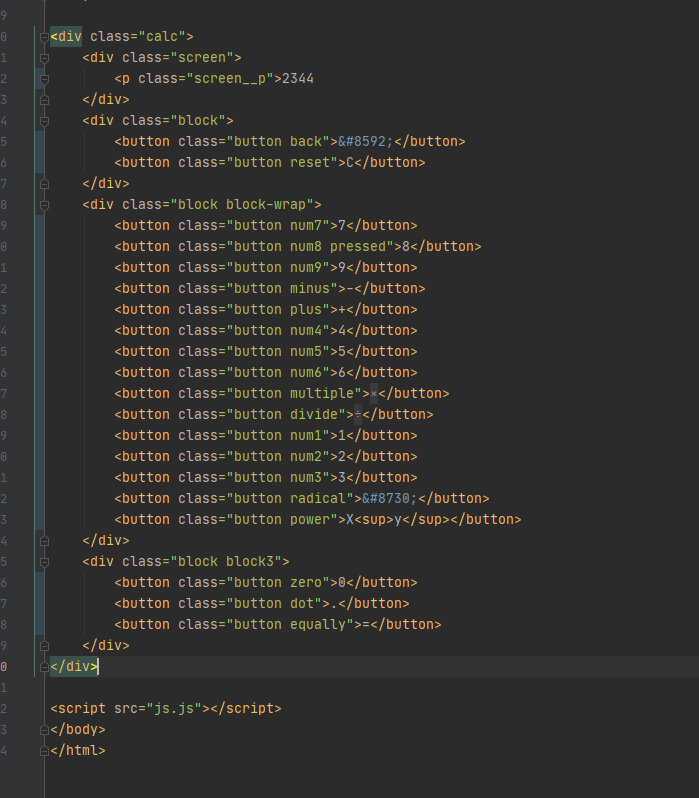
условие
className === 'button' не сработает, потому что там не
'button', а
'button num3' или типа того.
Проверяйте через
classList.contains() или, еще лучше, через
event.target.closest('button') - это сработает даже если внутри кнопки будут иконки, например, и клик попадет в них.
const calc = document.querySelector('.calc');
calc.addEventListener('click', calcClickHandler);
function calcClickHandler(event) {
const button = event.target.closest('button');
if (button) {
console.log('Click!', button);
}
}
И вместо классов действиями, типа minus, plus, я бы порекомендовал использовать дата атрибуты.