Проблема: Сборка запускается в режиме dev нормально на linux и windows. Но билдится нормально только на linux. На windows в тегах script и link вместе стандартного разделителя папок "/" идет символ "%5С". По сути это тоже самое, но стили и js не подтягиваются к итоговому html.
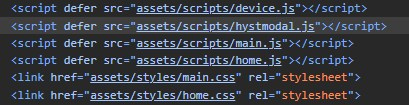
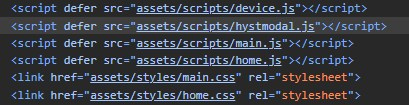
Должно быть

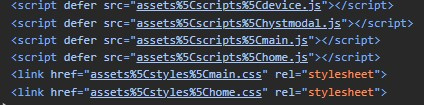
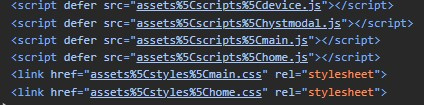
А выходит

вебпак конфиг ниже. хелп
const path = require('path'),
HtmlWebpackPlugin = require('html-webpack-plugin'),
FileManagerPlugin = require('filemanager-webpack-plugin'),
MiniCssExtractPlugin = require('mini-css-extract-plugin'),
CssMinimizerPlugin = require("css-minimizer-webpack-plugin"),
ImageMinimizerPlugin = require('image-minimizer-webpack-plugin'),
TerserPlugin = require("terser-webpack-plugin"),
isProd = process.env.npm_lifecycle_event !== 'dev',
needContentHash = false,
baseLibs = ['device', 'hystmodal'],
includeHtml = pages => {
return pages.map(page => {
return new HtmlWebpackPlugin({
template: path.join(__dirname, page.path),
filename: `${page?.folder ? `${page.folder}/` : ''}${page.name}.html`,
chunks: ['main', ...baseLibs, ...page.chunk],
inject: true,
minify: false,
})
})
},
pages = [
{
name: 'index',
path: 'dev/pages/index/index.pug',
chunk: ['index'],
},
{
name: 'ui-kit',
path: 'dev/pages/ui-kit/ui-kit.pug',
chunk: ['ui-kit'],
},
{
name: 'pages',
path: 'dev/pages/pages/pages.pug',
chunk: ['pages'],
},
{
name: 'components',
path: 'dev/pages/components/components.pug',
chunk: ['components'],
},
{
name: 'home',
path: 'dev/pages/home/home.pug',
chunk: ['home'],
},
{
name: 'index',
path: 'dev/pages/lk/index.pug',
folder: 'lk',
chunk: ['index-lk'],
},
],
localPath = {
localLibs: 'dev/assets/scripts/local-libs',
scripts: 'dev/assets/scripts',
pages: 'dev/pages'
}
module.exports = {
mode: isProd ? 'production' : 'development',
entry: {
device: path.join(__dirname, localPath.localLibs, 'device.min.js'),
hystmodal: path.join(__dirname, localPath.localLibs, 'hystmodal.min.js'),
main: path.join(__dirname, localPath.scripts, 'main.js'),
index: path.join(__dirname, localPath.pages, 'index', 'index.js'),
'ui-kit': path.join(__dirname, localPath.pages, 'ui-kit', 'ui-kit.js'),
pages: path.join(__dirname, localPath.pages, 'pages', 'pages.js'),
components: path.join(__dirname, localPath.pages, 'components', 'components.js'),
home: path.join(__dirname, localPath.pages, 'home', 'home.js'),
'index-lk': path.join(__dirname, localPath.pages, 'lk', 'index.js'),
},
output: {
path: path.join(__dirname, 'build'),
filename: path.join('assets', 'scripts', `${ needContentHash ? '[name].[contenthash].js' : '[name].js' }`),
hashFunction: `sha256`,
},
resolve: {
alias: {
'@': path.join(__dirname, './dev'),
},
},
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/,
},
{
test: /\.pug$/,
loader: 'pug-loader',
options: {
root: path.resolve(__dirname, './dev'),
minimize: false,
pretty: true,
},
},
{
test: /\.(scss|css)$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader',
'sass-loader',
],
},
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset/resource',
generator: {
filename: path.join('assets', 'images', `${ needContentHash ? '[name].[contenthash][ext]' : '[name][ext]' }`),
},
},
{
test: /\.svg$/,
type: 'asset/resource',
generator: {
filename: path.join('assets', 'icons', `${ needContentHash ? '[name].[contenthash][ext]' : '[name][ext]' }`,),
},
},
{
test: /\.(woff2?|eot|ttf|otf)$/i,
type: 'asset/resource',
generator: {
filename: `assets/fonts/${ needContentHash ? '[name].[contenthash][ext]' : '[name][ext]' }`,
},
},
],
},
plugins: [
...includeHtml(pages),
new FileManagerPlugin({
events: {
onStart: {
delete: ['build'],
},
onEnd: {
copy: [
{
source: path.join('dev', 'public'),
destination: 'build/public',
},
],
},
},
}),
new MiniCssExtractPlugin({
filename: path.join('assets', 'styles', `${ needContentHash ? '[name].[contenthash].css' : '[name].css' }`),
}),
],
devServer: {
watchFiles: path.join(__dirname, 'dev'),
port: 9000,
static: [
path.join(__dirname, 'dev', 'public'),
path.join(__dirname, 'build'),
]
},
optimization: {
minimizer: [
new CssMinimizerPlugin(),
new TerserPlugin(),
new ImageMinimizerPlugin({
minimizer: {
implementation: ImageMinimizerPlugin.imageminMinify,
options: {
plugins: [
['gifsicle', { interlaced: true }],
['jpegtran', { progressive: true }],
['optipng', { optimizationLevel: 5 }],
['svgo', { name: 'preset-default' }],
],
},
},
}),
],
},
}