

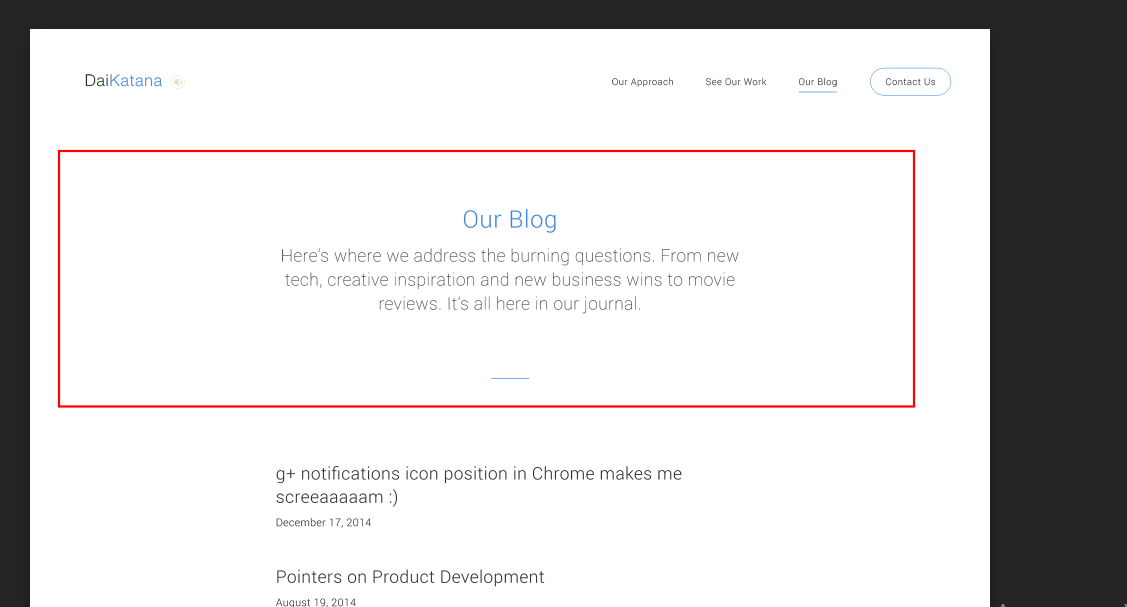
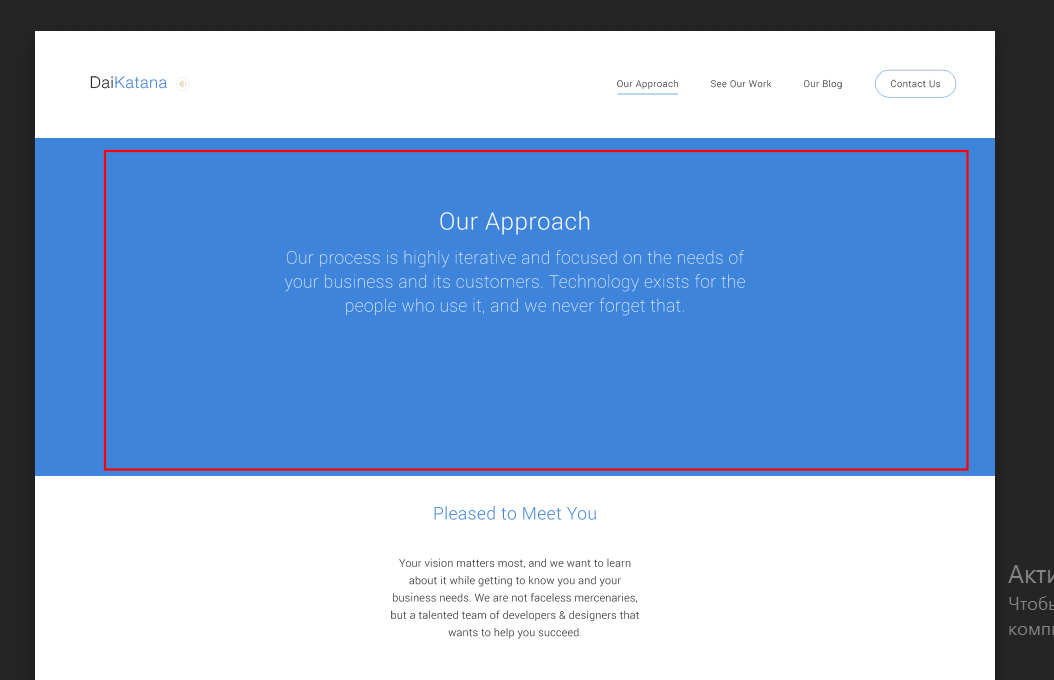
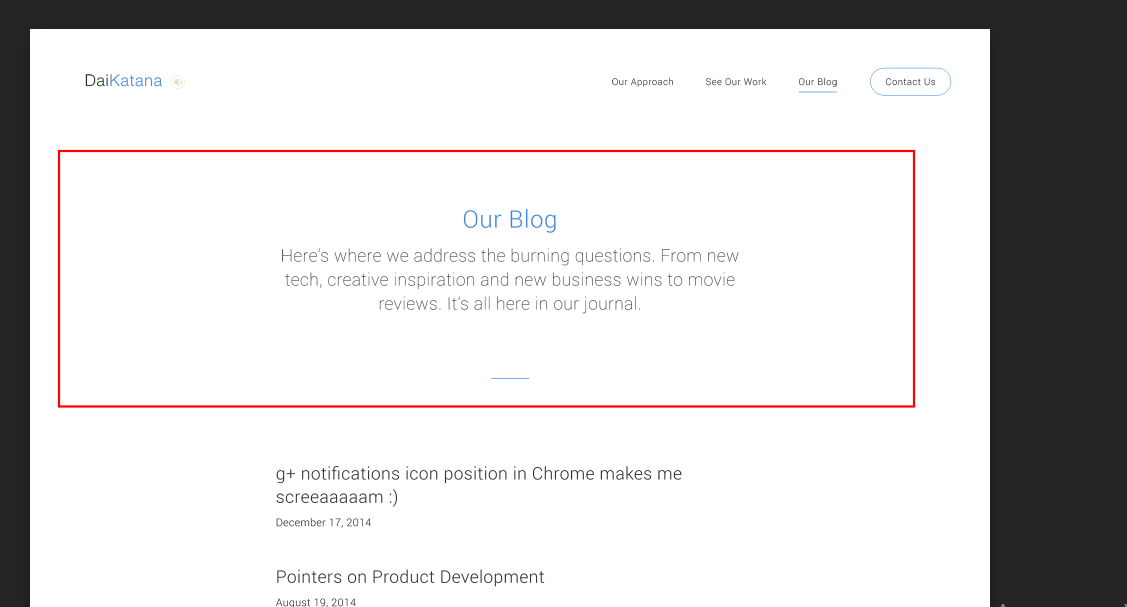
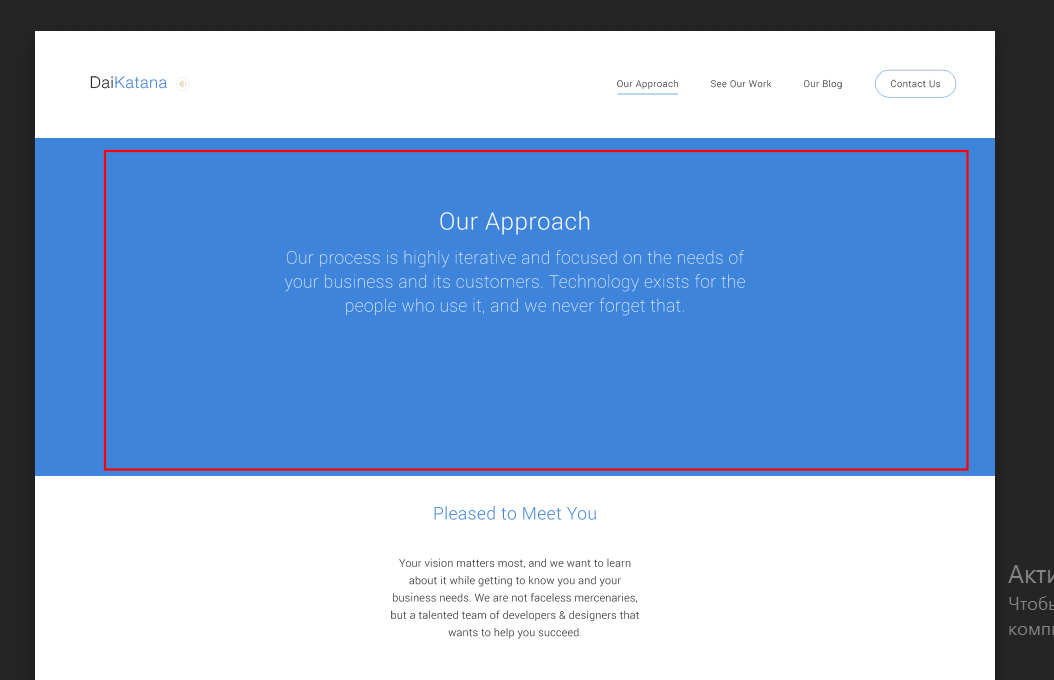
На скринах выделен блок page-preview, который меняется на разных страницах сайта(меняется текст, оформление и т.д.). Я создал отдельный файл _page-preview.pug, в котором описал разметку этого блока для страницы блога:
section.page-preview.page-preview_dash.container
h2.page-preview__title Our Blog
p.page-preview__text.
Here's where we address the burning questions. From new tech, creative inspiration and new business wins to movie reviews. It's all here in our journal.
и подключил его в blog.pug через include.
Вопрос: как теперь подключить _page-preview.pug ко второй странице, добавив в него несколько изменений, а именно:
1) добавить модификатор page-preview_bg_blue (использую БЭМ)
2) изменить текст блока
3) убрать модификатор page-preview_dash
4) возможно дополнительно добавить или удалить из _page-preview.pug какой то элемент(например какую-то кнопку)
Если писать на html то проблем вообще нет, но не могу понять как создать переиспользуемые блоки на pug.
Видел что подобное делают с помощью миксинов, передавая в аргументы текст заголовка, модификаторы и т.д.
Но меня смущает, что в больших секциях получится миксин с 999+ параметрами. Буду рад любым идеям как это можно лучше сделать. Пока остановился на том, что просто создал отдельный файл _page-preview-in-approach.pug в который вставил разметку с изменениями.