Почему не подключается img через require?
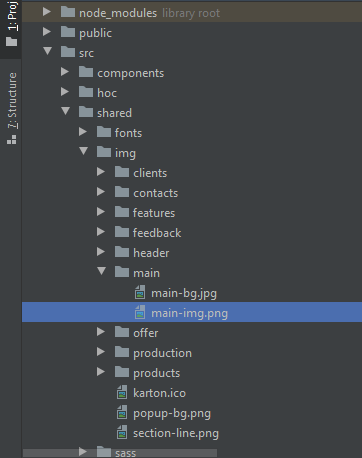
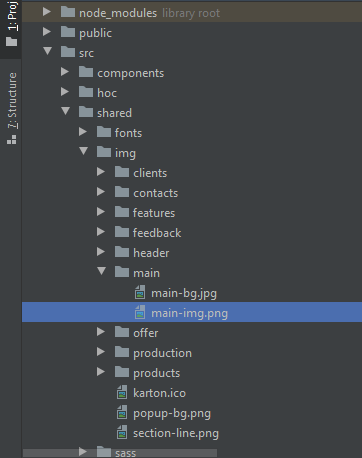
Изображения хранятся в папке src/shared/img
Использовал четыре метода подключения изображения:
//1 метод
import myImg from './main-img.png';
//2 метод - не работает
//const myImg = require('./main-img.png');
export default class Main extends React.Component{
render() {
return (
<section className="main dark-bg" id="main">
<div className="container">
<div className="row">
<div className="col-12 col-md-12 col-lg-5 hidden-mobile hidden-sm hidden-md">
<div className="main-img wow zoomIn" data-wow-duration="2s" data-wow-delay="0.1">
{/*<img src={myImg} alt="Main Box"/>*/}
{/*3 метод*/}
<img src={require('./main-img.png')} alt="Main Box"/>
{/*4 метод*/}
<img src="./main-img.png" alt="Main Box"/>
</div>
{/* /.main-img */}
/// остальной программный код
Когда подключаю картинку через import все отлично срабатывает
Почему не работает 2 и 3 метод - ошибок нет - как и самого изображения
Структура проекта

Метод require необходим в дальнейшем - для того чтобы из state главного компонента передать путь для дочернего компонента
<img src={require(props.src)} alt="Main Box"/>

2- Отдельный Логический подход
Если все изображения изначально хранить в папке public/img
В JSX
<img src="/img/main/main-img.png" alt="Main Box"/>
Отображается как нужно, а если задавать фон секции через SASS вида
.main
padding-top: 65px
padding-bottom: 78px
color: $text-color-light
background: $text-color-dark url("/img/main/main-bg.jpg") center 0 no-repeat
Получу ошибку - что нельзя выходить за пределы src каталога