Как сделать так, чтобы при нажатии на стрелку или на li, раскрывался список и выбранное значение отображалось, как 'Декоративная краска'? То есть, чтобы вешался класс active на выбранную мной li. Я делал так- создал блок paint и внутри ul c лишками. Первому задал класс active, чтобы отображался выбранным, а другим li задал фон и цвет по средствам .paint li:not(:first-child). А вот как сделать так, чтобы при нажатии выпадал список и на выбранное вешался класс active не пойму.
Насчет выпадающего списка,вот пример
https://jsfiddle.net/4905zjb3/2/
Сам сайт
norum1991.beget.tech/#
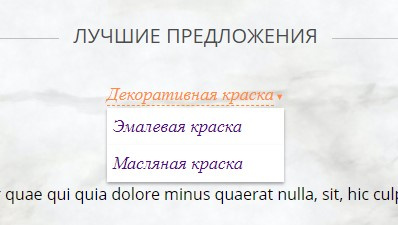
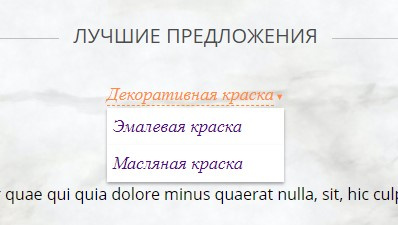
вот так выглядит при
.paint li:not(:first-child) {
display: block;
}

Код блока
<div class="deals-section">
<div class="wrapper">
<div class="title">
<span>лучшие предложения</span>
</div>
<div class="paint">
<ul>
<li class="active"><a href="#">Декоративная краска</a></li>
<li><a href="#">Эмалевая краска</a></li>
<li><a href="#">Масляная краска</a></li>
</ul>
</div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Cupiditate consequatur quae qui quia dolore minus quaerat nulla, sit, hic culpa fuga at veniam ipsum animi. Suscipit quod minima, pariatur debitis impedit, vel officiis, aspernatur voluptas inventore voluptate, enim quia quaerat?
</div>
</div>
.paint {
display: flex;
justify-content: center;
}
.paint li a {
font-family: Lora;
font-style: italic;
font-size: 18px;
}
.paint li a:hover {
color: #fdac7a;
}
.paint li.active a {
border-bottom: 1px dashed #ff8d2e;
color: #ff8d2e;
}
.paint li.active:after {
content: ' \25BC';
color: #ff8d2e;
font-size: 50%;
cursor: pointer;
}
.paint li:not(:first-child) {
background: #fff;
box-shadow: 0 2px 3px rgba(0,0,0,0.35);
display: none;
padding: 5px;
}