Пытаюсь стилизовать форму так, чтобы в мобильной версии legend в блоке fieldset находился наверху над input -ами (которые объединены в один блок), а в планшетной и десктопной версии legend должен находиться слева от блока с input -ами . Для этого их родительскому блоку fieldset написала display: flex;
Но почему-то legend не подчиняется правилам элемента flex-блока и не встает в один ряд с блоком с input -ами. Если тег legend заменяю на тег p или оборачиваю legend в div, то все становится нормально. Но как заставить именно legend подчиниться стилизации?
Разметка:
<form action="" >
<fieldset class="form__block">
<legend class="form-title">Тип</legend>
<div>
<p class="form__row">
<label for=""><input type="radio">Аксессуар для интерьера</label>
</p>
<p class="form__row">
<label for=""><input type="radio">Детская игрушка</label>
</p>
</div>
</fieldset>
</form>
Стили:
.form__block {
margin: 0;
padding: 0;
border: 0;
@media(min-width: @width-tablet) {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
padding-left: 50px;
padding-right: 50px;
}
}
.form-title {
position: relative;
width: 100%;
margin: 0;
padding: 0;
color: #63d1bb;
font-weight: bold;
text-transform: uppercase;
@media(min-width: @width-tablet) {
width: 167px;
}
@media(min-width: @width-desktop) {
width: 175px;
text-align: center;
}
&::after {
content:"";
position: absolute;
right: 0;
top: 50%;
width: 196px;
height: 1px;
background-color: #63d1bb;
@media(min-width: @width-tablet) {
content: none;
}
}
}
.form__row {
margin: 0;
@media(min-width: @width-tablet) {
width: 500px;
}
}
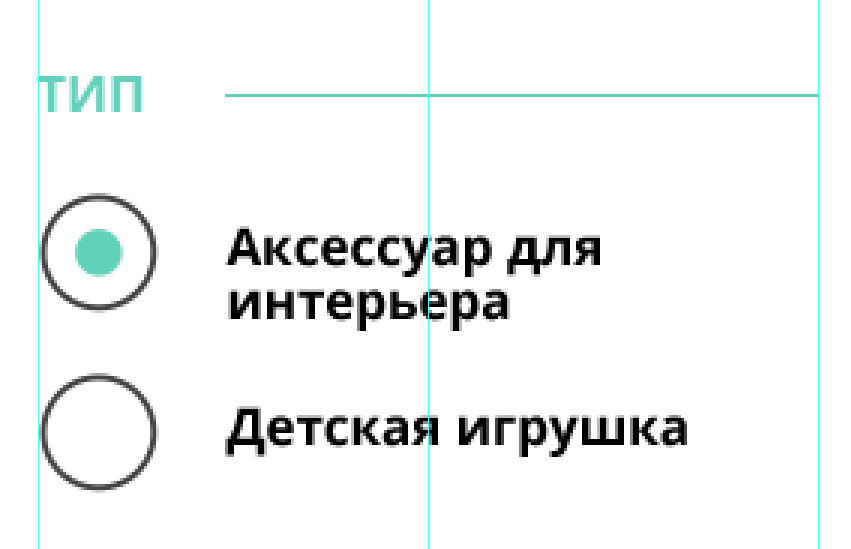
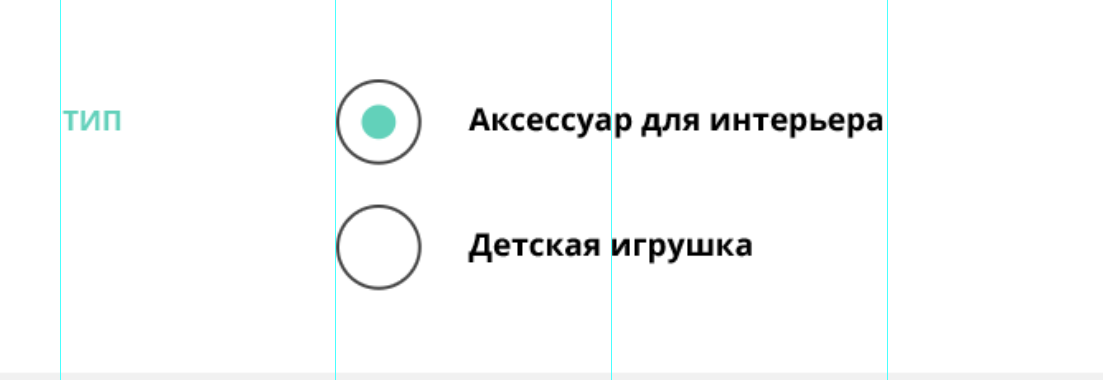
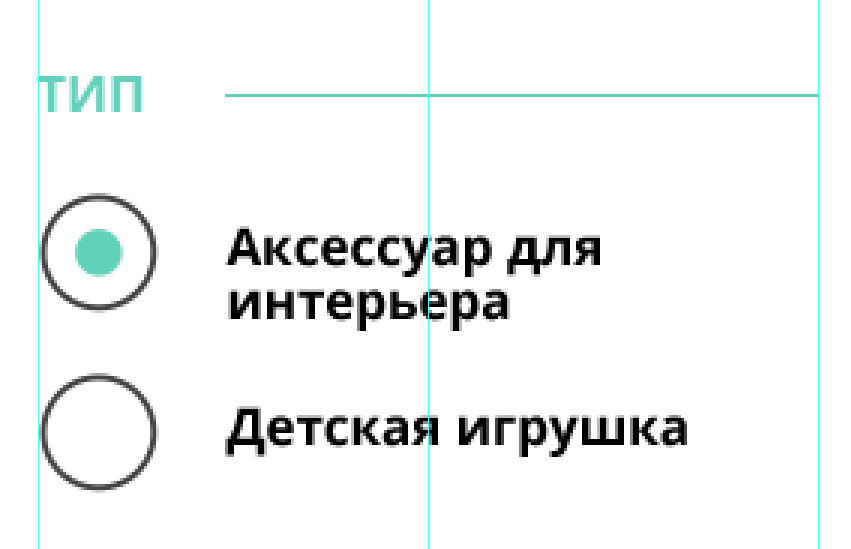
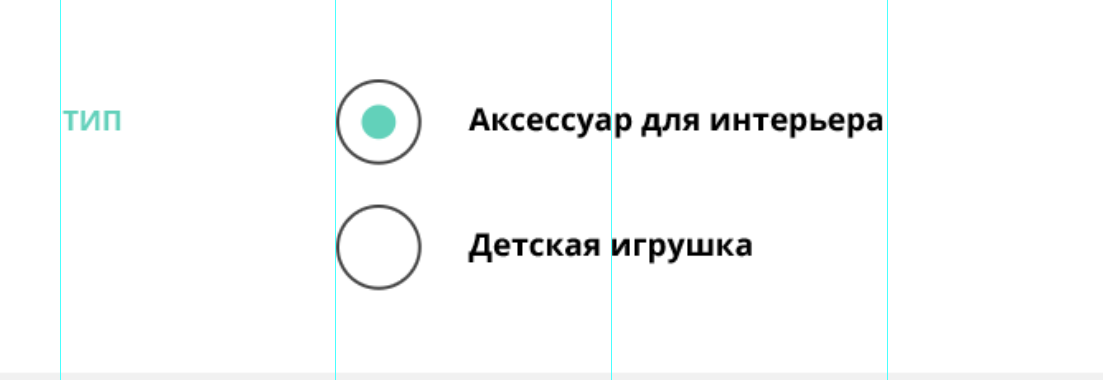
Дизайн: