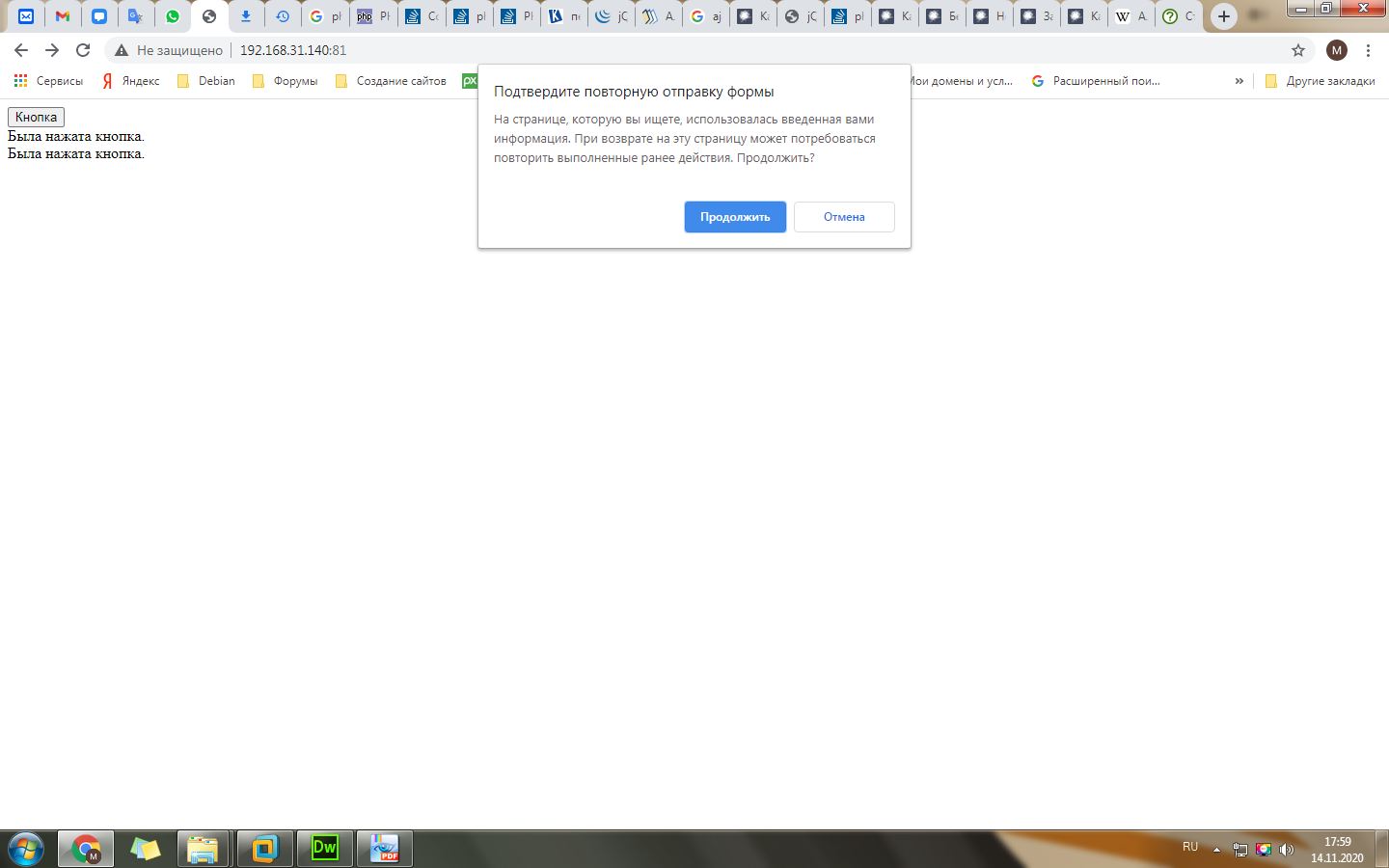
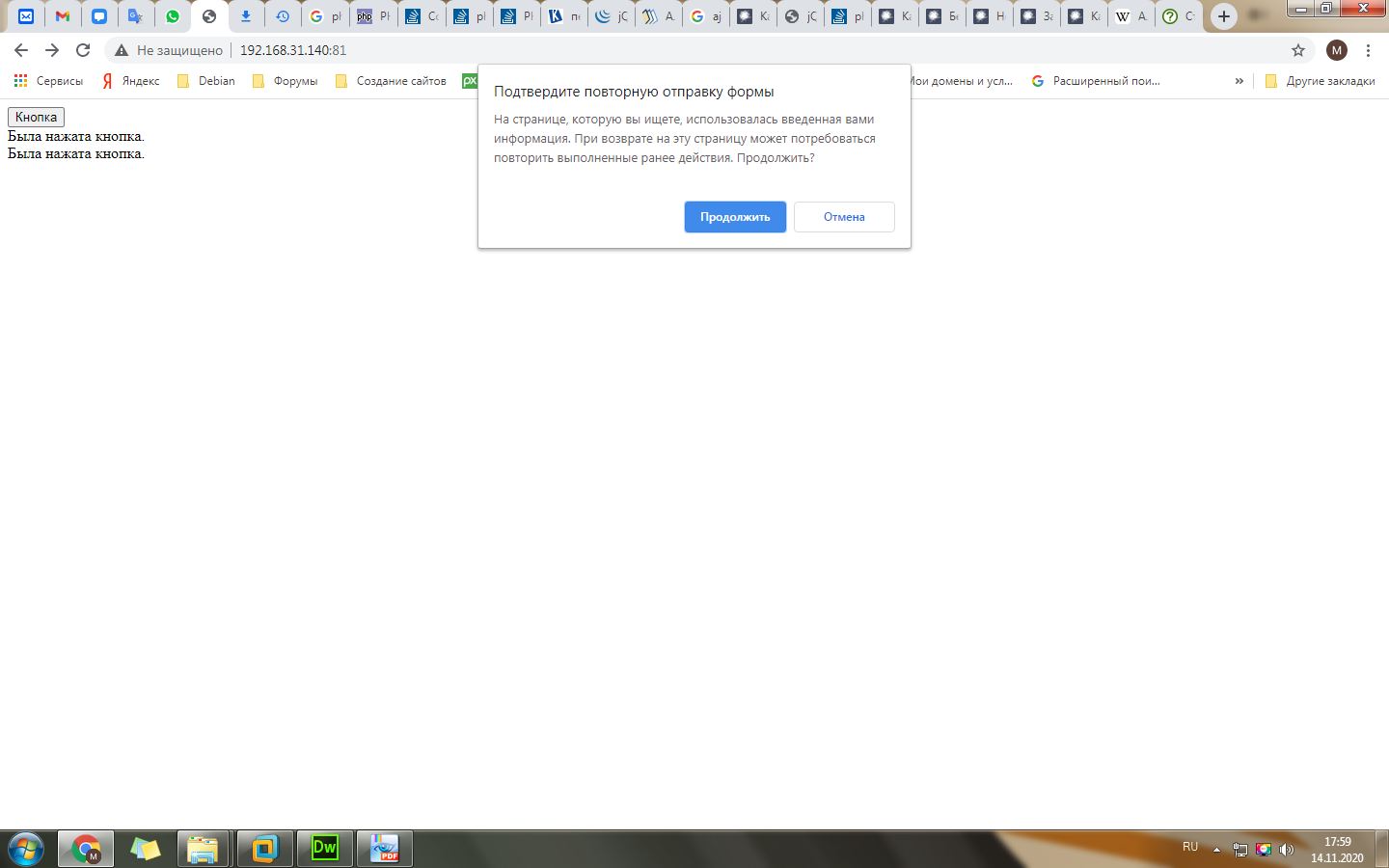
Всем доброго времени суток. Написал наипростейший сценарий c Ajax. Всё работает, но при обновлении страницы (Ctrl + R) выскакивает это сообщение, даже если на кнопку не нажимал.
И да, на этом Q&A есть подобный пост, причём он был задан 9 месяцев назад. Так только видел "Никак и на чистом JS (не устраивает такое решение, если оно вообще рабочее). Но почему тогда многие сайты используют AJAX, и нет такой "подставы" как у меня?

