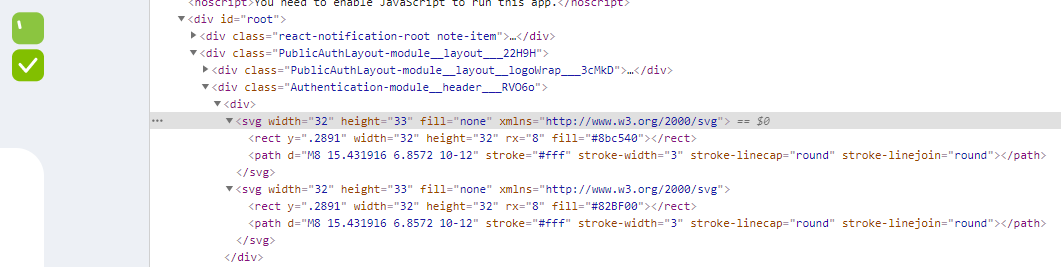
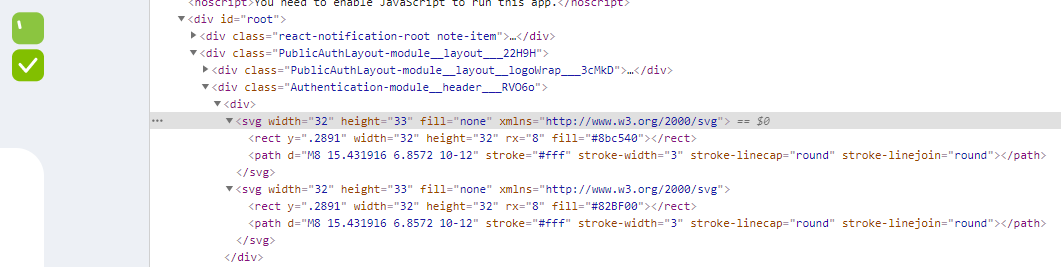
1. Динамический вариант криво отрисовывается, хотя в браузере они идентичны.

export const IconCheckmark = (props: IconCheckmarkProps) => {
const {
className, size = 32, background,
} = props;
return (
<>
<svg width={size} height={1.03125 * size} fill="none" xmlns="http://www.w3.org/2000/svg">
<rect y={`.${90.34375 * size}`} width={size} height={size} rx={0.25 * size} fill={background} />
<path d={`M${0.25 * size} ${0.482247375 * size} ${0.2142875 * size} ${0.3125 * size}-${0.375 * size}`} stroke="#fff" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" />
</svg>
<svg width="32" height="33" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect y=".2891" width="32" height="32" rx="8" fill="#82BF00" />
<path d="M8 15.4319l6 6.8572 10-12" stroke="#fff" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</>
);
};