Мне в качестве тестового задания нужно написать клиент на реакте, подгружая нужные данные с firebase (которая уже готова)
Пытаюсь подключиться к базе данных следующим образом:
import firebase from 'firebase';
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_DATABASE_URL,
projectId: process.env.REACT_APP_API_KEY,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
};
firebase.initializeApp(firebaseConfig);
export default firebase;
Затем хочу посмотреть в каком формате мне приходят данные
(просто хочу вывести docs в консоль)
import './App.css';
import firebase from './Firebase.js';
function App() {
firebase
.firestore()
.collection('places')
.get()
.then((response) => {
let docs = response.docs.map((x) => ({
id: x.id,
data: x.data(),
parts: x.data().parts && x.data().parts.map((part) => part.id),
}));
console.info('docs', docs);
});
return <div className='App'>App</div>;
}
export default App;
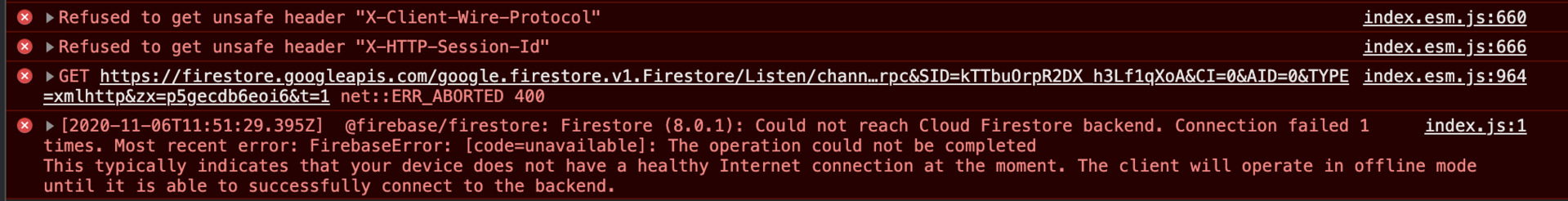
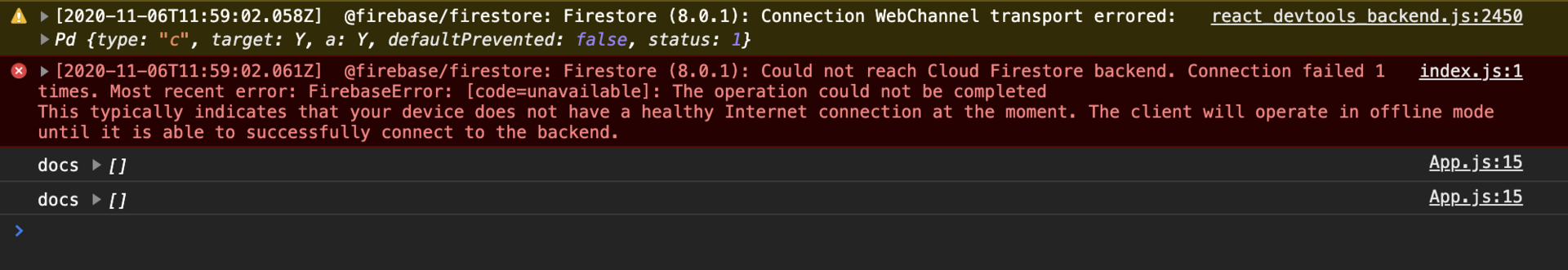
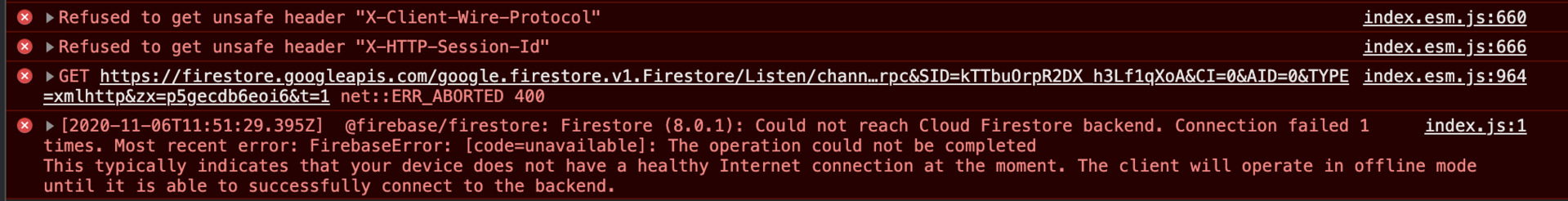
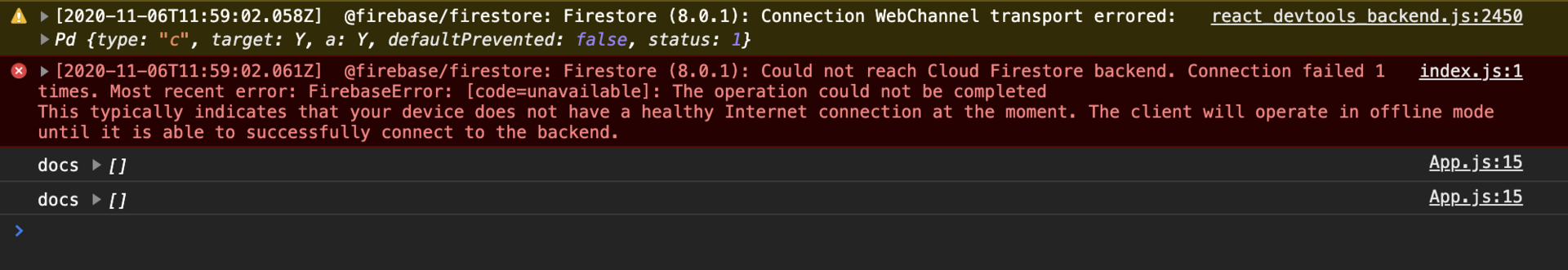
Вот что я получаю в консоли:


Пыталась гуглить, не нашла ответа...
В чем может быть проблема