У меня имеется на сайте, несколько popup окон, при клике на кнопку, это окно всплывает, и человек может выбрать определенное место в ЖД поезде.
К сожалению JavaScript работает только в первом popup окне. Если производить какие либо действия в остальных popup окнах, то вся информация, о выбранном месте стоимости билетов, будет отображаться в первом popup окне.
$(".sa-scheme__berth-place").click(function() { // .sa-scheme__berth-place класс билетов которые выбирают пользователь.
//Во всех popup окнах, он одинаковый.
var btn = document.getElementById('btn'); // Здесь я выбираю кнопку с атрибутом id="btn".
//В каждом popup окне, 1 кнопка с данным id
var price = $(this).text(); //манипуляция со строкой price
price = price.replace(/[^0-9.]/g, '');
price = price.replace(/.(?=.{5})/g, '');
if (!this.classList.contains('sa-scheme__berth-place_disabled')) {
$(this).toggleClass("active");
var text = " <span>" + this.innerHTML + "</span>,";
$("#t12552").html($("#t12552").html().replace(text, ""));
if ($(this).hasClass("active")) {
$("#t12552").append(text);
btn.classList.remove("wg-button_disabled"); //если какое либо место выбранно, удаляем из кнопки класс, а так же //атрибут disable
btn.removeAttribute('disabled');
var value = $("#t12552").children().length * price; //высчитывание цены билетов.
document.getElementById("value").innerHTML = value; //обновление значения переменной value
} else {
value = $("#t12552").children().length * price;
document.getElementById("value").innerHTML = value; //обновление значения переменной value
}
}
if ($(".sa-scheme__berth-place.active").length) {
$(".double-dots").show();
$("#value").show();
} else {
$(".double-dots").hide();
$("#value").hide();
btn.classList.add("wg-button_disabled");
btn.addAttribute("disabled");
}
});
Покажу как скрипт работает на практике:
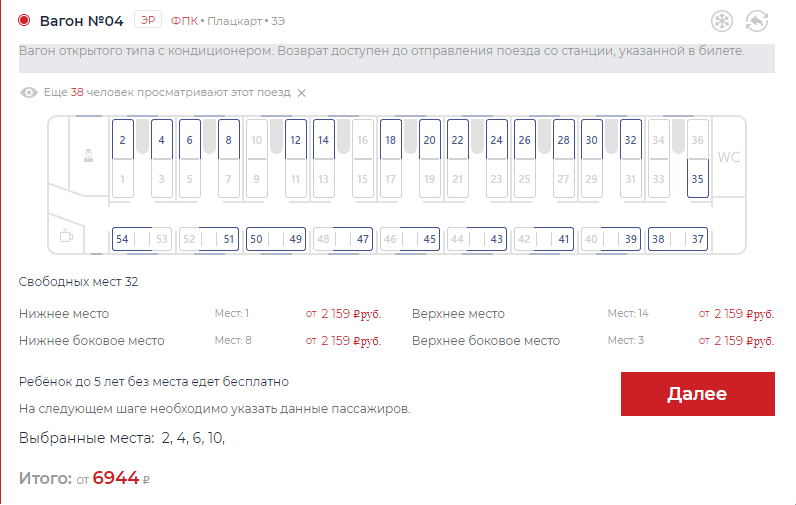
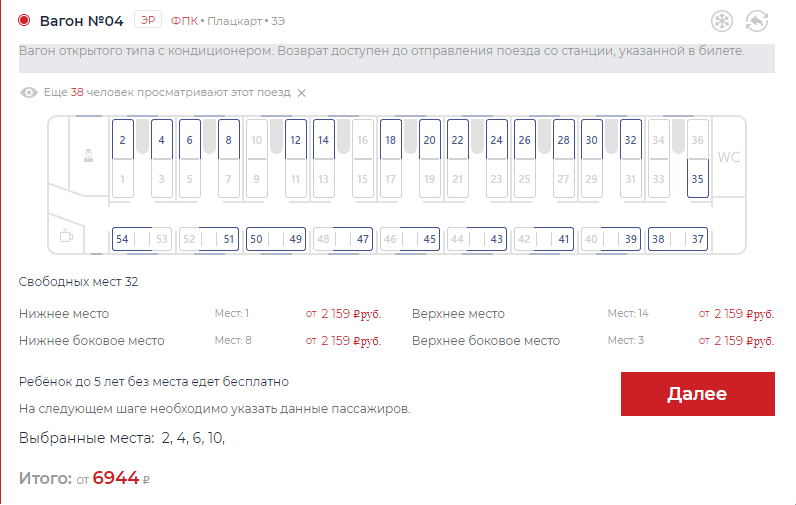
Человек открывает popup Плацкарт, выбирает любое свободное место, и появляется кнопка с id btn, а так же высчитывается общая цена выбранных билетов, и сколько мест выбрал человек.