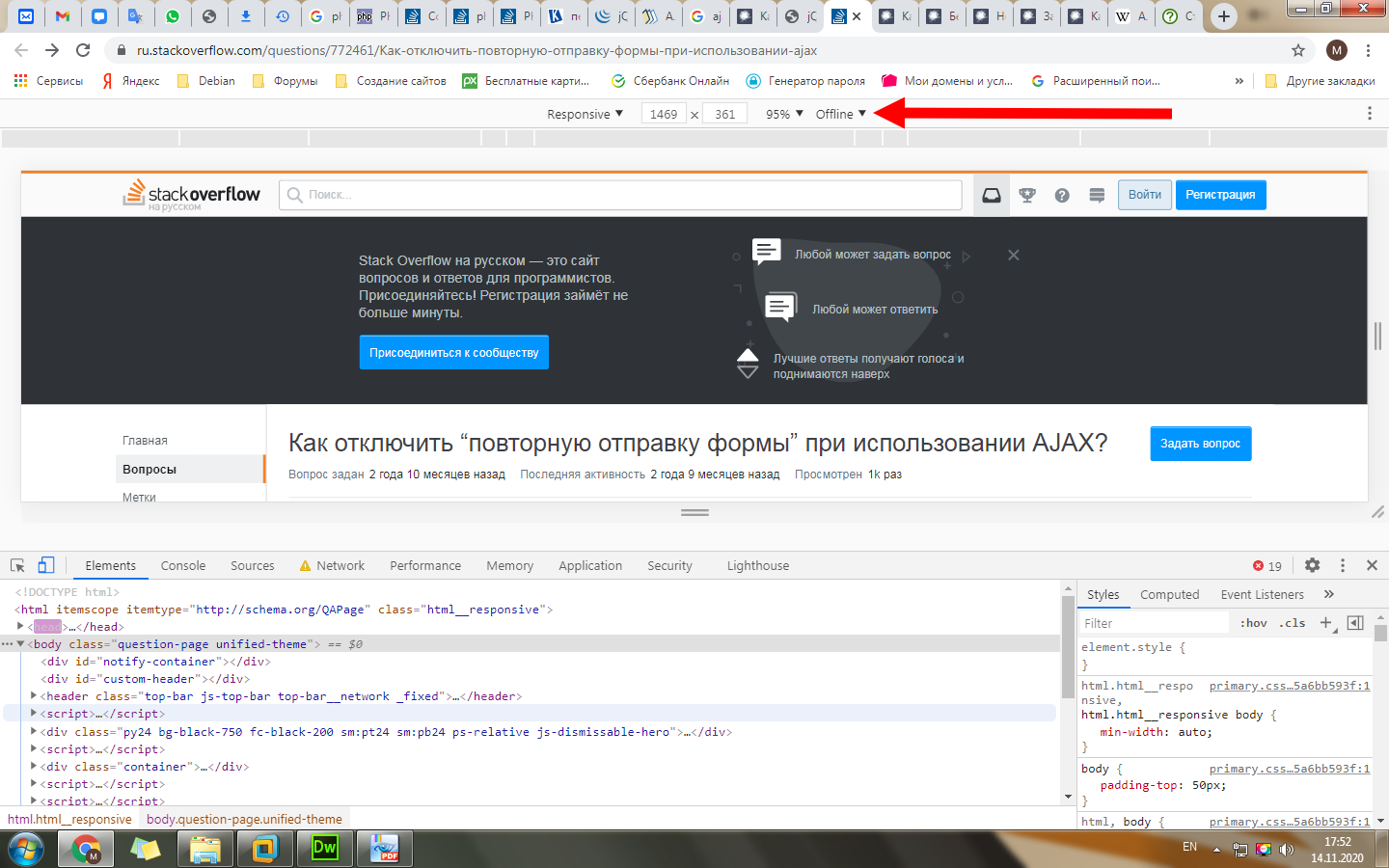
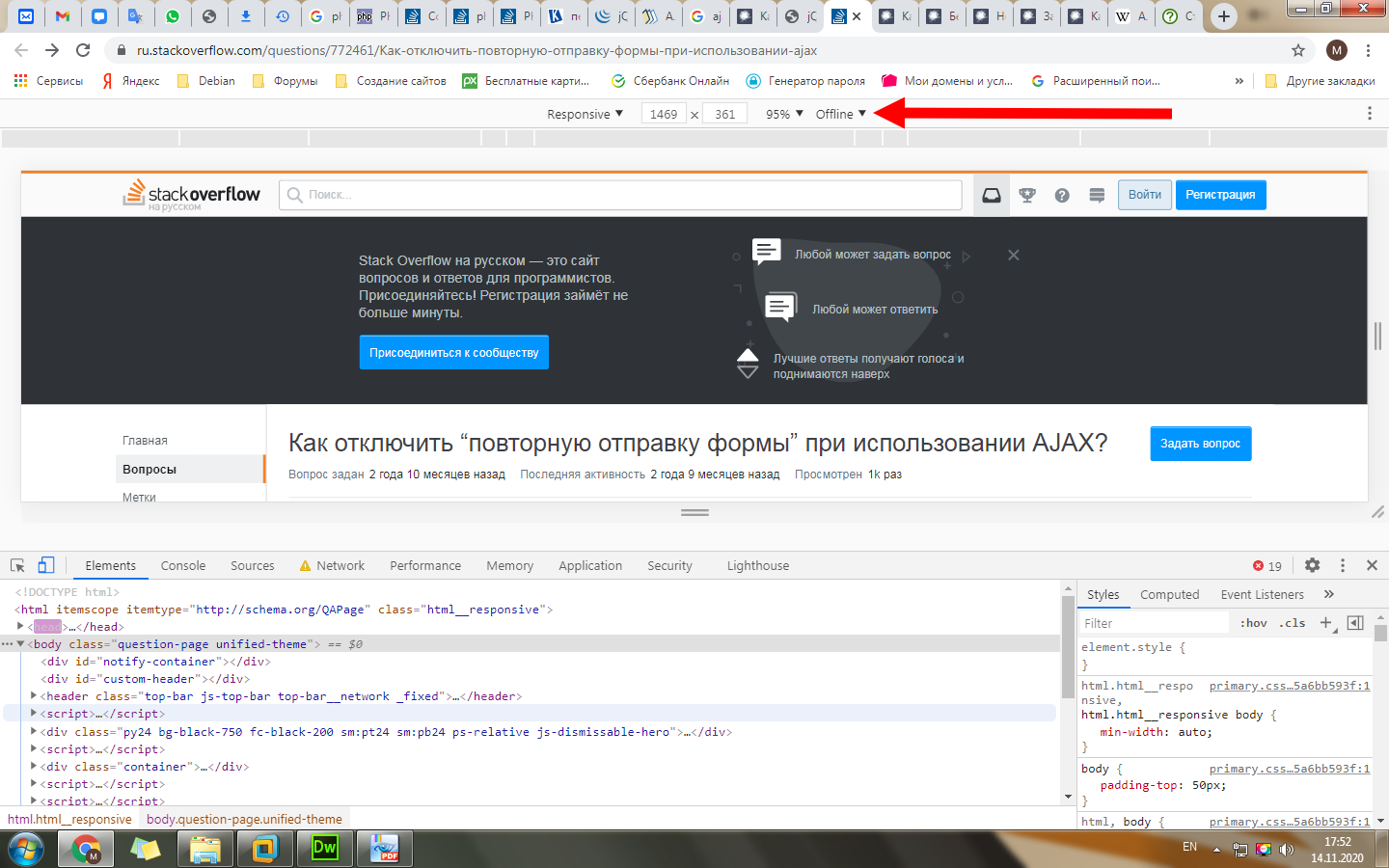
Пример сайта, где работает динамическое (неполное) обновление страницы, такого сообщения при обновления также нет (кнопка в офлайне открывает пустое окно):
 Мой листинг:
index.php:
Мой листинг:
index.php:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="/styles.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<input type="button" name="butt" value="Кнопка"><br>
<script>
$('input').on('click', function() {
$.ajax("file.php", {
accepts: {
mydata2: "Это данные POST, переданные мною",
},
success: function() {
$("body").append("Была нажата кнопка.<br>")
}
})
});
</script>
</body>
</html>
file.php:
<?php
//Файл пустой, он нужен только для проверки вызова ajax события success
?>