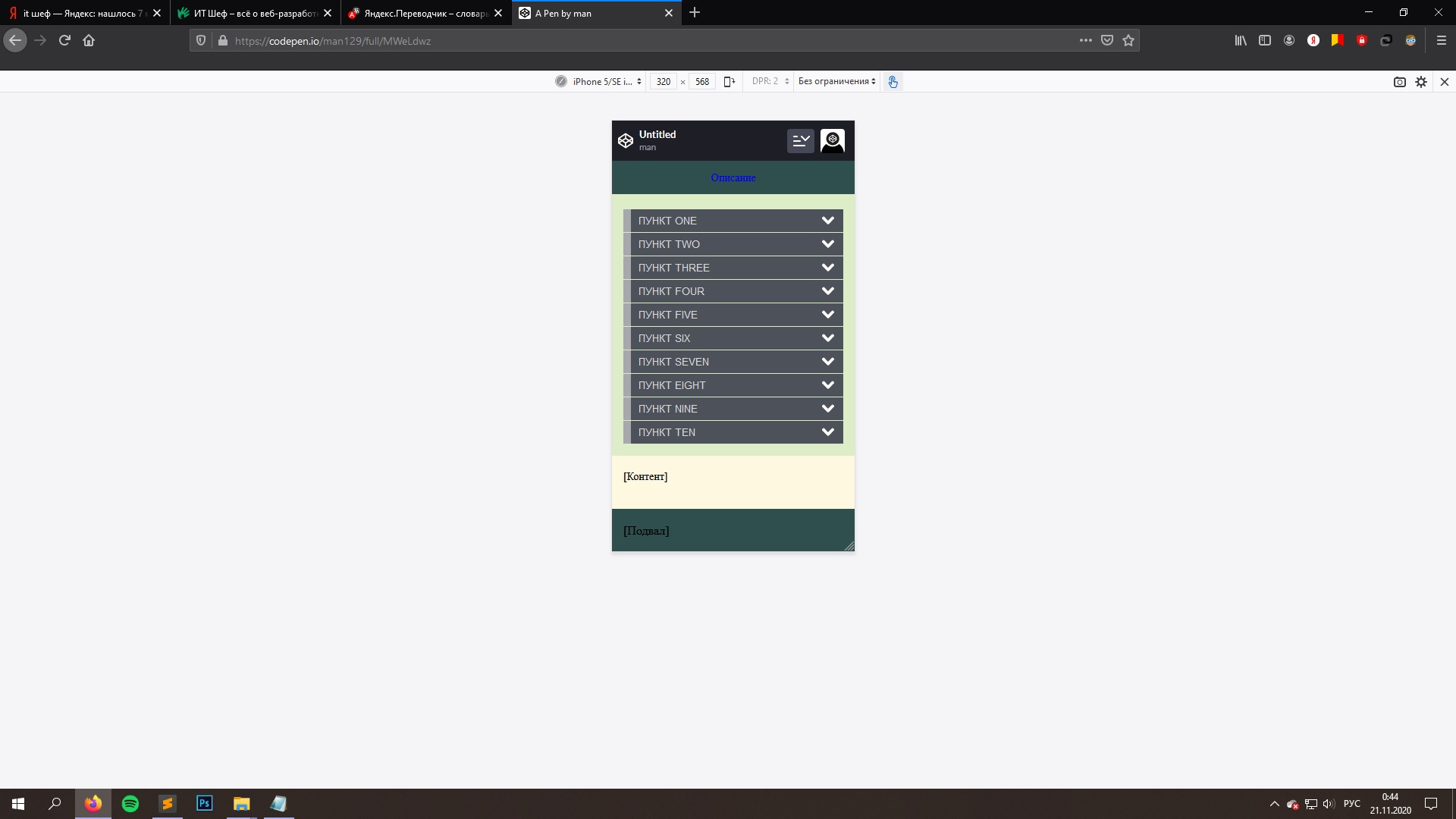
https://codepen.io/man129/pen/GRqVQqe, пункты в нем получились достаточно длинными (10 Пунктов)

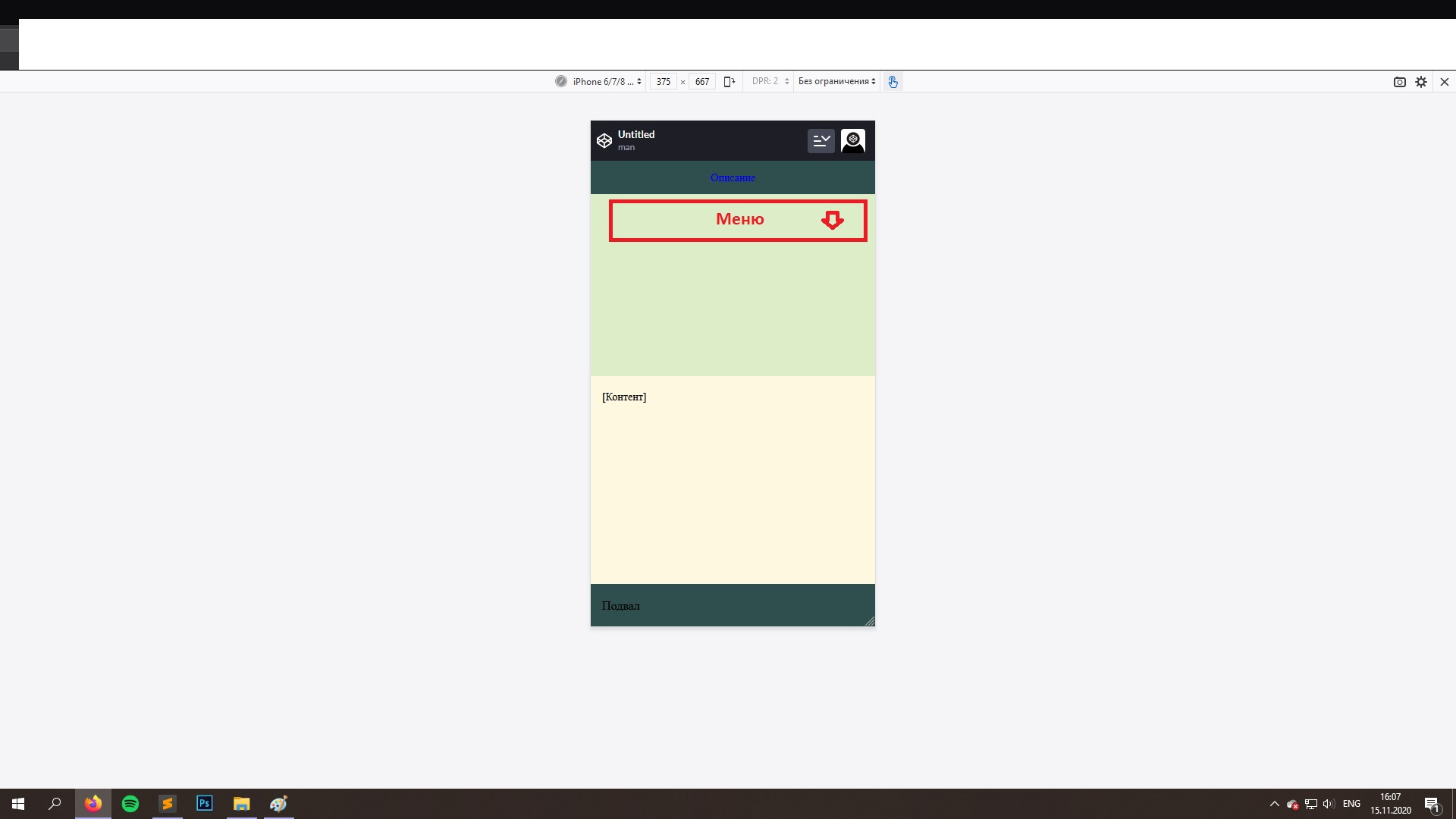
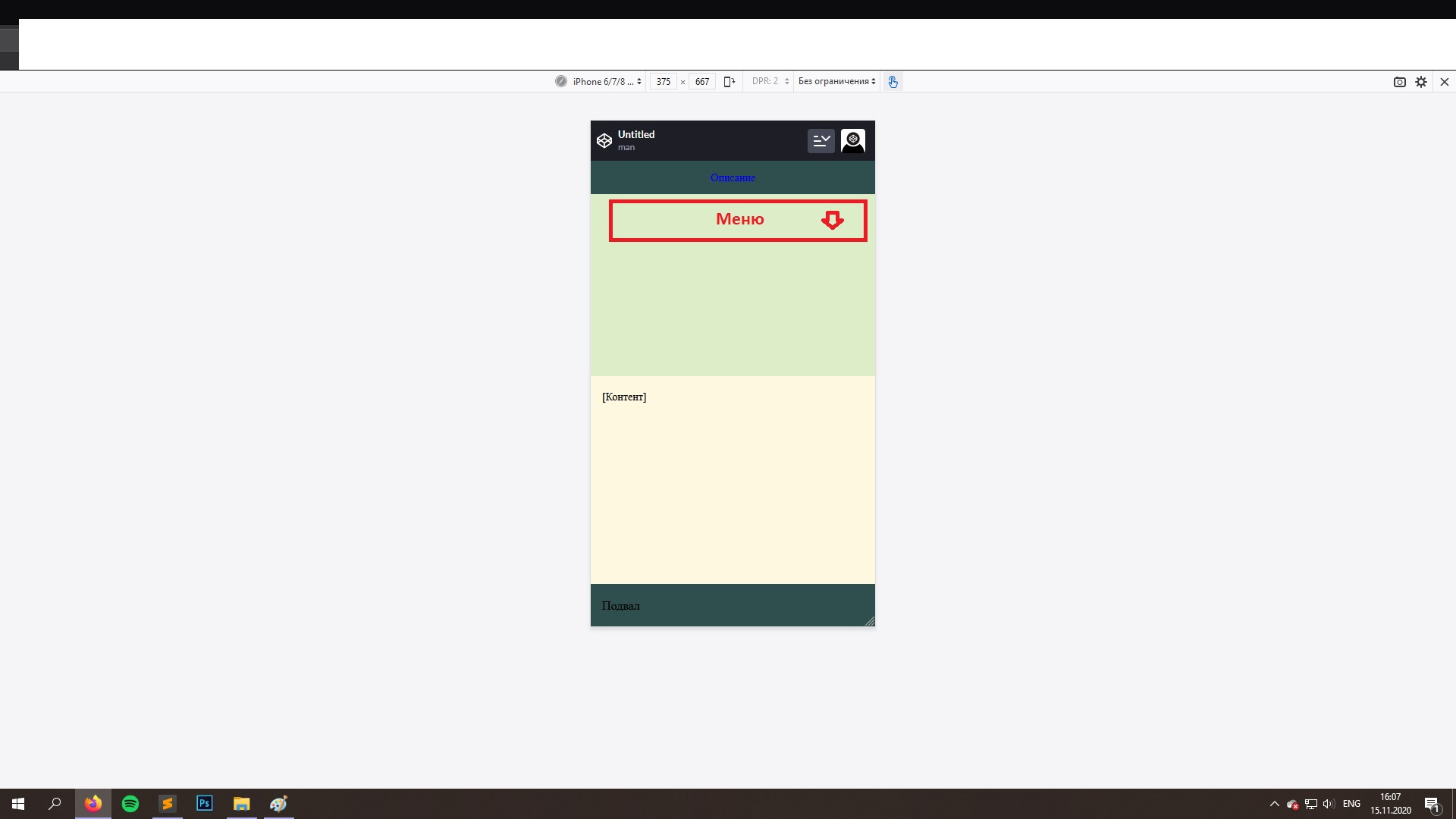
и при просмотре этого меню например с телефона, меню занимает большую часть экрана.И если для главной страницы можно все так оставить, то для других это не подходит т.к много контента.) Можно ли сделать чтобы за место этих пунктов при просмотре с телефона, была например одна кнопка «Меню» по центру, при клике на которую открывалось само МЕНЮ? (например вот так

)? Либо есть какой-нибудь другой, простой и эффективный способ? Не понимаю как это реализовать… Внеся минимальные изменения в код.
Спасибо Вам!)
P.S. Я только учусь поэтому сильно не ругайте...
 и при просмотре этого меню например с телефона, меню занимает большую часть экрана.И если для главной страницы можно все так оставить, то для других это не подходит т.к много контента.) Можно ли сделать чтобы за место этих пунктов при просмотре с телефона, была например одна кнопка «Меню» по центру, при клике на которую открывалось само МЕНЮ? (например вот так
и при просмотре этого меню например с телефона, меню занимает большую часть экрана.И если для главной страницы можно все так оставить, то для других это не подходит т.к много контента.) Можно ли сделать чтобы за место этих пунктов при просмотре с телефона, была например одна кнопка «Меню» по центру, при клике на которую открывалось само МЕНЮ? (например вот так  )? Либо есть какой-нибудь другой, простой и эффективный способ? Не понимаю как это реализовать… Внеся минимальные изменения в код.
)? Либо есть какой-нибудь другой, простой и эффективный способ? Не понимаю как это реализовать… Внеся минимальные изменения в код.