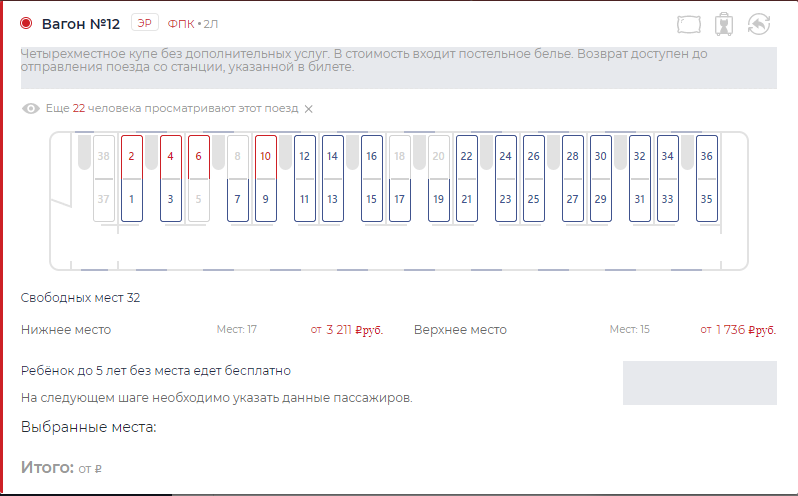
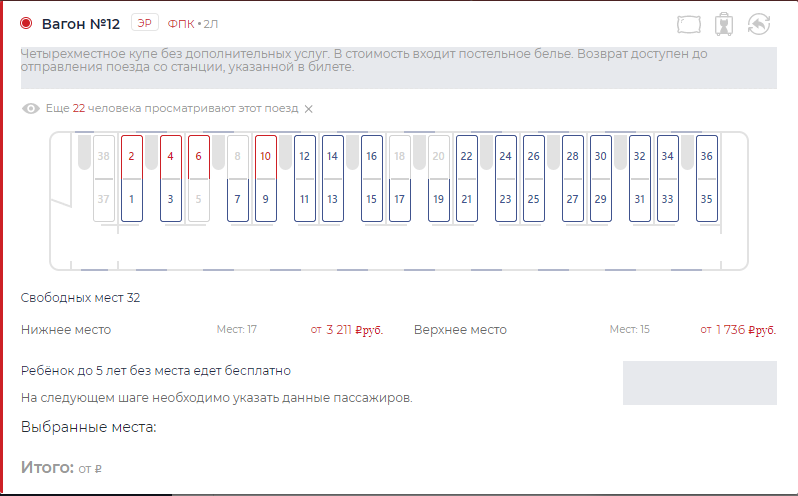
Если человек подобное провернуть в popup "купе"

вся информация появится в первом popup окне!!

Как это фиксить, вообще в голову не приходит, пытался использовать циклы, скрипт не работает.
Прошу объяснить, как это должно работать, ну и какие функции помогут мне с фиксом данной проблемы.
Если у вас возникнут вопросы, по коду, прошу задавайте, постараюсь ответить.