Надо бодяжить ControlTemplate. Не знаю, почему. Но напрямую это либо не работает, либо работает не так, как кажется.
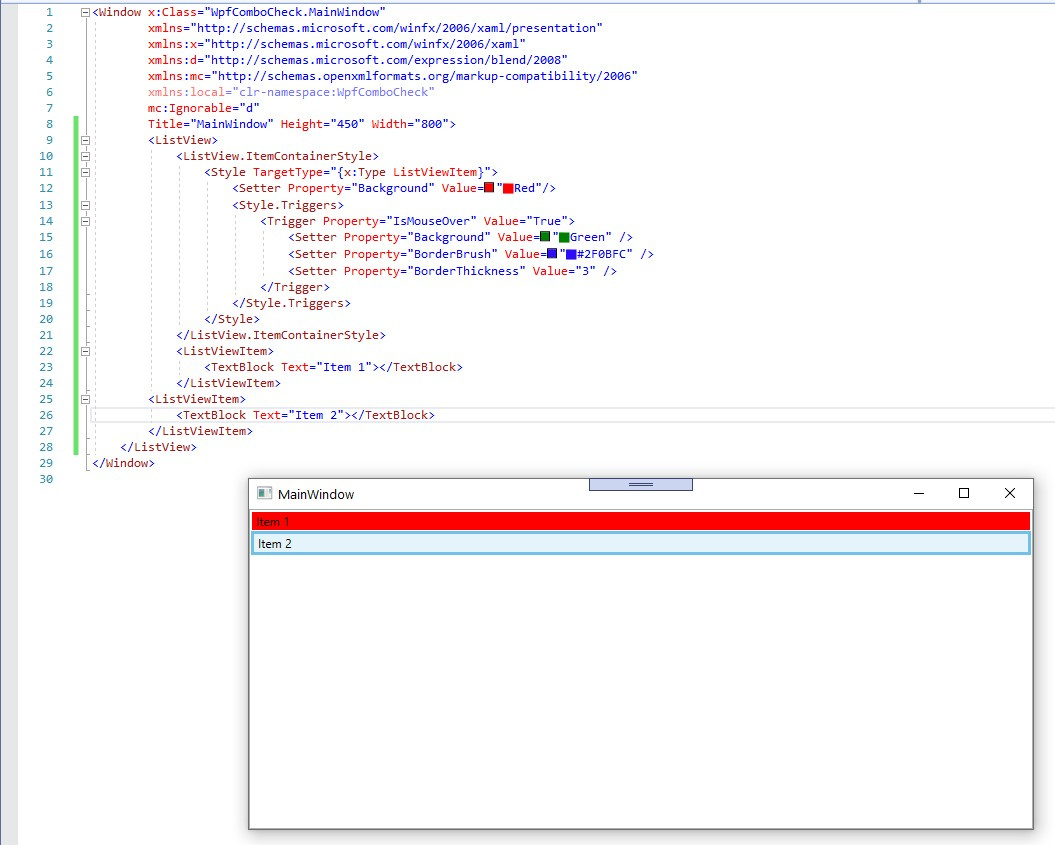
Дам вам свой укороченный пример:
<Style TargetType="ListViewItem">
<Setter Property="SnapsToDevicePixels" Value="true" />
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="local:Properties.IsStatus" Value="{Binding IsStatus, Mode=OneWay}" />
<Setter Property="local:Properties.IsConnection" Value="{Binding IsConnection, Mode=OneWay}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListViewItem}">
<Border
x:Name="Border"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}">
<ContentPresenter
x:Name="Content"
Margin="0,0,0,0"
TextBlock.Foreground="{TemplateBinding Foreground}"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="local:Properties.IsStatus" Value="0" />
<Condition Property="local:Properties.IsConnection" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<!-- Красный -->
<Setter Property="Background" Value="#FFFFCDD2" />
<Setter Property="Foreground" Value="#FFB71C1C" />
<Setter Property="BorderBrush" Value="#00D32F2F" />
</MultiTrigger.Setters>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="local:Properties.IsStatus" Value="9" />
<Condition Property="local:Properties.IsConnection" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<!-- Серый -->
<Setter Property="Background" Value="#FFF5F5F5" />
<Setter Property="Foreground" Value="#FF212121" />
<Setter Property="BorderBrush" Value="#00616161" />
</MultiTrigger.Setters>
</MultiTrigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="#FFFFE0B2" />
<Setter Property="Foreground" Value="#FFE65100" />
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="False" />
<Condition Property="local:Properties.IsConnection" Value="False" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="#FFFFFFFF" />
<Setter Property="Foreground" Value="#FF000000" />
<Setter Property="BorderBrush" Value="#00000000" />
</MultiTrigger.Setters>
</MultiTrigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FFE8EAF6" />
<Setter Property="Foreground" Value="#FF1A237E" />
</Trigger>
</Style.Triggers>
</Style>